Выбор технологий для большого и не очень большого веб-проекта
- Как чаще всего выбирают технологию сейчас:
- В чем тут проблема:
- Важные критерии при выборе технологий:
- Какие бывают проекты
- По сложности проекты делятся:
- Языки программирования
- Примеры больших сайтов:
- Фреймворки и платформы
- Популярные фреймворки и платформы:
- CMS и CMF
- Шаблоны
- Мобильные приложения
- Стек технологий в больших проектах
- Стоимость специалистов
- Зарплаты:
- Тренды
- Стоимость поддержки
- Так что выбрать?
Эта статья впервые опубликована в издании Tproger от 20 Ноября 2016. Тут публикуется полная её версия.
За годы работы я часто слышу вопросы о выборе технологий для того или иного веб-проекта. Кто-то спрашивает у нас, как у разработчиков, как правильно, а кто-то приходит и просит сделать на какой-то конкретной технологии. Проблема в том, что большинство выбирают технологии по субъективным причинам и пока я не слышал достойного и понятного рассуждение, которое позволит выбрать технологию объективно, основываясь на фактах, а не желаниях. Даже немногие итишники могут правильно выбрать технологию, ведь для этого нужно: понимать специфику проекта, иметь многолетний опыт разработки на нескольких языках, знать, как устроены подобные проекты и т.д.
Но прежде, чем что-то выбирать, давайте посмотрим, какие технологии бывают, чем они отличаются и в каких случаях какую технологию выбрать.
Как чаще всего выбирают технологию сейчас:
- Она мне нравится
- Знакомый посоветовал
- Прочитал в Интернете
- На этой технологии сделан аналогичный сайт
В чем тут проблема:
- Нравится. Очень субъективно. А что, если по требованиям она не подходит? Или на ней очень дорогие и редкие специалисты? Или она вообще умирает?
- Знакомый. Обычно это тот знакомы, который «чуть лучше» разбирается в ИТ, чем тот, кому он советует. И даже если он программист с опытом, он не может знать всех решений на всех популярных языках. Ведь никто не спрашивает, по каким критериям выбирал этот знакомый. Если этот знакомы не CTO Google, я бы так просто не доверял такой рекомендации.
- Прочитал. Тут уже лучше, можно найти разные сравнения и аргументацию. Но опять же, чтобы разобраться во всех решениях человеку, пусть даже с крепкими знаниями в разработке, нужно время. А без знаний в разработке все прочитанные технические обзоры ничего не стоят.
- Аналог. Большинство популярных сайтов написаны на тех или иных технологиях потому, что так «исторически сложилось». Если бы Facebook сейчас выбирал технологию для себя, я сомневаюсь, что он взял бы за основу PHP. А еще может быть, что технология уже устарела, её продавили на основе прошлых 3х пунктов, выбрали какую-то разрекламированную технологию, а не действительно эффективную и т.д. Вы вряд ли можете знать реальные причины выбор технологий в других проектах. Оптимальные технологии используются крайне редко в аналогичных проектах.
Таким образом, ни один из вышеперечисленных методов выбора технологий разработки не отвечает критериям объективности. Поэтому стоит сначала определить эти критерии, а уже потом подбирать по ним техническую платформу. Ниже я попытаюсь выделить действительно важные для проекта критерии, на которым мы и будем основываться.
Важные критерии при выборе технологий:
- Размер и тип проекта
- Сложность проекта
- Скорость разработки
- Стоимость специалистов
- Доступность специалистов
- Доступные инструменты разработки
- Наличие готовых решений
- Гибкость решения
- Наличие широкого сообщества
- Отказоустойчивость решения
- Тренд его развития
- Наличие подробной документации
- Стоимость поддержки
- Требования к нагрузкам
- Требования к безопасности
- Кроссплатформенность
- Возможности интеграции с другими решениями
Выбирая технологию по таким критериям мы сможем добиться объективного выбора и тем самым сэкономить себе время и деньги.
Какие бывают проекты
К технологиям мы еще вернемся, а пока давайте разберемся, какие бывают проекты. Часто тип проекта говорит сам за себя и можно сразу сказать, что подойдет: либо уже готовое решение, либо хотя бы в какую сторону нужно двигаться.
