Дизайн сайта, который генерирует большие продажи!
Уже давно сайт перестал быть модой или просто красивой картинкой. Хороший сайт генерирует нескончаемый поток лидов и продаж в конечном счете. Дизайн – это первое, что видит клиент, отправная точка в цепочке больших продаж. В этой статье я опишу основные принципы создания хорошего дизайна сайта, который будет продавать за вас.
Дизайн вещь субъективная, вкусы у всех разные, а стилей и трендов в мире много. В дизайне важно опираться не только на свое субъективное мнение, а и на то, какие задачи должен выполнять проект в целом и дизайн в частности. Для систематизации подходов к дизайну я выделила 5 основных шагов, которые следует пройти для создания «продающего» дизайна.
Шаг №1. Анализ конкурентов, изучение деятельности компании и ее целевая аудитория
В начале работы важно понять, какая задача стоит перед вами и какого результата вы хотите добиться. Необходимо хорошо изучить тематику проекта, ознакомиться с услугой или товаром, который будет продаваться на сайте. Тут важно учесть все моменты. Приведу несколько из них:
- Географическое положение (Европа, США, постсоветские страны и т.д.) .
Этот пункт важен для структуры сайта, например во многих европейских странах и США телефоны в шапке сайта размещаются реже, чем в постсоветских странах. Это связанно с тем что, в США и Европе доверие к интернету намного выше. Другие все же предпочитают личный контакт, поэтому наличие телефона в быстром доступе актуально. Такого рода особенности продиктует географическое положение, их довольно много в дизайне.
- Ментальность (религия, семейные ценности, национально-культурные особенности и т.д.).
Важно учитывать этот факт, чтобы не попасть в неловкую ситуацию. Ведь если в мусульманской стране рекламируя товар мы будем использовать фото эффектных девушек в откровенных нарядах, а в Индии, например, продавать говядину по выгодной цене, то можем попасть в немилость местным жителям.
- Сфера деятельности компании (экология, продукты, промышленность, бизнес, технологии и т.д.).
Анализируя этот пункт, мы выясним, какие цвета, форму, шрифты лучше использовать. Каждый элемент должен соответствовать продукту и выгодно его подчеркивать.
- Целевая аудитория (ЦА).
Это очень важный пункт. Изучив аудиторию, поняв её вкусы и предпочтения, узнав больше про её стиль жизни, нам станет понятно, какое впечатление нужно формировать у посетителя.
- Конкуренты.
Нужно проанализировать сильные и слабые стороны конкурентов, выявить стратегические ошибки конкурентов. Это поможет эффективно подойти к разработке и дизайну сайта и впоследствии качественно отличит ваш проект от конкурентов.
Список можно продолжать и пунктов будет масса, поможет в формировании этих пунктов менеджер продукта, эксперт в данной области или заказчик. Для того чтобы не растеряться в обилии стилей, направлений дизайна, разных графических решений, нужно иметь механизм, как бы проверки самого себя, что-то похожее на лакмусовую бумажку, который будет сортировать эффективные и неэффективные дизайн решения. Именно ответы на подобные вопросы, будут выполнять для нас эту функцию.
Дизайн сайта, это не только красивая картинка, но и стратегическое решение, инструмент для достижения результата.
Шаг №2. Структура
На этом шаге становится понятно, какая структура нужна вашему проекту. Какую модульную сетку использовать, для эффективного решения поставленных задач. Где лучше расположить меню, сверху или слева. Спрятать его под иконку или сделать развернутым. Расположить одну большую фотографию в фоне или блочно расположить несколько. Разделить поле контента на две части, на три или на четыре….
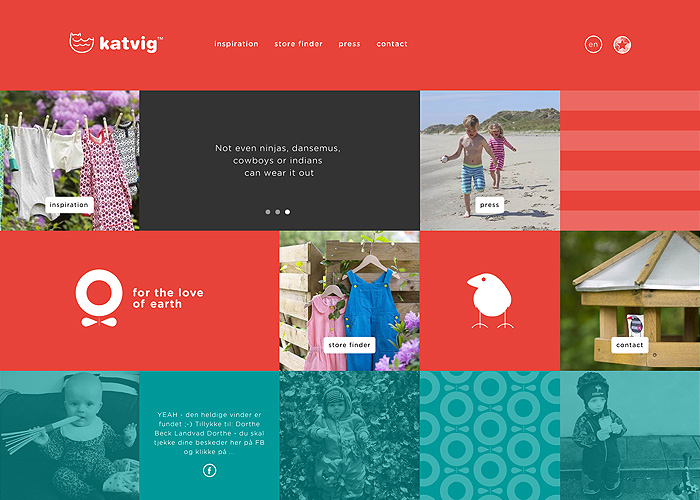
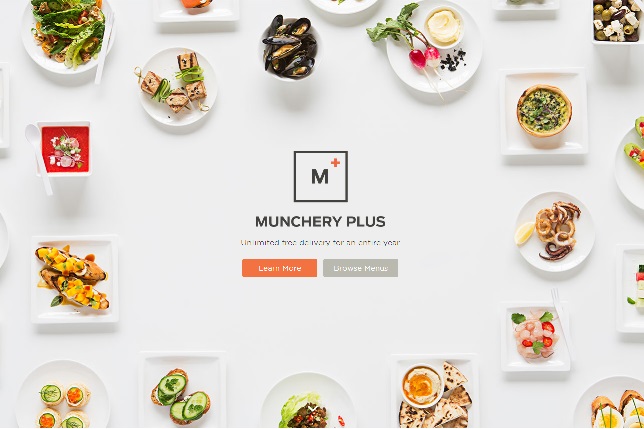
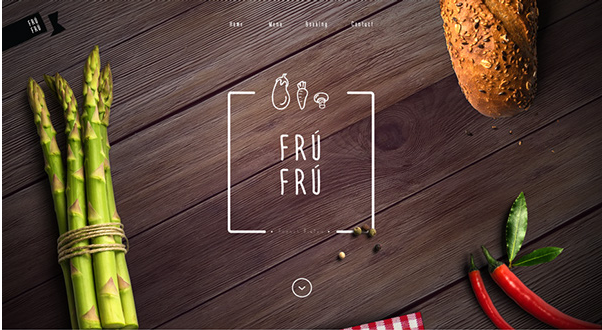
Вот некоторые примеры структуры сайта :