По сложности проекты делятся:
- Простые (визитки, лендинги, простые интернет-магазины, простые приложения) — такие решения обычно делаются на тематических коробочных решениях, CMS или шаблонах.
- Средние (сложные интернет-магазины и маркетплейсы, порталы национального масштаба, разнообразные сервисы, продвинутые приложения) — такие решения обычно делаются на фреимворках.
- Сложные (огромные порталы, социальные сети, инновационные и нетиповые решения) — ядро таких проектов обычно разрабатываются на чистом (нативном) языке программирования.
По тематике: интернет-магазины, доски объявлений, социальные сети и т.д. Для большинства популярных тематических решений уже давно есть коробочные продукты и, если мы не пытаемся сделать какого-то монстра, то правильнее будет выбрать именно их. Решений очень много, все в одной статье описать невозможно.
Языки программирования
В технологиях я бы выделил 3 уровня абстракции:
- Чистый язык — это материал, из которого можно сделать все, что угодно. Ограничивают нас только возможности языка. На чистом языке сделаны все крупнейшие сайты мира с посещаемостью в сотни миллионов и миллиарды пользователей, такие как: Instagram, YouTube, Pinterest, Tumblr, Dropbox, Twitter, Facebook, Amazon, Digg, LinkedIn и другие. Более того, крупнейшие проекты в мире даже создают новые технологии для себя, так как уже существующие их не устраивают.
- Фреимворк — это некая среда разработки для программиста с готовыми правилами и инструментами. Фреимворк с одной стороны помогает и ускоряет разработку, а с другой накладывает определенные ограничения. На фреимворках делаются проекты средней сложности с посещаемостью в миллионы.
- CMS — это уже готовое решения, конструктор, в котором мы по частям собираем нужный проект. Его скорее не программируют, а настаивают. Ограничений тут огромное количество, выйти за границы коробки сложно и неэффективно. На CMS делаются простые сайты с посещаемостью до миллиона пользователей в месяц.
Чаще всего один уровень абстракции базируется на другом. То есть на чистом языке делают фреимворки, а на фреимворках делают CMS. Для каждого популярного языка есть много разных фреимворков и CMS, но об этом позже.
Сегодня есть огромное количество разных языков программирования, на которых делают сайты. И, более того, на всех популярных языках есть примеры огромных сайтов. Если 10 лет назад, говоря о технологиях больших сайтов, все говорили преимущественно про Java, то сегодня это может быть почти любой язык и утверждать, что сайты делаются на каком-то конкретном языке — стереотип. Это связанно с развитием самих языков, за последнее десятилетие многие сильно продвинулись в развитии и получили широкие возможности. Конечно, каждый язык чем-то отличается и выбирая мы опять же должны руководствоваться объективными критериями с оглядкой на задачи проекта.
На чистом языке, без использования фреимворков и коробочных решений, пишутся огромные проекты с повышенными требованиями по гибкости, нагрузкам и безопасности. Для таких огромных проектов часто бюджет не играет такого значения, как эффективность. Чем больше проект, тем больше будет требований по гибкости и нагрузкам, а значит, проще писать все с нуля, выделяя на это лучших специалистов, чем если брать какие-то готовые решения, которые непонятно кем писались и непонятно какие проблемы в них скрыты. К примеру, когда речь про небольшой проект с посещаемостью в 10 тыс. человек в день, то нам будет дешевле сделать его на CMS, которая будет потреблять в 3 раза больше ресурсов сервера, поставить дополнительный сервер за 50$ / мес. и оно будет работать. Когда же мы говорим про сайт с посещаемостью в 100 млн. пользователей в день, стоимость добавления серверов у нас будет просто космической, поэтому нам проще и дешевле вложить деньги в разработку решения на чистом языке, которое будет оптимальным именно для конкретного проекта.
Чем больше проект, тем больше стек технологий, который в нем используется. В огромных порталах может использоваться сразу несколько языков программирования. Опять же, мы приходим к объективным критериям выбора технологий. Часто один язык может хорошо делать одну задачу, а другой — другую. Такие проекты могут быть на столько огромными, что его части могут работать на разных серверах, с разными доменами (поддоменами) и разными технологиями. Не следует боятся винегрета технологий в большом проекте, хотя и допускать его нужно только когда это действительно необходимо, а также помнить, что далеко не все технологии совместимы. Самый яркий пример использования разных технологий — Google. Он на столько большой, что разные его части написаны на C/C++, Java, Python, JS и других языках. Более того, Google активно создает новые технологии, как, например, популярный нынче AngularJS.