Шаг №3. Соответствие дизайна запросу целевой аудитории сайта
Это очень важный шаг. Цвет, форма, текстуры, все должно подчеркивать тематику сайта.
Цель можно обозначить таким образом:
- Для компании, которая выпускает продукцию для детей, корпоративный сайт будет использовать приятные цвета натуральных оттенков. Или возможно будет использован веселый персонаж.
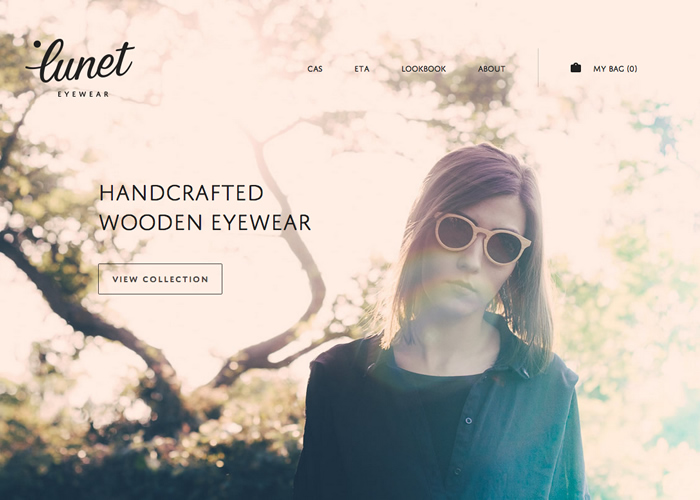
- Сайт, на котором будет продаваться эко продукция, по определению должен быть выполнен в природных цветах, возможно даже использования натуральных текстур.
- Если вы продаете дорогие элитные часы, то и дизайн будет сдержанный, выверенный, с подходящей цветовой гаммой, подчеркивающий статусность покупки и ее качество. Лишние украшения тут будут не к месту.
Решений множество, главное следить за тем, чтобы визуальный ряд соответствовал целевой аудитории проекта.
Стоит вникнуть в тематику проекта, получить максимально много информации о продукте или услуге. Историю возникновения и развития. Чем глубже вы изучите эту тему, тем точнее попадете в суть и найдете эффективное решение.
Каждому инструменту стоит уделить особое внимание. Цвет сыграет тут очень важную роль, найти точный оттенок, тон и цвет. Ведь зеленым может быть яблоко, а чуть другим его оттенком — болото.
Форма будет продиктована продуктом или услугой. Тут важно не забывать простые принципы: острые углы дают более динамичную форму и соответствующий посыл. Мягкие формы произведут обратный эффект. Умея этим манипулировать, можно отлично решить задачи, поставленные перед дизайнером.

extradeluxe.be

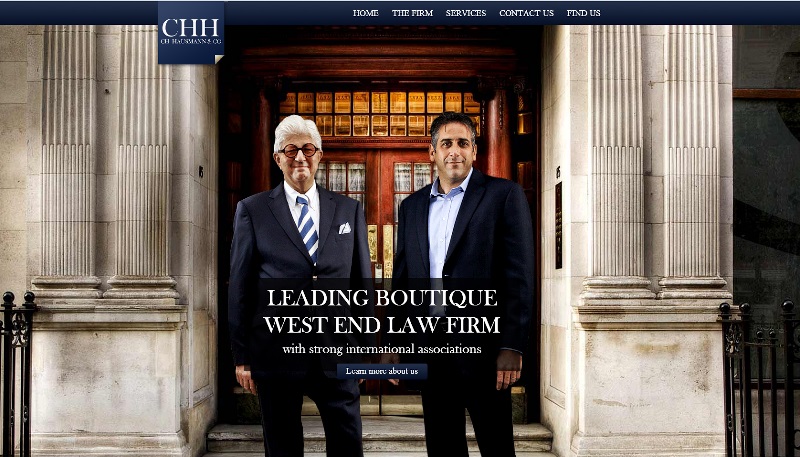
Для организации машиностроения цвета и формы желательно использовать уверенные. Это создаст серьезный имидж компании.

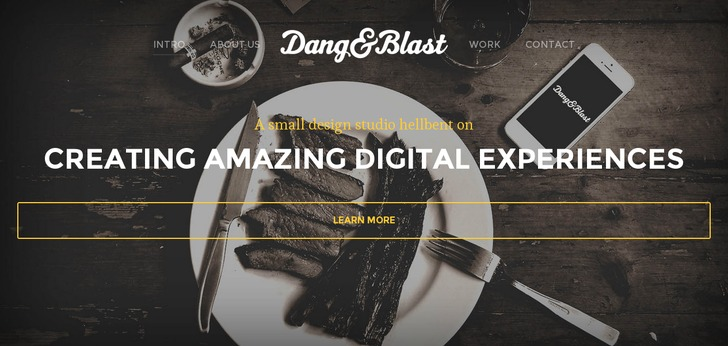
gnosh.co.uk
Для кафе и ресторана, очень важно передать атмосферу заведения. Тут на помощь придут текстуры, фотографии, тени.


По такой логике и стоит выстраивать работу над проектом.
Шаг №4. Основные приемы или тренды.
Приемы и тренды все время меняются и развиваются. Это связанно и с техническим, экономическим и историческим прогрессом. Все взаимосвязано. Ведь в 90-х годах мы и подумать не могли поставить видео в фон сайта, сейчас это стало возможным с развитием технологий.
Нужно быть в курсе этих событий и не боятся применять новые возможности. Но не используйте инновации и популярные решения, только для того, чтобы сделать ваш сайт модным, в ущерб целям сайта. Тренд ради тренда – это плохо. Используйте инновации как инструмент, эффективно. Пусть ваш продукт будет не только модным, трендовым, но и удобным, приятным в использовании, эффективно представляет компанию или услугу.
Есть такие задачи, которые не требуют трендовых решений. Как известно мода меняется, а сайты остаются. Поэтому для сайтов библиотек, музеев классического искусства, политических партий и т.д. я бы с осторожностью использовала ультрамодные трендовые решения. А для школ искусств, молодежных организации и т.п. двери для таких решений, напротив, широко открыты.
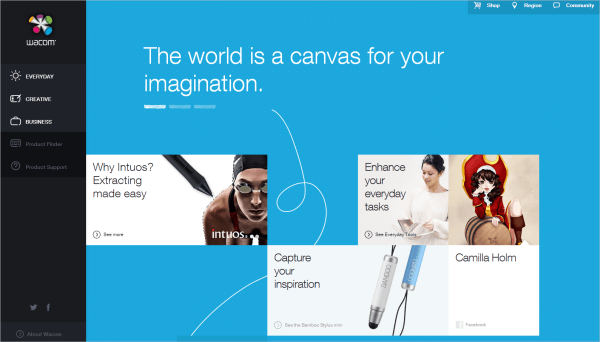
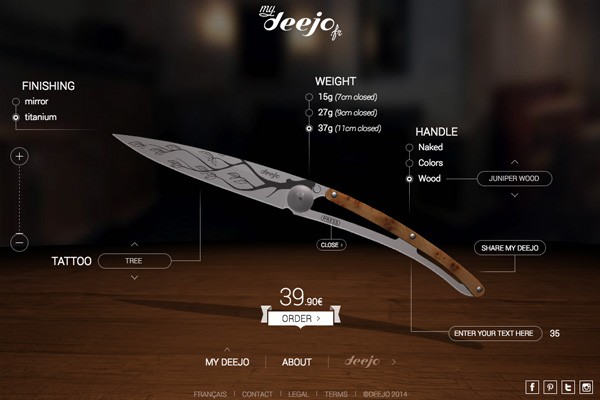
4.1 Продукт на первой странице
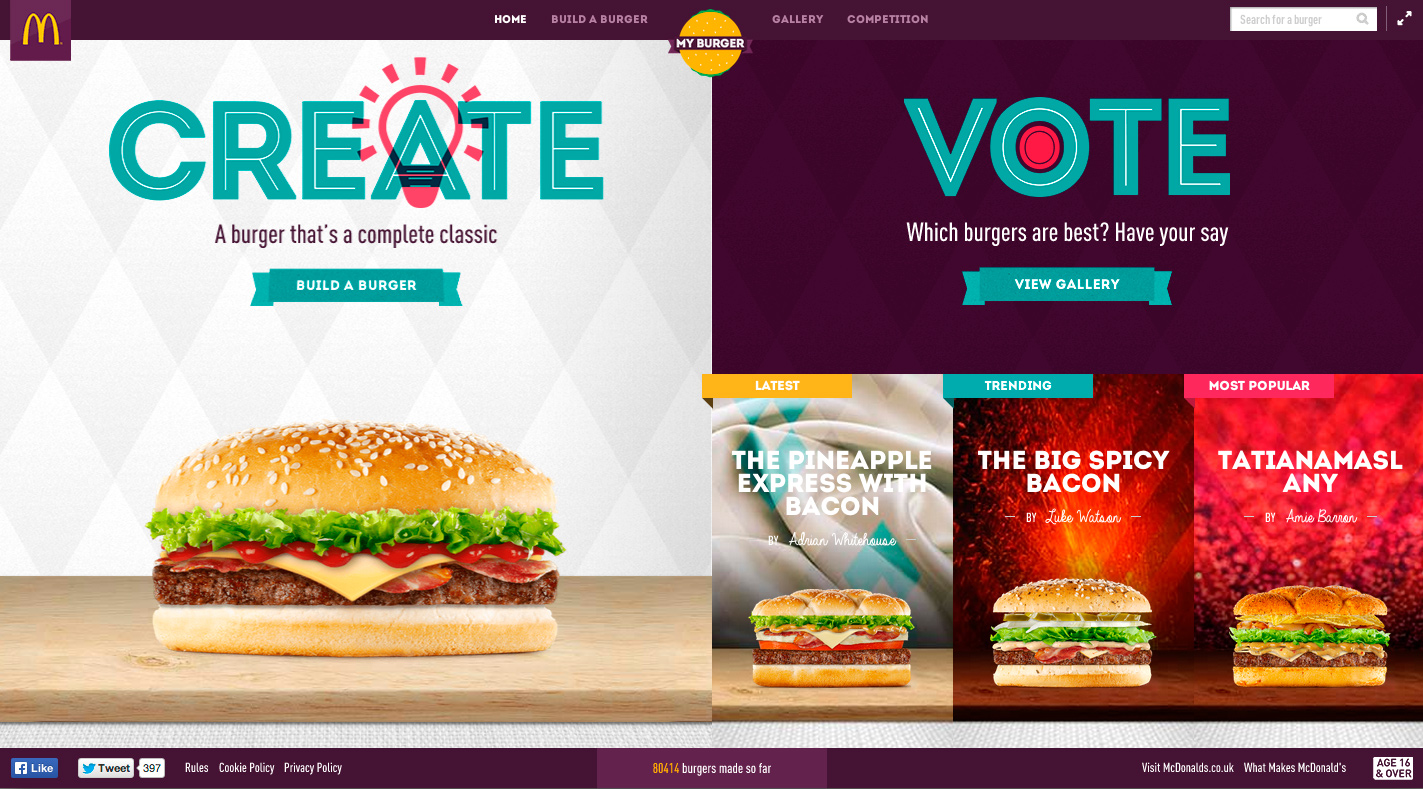
С первой страницы сайта должно быть понятно, чем именно занимается компания. Каждый элемент должен подыгрывать общей идеи и подчеркивать её.