Попробую дать краткую характеристику каждому из популярных языков:
- PHP — его используют в основном для простых и средних проектов. Очень много коробочных решений. Относительно дешевые программисты. Антитренд последних лет, хотя с выходом последней версии языка под номером 7, он получил действительно мощные возможности.
- Python — современный язык, разработка на нем быстрая и качественная. Используют его для средних и больших проектов. Программистов найти проблематично и стоят они не дешево.
- Ruby — современный язык, разработка на нем так же быстрая. Его используют в основном для разработки простых и средних проектов, часто разрабатывают стартапы. Программистов также мало и они дорогие.
- Java — разработка на нем очень долгая и дорогая. Его используют в основном для больших проектов со специфическими требованиями.
- C# — аналог Java, также используют для больших проектов, часть в сфере FinTech.
- JS — очень быстро развивается, тренд последних лет. Огромное количество наработок и можно писать все, что угодно, даже игры. Его используют для средних и больших проектов, но действительно мощные возможности этот язык получит недавно, потому примеров больших проектов пока мало, специалисты самые дорогие и найти их сложнее всего.
Я описал самые популярные языки, которые сегодня используются под веб. Есть много новых языков, которые очень быстро растут, в частности Scala и некоторые другие. Но пока они довольно молодые и сырые. Я бы не рекомендовал бежать за модой и писать на них, пока они не разовьются во что-то большее.
Примеры больших сайтов:
- PHP: Facebook, Вконтакте, КиноПоиск
- Python: Instagram, Pinterest, Reddit
- Ruby: 500px, Groupon, Airbnb
- Java: Ebay, Amazon, Alibaba
- C#: Guru, Stack Overflow, Bank of America
- JS: LinkedIn, Walmart, PayPal
Эти примеры отлично показывают, что большие сайты могут быть на разных языках, и это нормально. Опять же, приходим к тому, что выбирать технологию нужно под требования, руководствуясь объективными причинами.
Фреймворки и платформы
Это некая среда разработки для программистов, где есть готовая инфраструктура и ряд готовых функций со стандартными решениями типичных задач. Такой себе полуфабракат, из которого можно сделать конфетку. На каждом языке есть много разных фреймворков. Есть как общие, которые создавались для разработки любых решений, так и специализированных, под узкие задачи. Например, Sylius — специализированный E-commerce фреймворк на основе Symfony. Также есть те, на которых делаются большие и сложные решения, а другие для этого не предназначены. Ниже я опишу популярные фреймворки для каждого из языков, на которых можно писать большие и сложные решения.
На фреймворках разрабатываются довольно большие и сложные сайты с уникальным функционалом. Это значительно быстрее и дешевле, чем на чистом языке, но при этом такое решение позволяет разрабатывать действительно сложные вещи и оптимизировать все это под нагрузки. Кроме того, это почти всегда более безопасно, чем любая коробочная CMS.
Популярные фреймворки и платформы:
- PHP: Symfony, Laravel
- Python: Django
- Ruby: Ruby On Rails
- Java: Spring
- C#: .NET
- JS: Node.js, AngularJS
Больше всего фреймворков на PHP и на этом языке есть, из чего выбирать, но действительно функциональных не так много. Меньше на других языках, а на некоторых действительно качественных фреймворков вообще всего один, как у языка Ruby. У Java вообще очень много разных фреймворков для разных целей, и не только для сайтов. Все эти фреймворки ежегодно развиваются, выходят все новые и новые версии, одни фреймворки обгоняют другие. Например, Laravel только в последние несколько лет вышел на первое место по популярности, хотя самые сложные сайты до сих пор делаются на Symfony.
.NET и Node.js — это целые самостоятельные платформы, которые базируются на определенных языках, но имеют очень широкие возможности.