myburger.mcdonalds.co.uk
Очень часто на главной странице стоит изображение продукта компании. Есть много инструментов передачи визуального сообщения. Но, пожалуй, самой эмоционально наполненной является фотография. Тем более, почему бы не проиллюстрировать продукт, который производит компания.




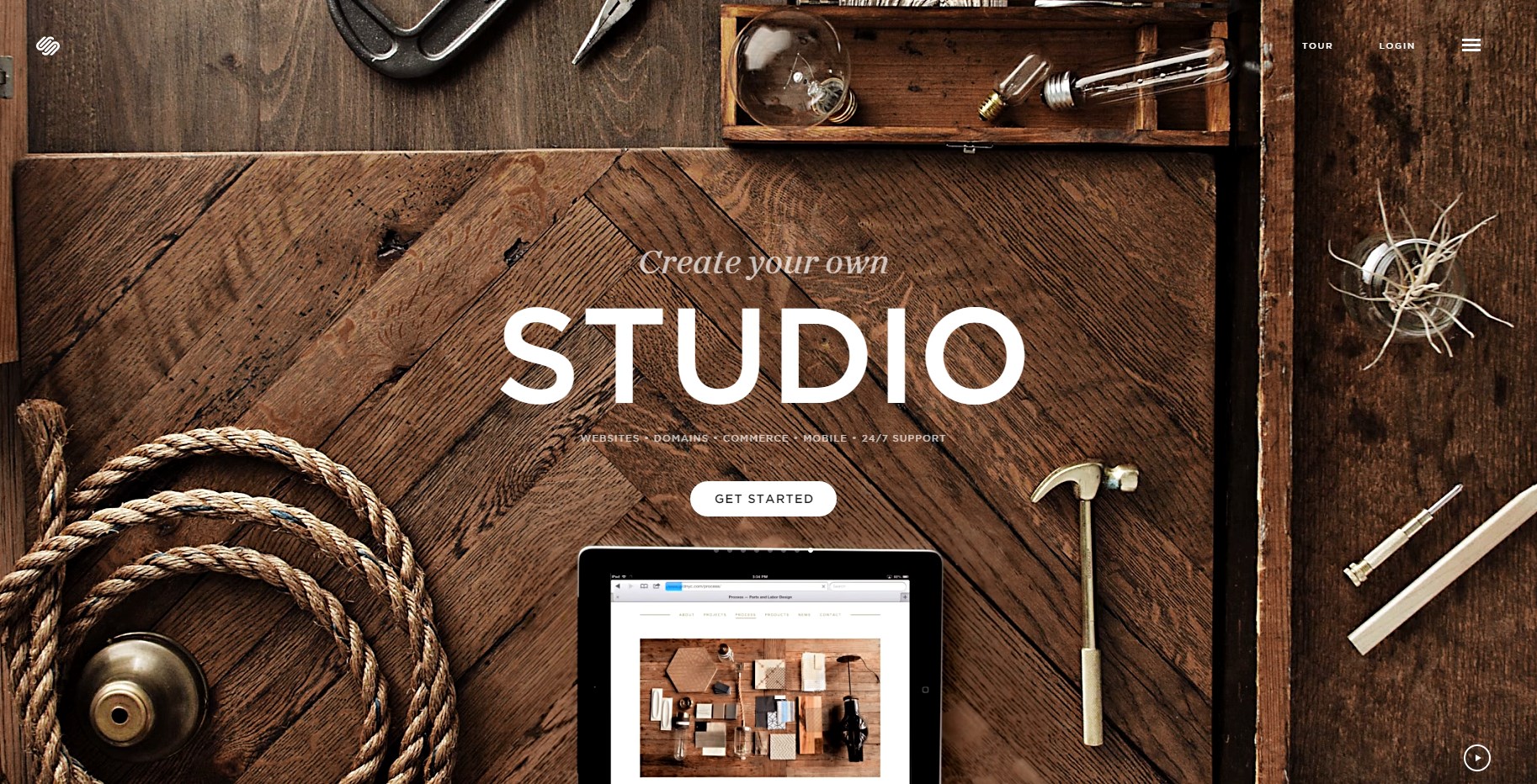
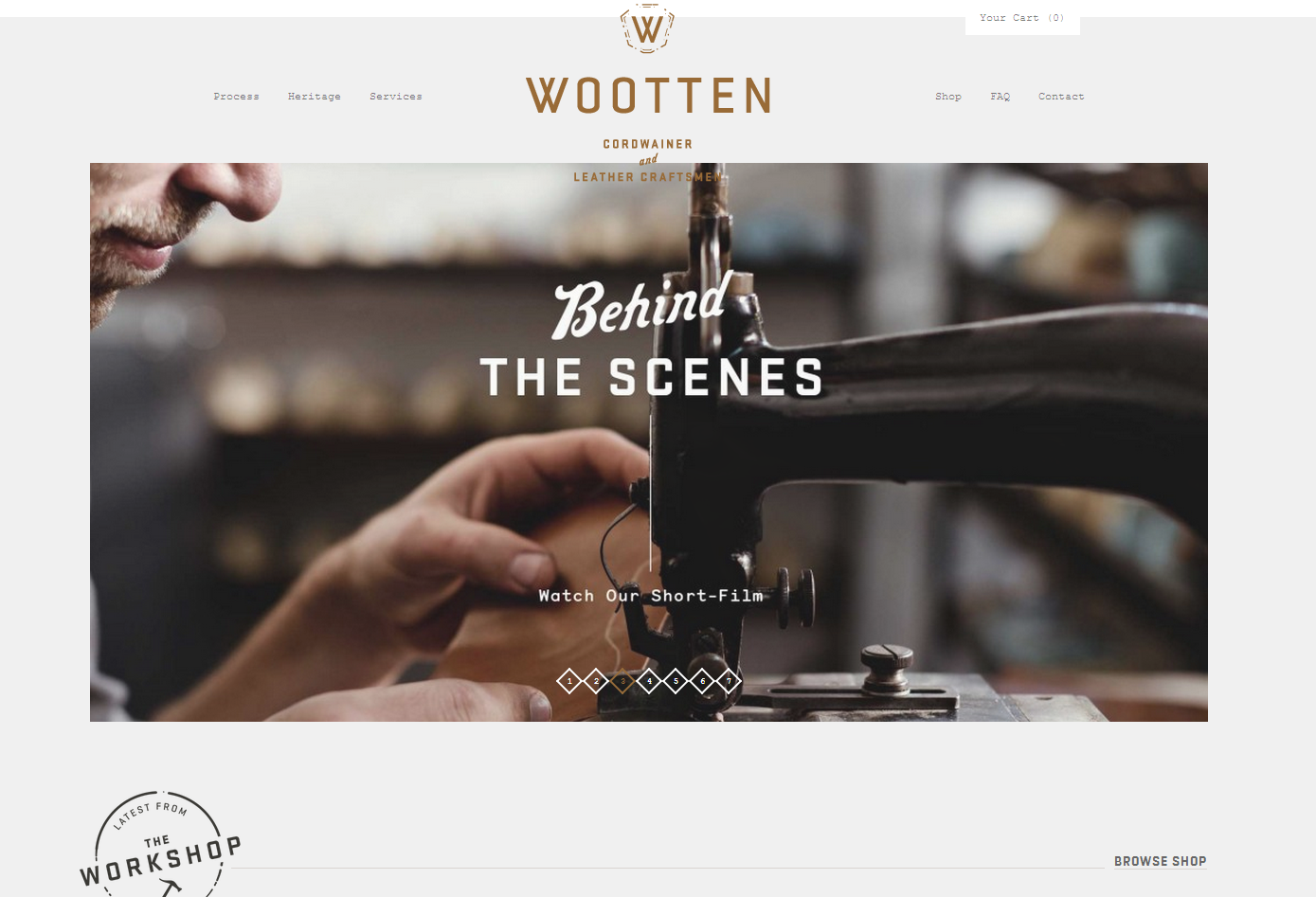