CMS и CMF
Это готовое программное обеспечение, которое нужно только настроить, реже — дописать / переписать какую-то из частей. Таких решений очень много на любом языке, но исторически так сложилось, что в основном все популярные CMS сделаны на PHP. Тут дело в развитие языков, раньше простые сайты, для которых и создавались CMS, писались на PHP. Я еще застал те времена, когда CMS почти не было, были скрипты — отдельные готовые части разных сайтов. Позже эти скрипты собирали в коробочный продукт, который был призван решить потребности 90% простых сайтов. Так и получилось, что основные CMS сделаны на PHP. Сегодня CMS на других языках развиваются слабо, потому, что уже есть сильные конкуренты на PHP, а простому сайту язык не играет большой роли, поэтому все смотрят на возможности этих готовых продуктов.
CMF — если говорить простым языком, это что-то среднее между CMS и фреймворком по возможностям. Обычно CMF используют для самых сложных сайтов из этой категории. Этот подход позволяет избавится от лишних частей CMS, которые не нужны конкретному проекту.
CMS бывают разные по назначению: общие, для интернет-магазинов, для блогов и т.д. Разные по условиям использования: платные и бесплатные. Для каждой популярной CMS есть куча разных платных и бесплатных модулей, которые легко подключать и использовать.
Маленькие сайты, которые в основном нужны для малого бизнеса, почти всегда используют CMS. Это позволяет очень сильно экономить время на разработку. Кроме того, для настройки таких решений не нужны дорогие программисты, обычно это могут делать новички в программировании, по крайней мере саму настройку, если уже нужно писать код, тут сложнее.
Именно в работе с CMS возникает больше всего непонимание среди конечных заказчиков таких решений. Любая CMS — это тонны готового программного кода, на все случае жизни. В коробочной поставке идут десятки и сотни модулей. Все это очень сильно ограничивает специалистов. Такие решения сильно «тормозят», они абсолютно не гибкие, их очень легко взломать, особенно бесплатные CMS. Еще часто взламывают CMS через модули сторонних разработчиков, в которых есть критические уязвимости, потому что мы никогда не знаем, какого уровня программист писал тот или иной модуль. То есть любая CMS НЕ рассчитана для большого и сложного сайта. Она не могут выдержать большие нагрузки. Это решение не безопасно, чтобы не говорили разработчики конкретной CMS.
Я видел решения почти на всех популярных CMS, с многими за более, чем 10 лет работы, пришлось поработать лично. Часть из них популярна в рунете, а часть знают в основном на западе. На используемые в них языки CMS разбивать нет смысла, по причинам, описанным выше. Лучше сказать несколько слов про каждую популярную CMS:
- WordPress — некогда блоговый движек, сейчас на ней делаются почти любые сайты, включая магазины. Одна из самых популярных CMS в мире, есть примеры довольно посещаемых сайтов. На ней часто делают информационные сайты, в том числе разные СМИ. Система бесплатная.
- Joomla! — CMS общего назначения. Качество особо не отличается, на ней делают очень маленькие сайты и обычно дешевле всех других вариантов, так как именно с этой CMS начинают учиться многие начинающие программисты. Система бесплатная.
- Drupal — это уже CMF для общего назначения, с недавнего времени поставляется со встроенных фреймворком Symfony. Довольно мощная, на ней есть известные сайты, например, официальный сайт Белого Дома. Система бесплатная.
- Magento — самая популярная система управления для интернет-магазинов в мире. Довольно мощная и сложная. В рунете используется редко, в основном на западе.
- PrestaShop — одна из самых популярных CMS для магазинов в мире. Тоже довольно мощная, используют в основном на западе. Система бесплатная.
- OpenCart — еще одна популярная система для интернет-магазинов, но её, наоборот, больше используют в рунете, чем на западе. В основном для маленьких и несложных магазинов. Система бесплатная.
- 1С-Битрикс — очень распиаренная CMS общего назначения, номер 1 в рунете. Возможности очень широкие. На ней часто пытаются делать большие и сложные сайты, а после определенного порога в посещаемости переписывают их на других технологиях. Многие считают, что только эта CMS может интегрироваться с 1С, что не является правдой, поскольку все перечисленные CMS из этого списка могут интегрироваться с 1С, для этого у всех CMS есть специальные модули. Система платная.