4.2 Атмосферная фотография или видео
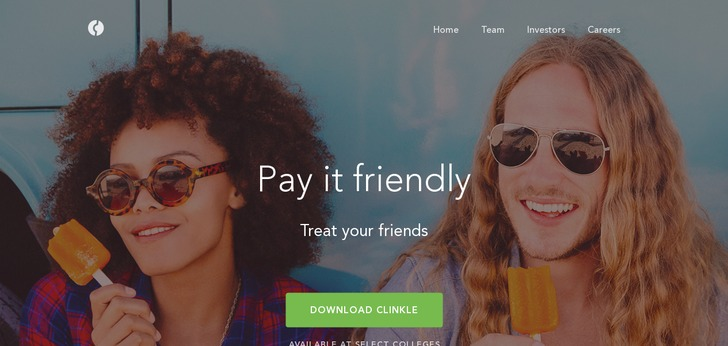
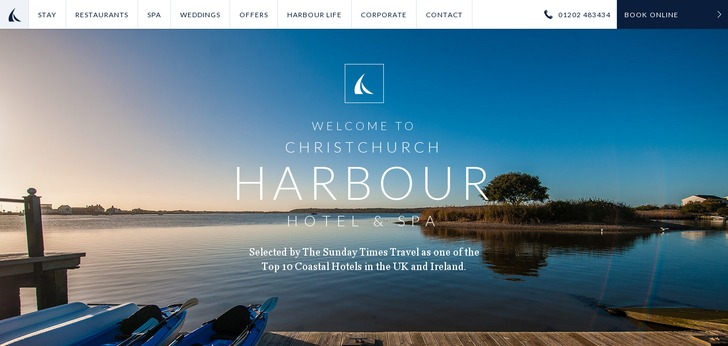
Как я говорила выше, фотография мощный инструмент эмоционального сообщения пользователю. При использовании этого приема, важно ответственно подойти к подбору изображений. По сути, впечатление от вашего сайта, на большой процент будет составлять именно этот бэкграунда.

clinkle.com

riad11.net



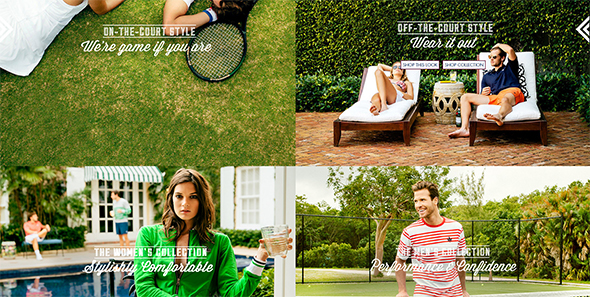
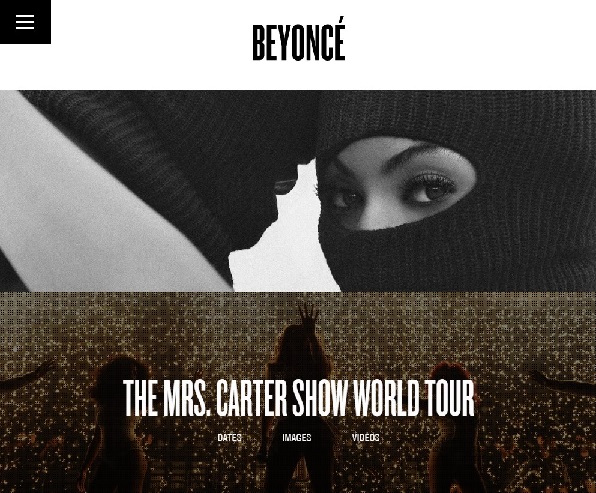
4.3 Фото конкретных лиц. «Личное знакомство»
Для компаний предоставляющих услуги, сложно найти образ, который будет иллюстрировать продукт. В таком случае можно показать конкретных людей, предоставляющих услуги. Это своего рода уже визуальный контакт. Который в последствии вызывает большее доверие компании. Как правило, пользователь на конкурентном рынке выбирает того, кому он больше доверяет.