Со всеми перечисленными CMS я работал. В основном со стороны разработчика. Точно НЕ рекомендую — Joomla, с остальными можно работать. Для магазинов лучше выбирать специализированные, а не общие CMS. Кроме 1С-Битрикс в рунете есть еще аналогичные коммерческие CMS, они во многом схожи. У каждой из систем есть свои особенности, но все они не предназначены для больших и сложных проектов, главное это не забывать.
Шаблоны
В последние 5 лет очень активно развивают шаблонные решения. Это еще на одну ступеньку выше, чем CMS. Если CMS — это конструктор и его нужно настраивать, то шаблоны — это уже готовые решения под типовые случаи. Например, в каждом городе есть свои рестораны, такси, клиники и т.д. Для всех этих типов малого бизнеса нужно примерно одно и тоже. Поэтому, можно просто выбрать готовый тематический шаблон, заменить в нем логотип, цвета и контент. При желании такие шаблоны можно дорабатывать по усмотрению владельца.
Преимущества таких решений в том, что они очень дешевые и их можно запускать моментально. Но при этом, такие решения не учитывают особенностей бизнеса и конверсия будет не очень высокой.
Есть специальные каталоги шаблонов: TemplateMonster, ThemeForest и др. Часто встречаются онлайн-конструкторы, в том числе тематические: Wix, PageCloud и др.
Мобильные приложения
В мобильных приложениях в последнее время используется два подхода: нативная разработка и кроссплатформенные технологии. Нативная ведется на оригинальных языках программирования, в частности Swift (для iOS, ранее был Objective-C) и Java (для Android). Кроссплатформенных технологий сейчас довольно много, они есть на базе разных языков программирования, в частности: Apache Cordova, React Native и др. Некоторые лучше, некоторые хуже. В любом случае, сложные приложения всегда пишутся на нативных технологиях. С кроссплатформой часто возникают проблемы, вплоть до того, что некоторые функции просто нереализуемы на тех или иных кроссплатформенных технологиях, сильно грузится оперативная память устройства, быстро садится батарея и т.д.
В этих двух подходах люди тоже часто путаются, пытаясь использовать кроссплатформенные подходы на все случаи жизни. Оно и понятно, ведь кроссплатформа позволяет писать код один раз, который сразу работает и на iOS и на Android, в то время, как на нативных технологиях это минимум в два раза дороже выходит. Однако мало кто знает про возможные дальнейшие проблемы в разработке. Я бы рекомендовал очень тщательно выбирать технологии и кроссплатформу брать только для простых приложений, иначе придется переписывать. Впрочем, кроссплатформенные технологии постепенно развиваются и становятся все лучше, а приложения написанные на них все сложнее.
Стек технологий в больших проектах
Выше я описал разные языки и фреймворки, которые используются в больших проектах, однако, если присмотреться к действительно большим проектам, там можно найти целый комплекс языков и технологий. Почти все большие сайты используются в основе один язык и еще несколько дополнительных. Тоже самое с базами данных: для одних задач могут использоваться реляционные, а для других нереляционные базы, и все это органично сочетается в рамках одного проекта.
Выбор технологий зависит от предлагаемой архитектуры проекта. Именно архитектор продумывает основные блоки будущего сайта. Какой язык ляжет к основу, будет ли он нативный или фреймворк, какую систему кэширования выбрать, какие базы данных, как все это связано и т.д.
Для примера рассмотрим технологии Instagram (данные Insight IT):
- Ubuntu Server 14.04 LTS — основная серверная операционная система
- Python — основной язык программирования серверной части
- Django — фреймворк
- nginx — второй уровень балансировки входящих HTTP-запросов
- gunicorn — WSGI-сервер
- HAProxy — балансировка нагрузки внутри системы
- PostgreSQL — основное хранилище данных
- postgis — поддержка гео-запросов
- pgfouine — отчеты на основе логов
- pgbouncer — создание пула соединений
- Redis — дополнительное хранилище данных
- Memcached — кэширование
- Gearman — очередь задач
- Solr — гео-поиск
- munin, statsd, pingdom — мониторинг
- Fabric — управление кластером
- xfs — файловая система
И это вполне нормальный стек технологий. Сам Instagram не самый большой и сложный сервис в мире.