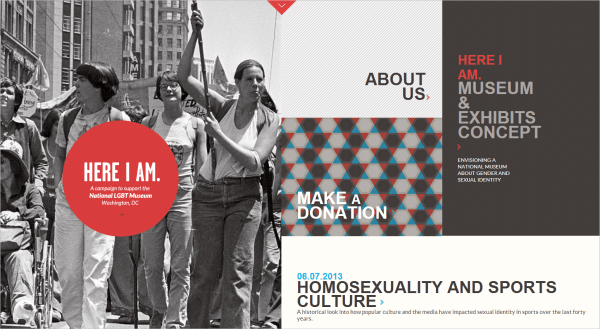
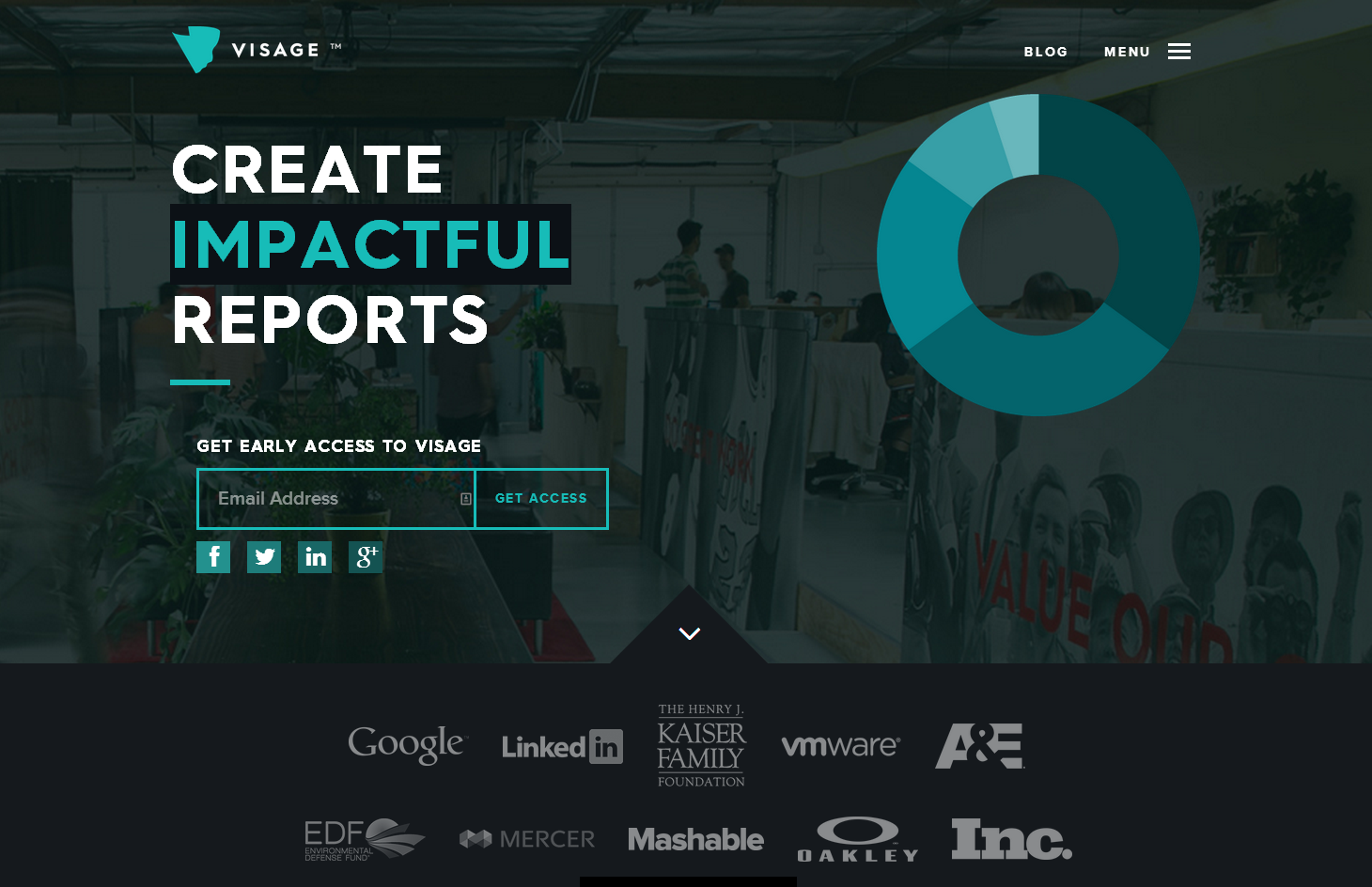
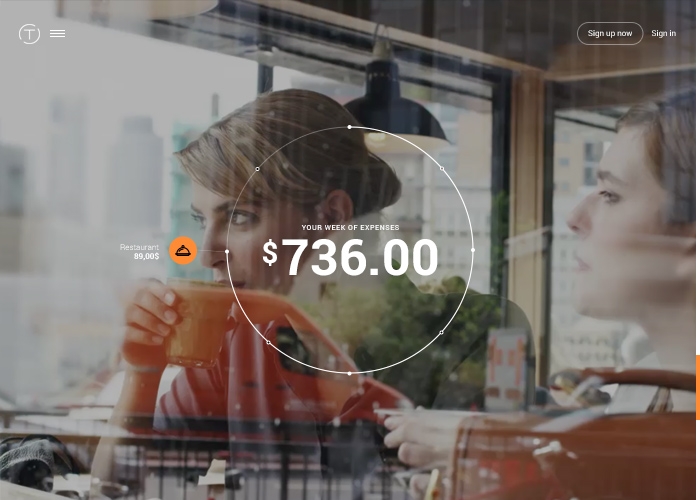
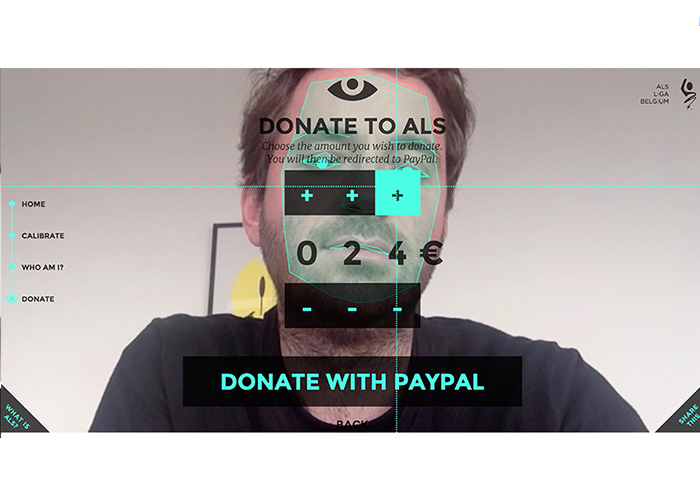
4.4 Инфографика
Еще один популярный прием хорошо подходящий для сайтов бизнес и финансовой тематики — инфографика. Это мощный инструмент, иллюстрирующий все достоинства и преимущества компании.
Позволяет порой сложную для восприятия информацию подать максимально удобно и понятно.


ua.w3.co

trippeo.com

eyeclickdonation.org
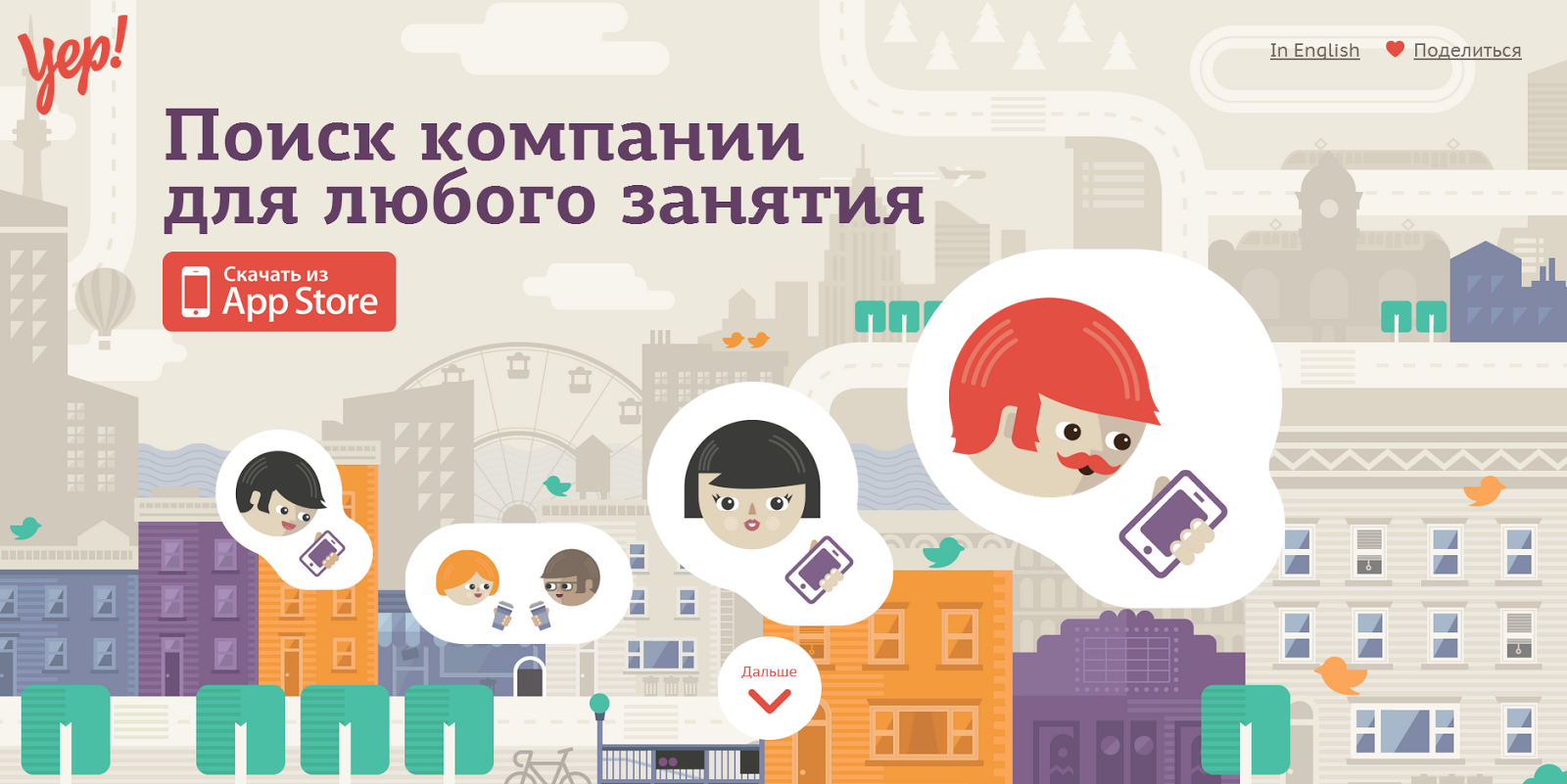
4.5 Иллюстрация.
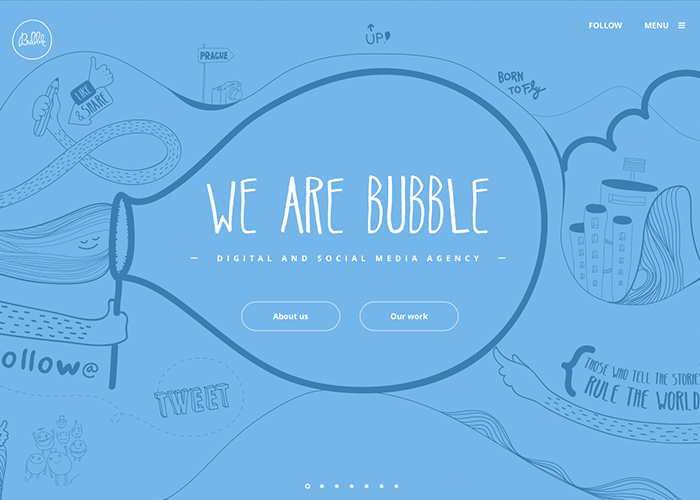
Говорить об иллюстрации, как об эффективном приеме в дизайне сайтов, можно бесконечно. С помощью нее можно придать оригинальности, яркости, динамичности и запоминаемости любому сайту.
Порой с этим приемом стоит быть осторожным. Все хорошо, что в меру. И тут иллюстрация должна служить сайту, а не наоборот.

letsyep.com

mobiles.co.uk/smart-phone-dumb-users


kommadrei.at

4.6 Типографика
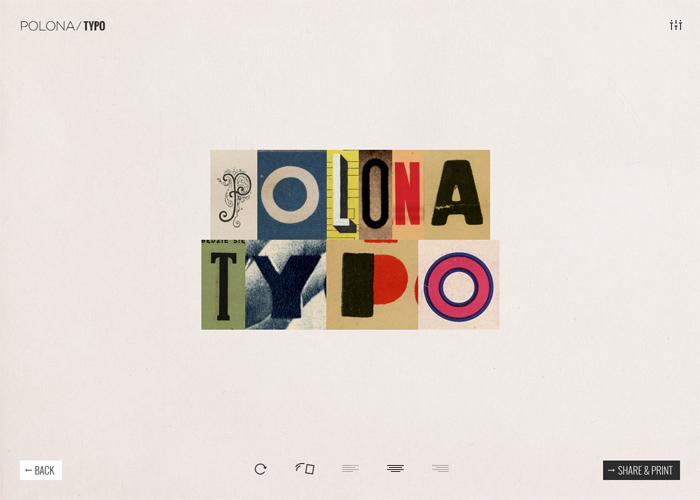
Буквы и шрифты — это целый мир. Настолько богатый и разноликий. Удачная шрифтовая композиция может в раз решить эстетические и стратегические задачи сайта.



unitedstrands.com


while-were-young.com
Шаг №5. Волшебная рука дизайнера
Дизайнер в завершающем этапе должен забыть все, что он анализировал и читал. Он должен посмотреть на проект используя свое тонкое чувство прекрасного, внести своей волшебной рукой последние штрихи, элементы, нюансы. Как бы вдохнуть жизнь в проект.
Анимация, видео, CSS-эффекты, JavaScript, параллакс и т.д. отлично вдохнут жизнь в ваш проект. Это очень эффективный инструмент разработки, который заслуживает отдельной статьи. В примерах он также активно используется.
Подведем итог:
При работе над дизайном «продающего» сайта важно всегда помнить о чем сайт, для кого, что компания хочет донести, для чего она это делает.
Важно оставить положительное впечатления после посещения сайта, соответствующее целям и задачам поставленным перед дизайнером и разработчиками в целом. Дизайн — это не просто красивая картинка, — это решение задач и именно в этом ключевое различие хорошего и плохого дизайна.
P.S. Чтобы получать наши новые статьи раньше других или просто не пропустить новые публикации — подписывайтесь на нас в Facebook, VK, Twitter, LiveJournal



Схожі публікації