Стоимость специалистов
Один из важнейших факторов выбора технологии является стоимость и доступность специалистов, потому что именно это самая затратная часть в любом проекте. В рунете есть только одна пузомерка по зарплатам: https://jobs.dou.ua/salaries/ — я отфильтровал по Киеву, уровень Senior, опыт 3-5 лет. Сравним средние значения.
Зарплаты:
- C# – 3072$
- Java – 3300$
- JS – 3500$
- PHP – 2780$
- Python – 3000$
- Ruby – 3000$
- Scala – 3900$
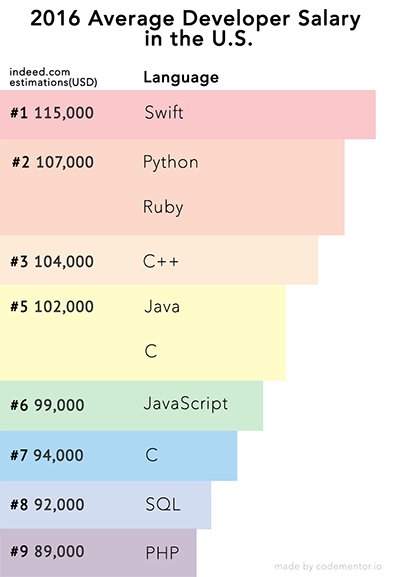
В США немного другая картина:

Теперь переведем цифры на человеческий язык. Java хоть и не новый язык, но специалисты на ней всегда были одними их самых дорогих. PHP всегда был самым дешевым, да и специалистов на рынке очень много. В сравнение я внес еще и Scala как один из новейших и трендовых языков, по этой причине он дороже всех. Еще дорогой JS, это связанно с его бурным ростом в последние годы и растущей популярностью Node.js, а также AngularJS.
Таким образом, если мы хотим экономить — то лучше смотреть на PHP, специалисты дешевые, а комьюнити большое. А если хотим самое качественное — то смотрим на Scala, который называют будущем веб-разработки, но, правда, на ней найти специалистов почти невозможно и наработок просто нет.
Еще важным параметром будет скорость разработки. Ведь важна не только зарплата программистов, но и скорость разработки. Если не учитывать уже существующие наработки, то одним из самых быстрых в разработке будет Python и Ruby, а самый медленный — Java. Кстати, по этой причине за последние 10 лет почти не вышло новых мегапроектов на Java, зато вышло много проектов на Python, о чем я расскажу ниже.
Тренды
Выбирая технологию, нам нужно смотреть вперед. Особенно, если речь о большом проекте. Все технологии очень быстро развиваются, выходят все новые и новые версии. Языки сильно меняются каждые 5-7 лет, фреймворки — каждые 2-3 года, а CMS — каждые 1-2 года. Важно выбрать не просто хорошую технологию сегодня, а предугадать тренды развития так, чтобы остаться на коне через несколько лет. Иначе, в конечном счете, придется переписывать проект, что всегда очень проблематично.
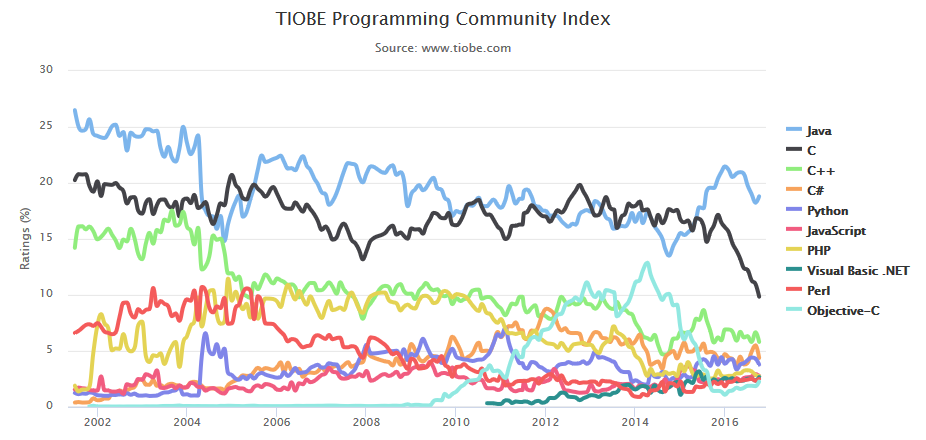
Есть всевозможные исследования, которые нам могут подсказать некоторые статистические выкладки. Например, исследование TIOBE Index показывает интересную статистику:

По результатам разных исследований можно выделить явных лидеров по росту — это JS (версия ES6 и выше) и мультипарадигмальные языки, в частности Scala. Кстати, именно Scala считается преемником языка Java и во многом на него похож. Также не плохо себя показывает Python.
Антитренды держат ряд старых языков и PHP. Правда, недавно вышла 7я версия PHP, в которой исправлены многие серьезные недостатки. Так что, я думаю, мы скоро увидим новый виток развития PHP. Еще многие большие проекты переписываются с Ruby на другие языки, тоже некий антитренд.
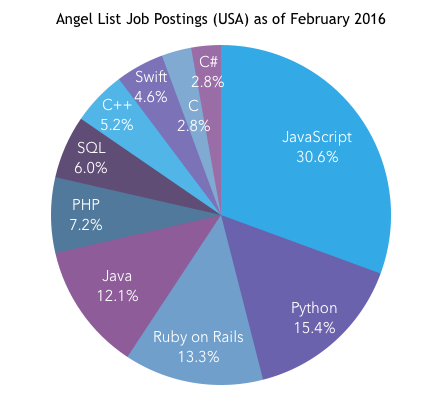
Для иллюстрации посмотрим, каких специалистов не хватает в США:

Именно это можно считать реальной картиной трендов, которые мы видим и у нас.
На чем делались большие проекты за последние 10 лет?
- Airbnb – Ruby
- Instagram – Python
- Pinterest – Python
- Foursquare – Python
- Groupon – Ruby -> JS
- Twitter – Ruby -> Scala
- Uber – JS
Это уже не теоретическая статистика, а реальная практика. Python и JS очень хорошо себя показывают.
Стоимость поддержки
Безусловно, важный критерий выбора технологии — это стоимость поддержки, о которой мало кто задумывается в начале разработки. Обычно все мыслят категориями стоимости часа поддержки, что в корне неправильно. Нам важны несколько параметров: стоимость часа, количество часов, официальная поддержка технологии, доступность специалистов, правильный подход к разработке и некоторые другие.
Стоимость часа зависит от зарплаты специалисты, с этим мы уже разобрались. А вот количество часов зависит от самой технологии и качества написания кода. Если решение коробочное, то часов на него может уходить очень много. То есть, с одной стороны, мы можем сэкономить при разработке первой версии проекта, но после погрязнуть в его постоянной доработке. Хорошо, когда решение популярное и есть официальная документация, но часто выбирают малоизвестные коробочные решения без какой-либо документации — в таких решениям стоимость поддержки будет во много раз выше стоимости самой коробки. То же касается некачественной разработки: у нас почему-то полностью отсутствует культура проведения технических аудитов готовых решений или его частей. В среднем за 20-40 часов можно проверить почти любое решение и найти его основные минусы. Чем более качественный код, тем легче, а следовательно и дешевле его поддерживать.
Также следует смотреть на версию языка, фреимворка, CMS. Нужно всегда использовать самую последнюю стабильную версию, чтобы она не устарела до выхода проекта в продакшн. При появлении новой версии, нужно сразу рассматривать возможность перевода проекта на эту версию. Потому что, если пропустить несколько версий, потом будут проблемы сделать резкое обновление.
Так что выбрать?
Подведем итог. Для простых сайтов чаще всего отлично подходят коробочные решения и шаблоны. Сложные сайты делаются только на фреимворках или даже чистых языках программирования. Делать можно на очень разных языках, язык выбирается под проект. Простые мобильные приложения можно делать на кроссплатформенных технологиях, а сложные обычно делаются на родных технологиях. Ну и, выбирая платформу, всегда стоит руководствоваться объективными критериями, которые я описал в статье.
P.S. Чтобы получать наши новые статьи раньше других или просто не пропустить новые публикации — подписывайтесь на нас в Facebook, VK, Twitter


Схожі публікації


