Проектирование большого проекта на примере аналога Alibaba.com
*Эта статья впервые опубликована в издании Rusbase от 9 Ноября 2016. Тут публикуется полная её версия.
Многие рассказываю о проектировании: как пользоваться Axure или Sketch, какие функции должен содержать сайт, как правильно спроектировать страницу товара. Это все, безусловно, очень полезно, но не показывает полную картину происходящего в проектировании. В интернете даже нет ни одного полного примера технического задания на проекты такого уровня. На самом деле, чтобы спроектировать большой сайт, нужно потратить сотни часов на исследования, прототипирование и разработку подробного ТЗ. В этой статье я впервые в рунете покажу все этапы проектирования и результаты по ним, полный динамический прототип (более 150 прототипов) и большое ТЗ (более 200 страниц описания). Все это мы будем делать на примере проектирования аналога крупнейшей в мире E-commerce площадки «Alibaba.com».
Знающие люди сейчас начнут говорить про MVP (минимально работающий продукт) и про вред ТЗ на сотни страниц. На самом деле, проектирование не мешает создавать MVP, а помогает. Если работать по Agile и двигаться в сторону MVP, мы можем, либо проектировать кусочками, либо спроектировать всю систему, но разбить её на этапы. Важно, чтобы этап проектирования в любом случае был и не пришлось все переделывать много раз.
Саму технологию проектирования я ранее уже описывал в популярной статье «Серьезное проектирование серьезных сайтов». Так как мы делаем аналог уже работающего и успешного сайта, то у нас не будет ряда этапов или они будут минимальными. В частности, сбор требований, цели проекта и клиента, ЦА и персонажи, исследование конкурентов, задачи-проблемы-решения, Mind map и структуры сайты. Нам нужно только хорошо изучить аналог. В принципе, для удобства, можно сделать себе Mind map и структуру сайта, но это скорее по желанию, без них, в данном случае, можно обойтись.
Сценарии поведения
Не сложный, но важный этап. Сценарии поведения пользователей нам будут нужны и много. В связке с динамическими прототипами они нам помогут найти ошибки, которые неизбежно будут проскакивать при разработки интерфейсов и связей между ними. Нам будут нужны сквозные сценарии на весь сайт и небольшие сценарии для каждой отдельной страницы, чтобы проверить её функционал и удобство.
Сценарии мы можем придумывать исследуя аналог, так будет проще всего. Так как мы делаем не копию, а все же аналог — у нас будут небольшие отличия по функционалу от оригинала, поэтому не стоит об этом забывать делая сценарии и исключать из них тот функционал, которого у нас не будет, а уникальный наоборот включать в сценарии.
Динамический прототип
После изучения аналога мы можем приступить к макетированию и созданию динамического прототипа. Проектировать можно прямо по разделам и обычно оно начинается с карточки товара, как самой важной страницы с большим количеством связей (если речь про E-commerce, в других типах проектов нужно начинать с других страниц). Для этого мы использовали специальную программу Axure, которая позволяет не только проектировать интерфейсы, но и создавать динамический прототип, без чего проектирование будет незаконченным. Так как проект очень большой, все прототипы мы пронумеровали и сделали вложенности. Когда в проекте десятки и сотни макетов, без такой вложенности можно очень легко потеряться. Сам исходный файл получился очень большим, поэтому, мы разделили исходник на несколько частей, при этом сохранив нумерацию, так что перейдя в динамический прототип, пусть вас не смущает неполный список страниц слева, таких файлов 4 штуки.
Динамику делают далеко не все проектировщики, это довольно трудоемко даже с собственными наработками (готовые стандартные куски интерфесов в динамике, которые есть у каждого опытного проектировщика). Ведь просто создать статичные интерфейсы и довести их до совершенства — это уже огромная работа, учитывая, что их больше сотни в проекте такого размера. Но это не просто важная часть, это неотъемлемая часть хорошего проектирования. Чем больше проект, тем больше в нем связей, переходов, всплывающих окон и других неочевидных функций. Поэтому, даже самый опытный проектировщик не может удержать в голове все. Динамический прототип нужен для того, что прогнать пользовательские сценарии и посмотреть, ничего ли мы не забыли и нет ли логических ошибок. Если сделать только статику, вы еще много раз будете переделывать / доделывать дизайн, верстку и программирование. Поэтому лучше все эти «баги» выловить на первом этапе, чем тратить кучу времени и денег на переделку после.
Нам повезло, у нас есть не просто готовые части интерфейсов в динамике, но и очень много наработок именно по электронной комммерции и маркетплейсах, на которых мы специализируемся. Поэтому нам проще делать такие вещи, чем если изобретать велосипед с нуля. И даже учитывая все наработки это заняло сотни часов. Зато, это залог нормальной работы на следующих этапах.
Сам прототип с динамикой я выложу в конце статьи, он большой. В статье покажу только основные страницы, а в динамике и ТЗ можно будет увидеть весь объем работы.
QA
И вот прототип готов вместе со сценариями поведения. Но каким бы опытным не был проектировщик, он в любом случае что-то пропустит, забудет, не учтет. Для этого у нас есть этап контроля качества — QA. Для разработки это вполне стандартный этап, однако мало кто его применяет в проектировании. Обычно тестируется верстка и программная часть, а про проектирование не думают. И все бы ничего, но, как я писал выше, ошибки допущенные в проектировании пойдут в дальнейшую разработку и нужно будет переделывать. То есть, чем раньше допущена ошибка, тем больше ее стоимость для проекта.
Метод контроля качества довольно простой: QA Engineer, с большим пользовательским опытом и знаниями предметной области, просматривает все разработанные макеты, нажимает на каждую ссылку, отслеживает все элементы. Если что-то непонятно — задает вопросы проектировщику. Если что-то пропущено или нелогично — ставит задачу на доработку / перепроектирование. Если не соблюдены внутренние стандарты качества проектирования интерфейсов — тоже ставит задачу на доработку. Именно этот специалист не позволяет пройти ошибкам дальше. Для того, чтобы ничего не упустить и добиться интуитивно понятного интерфейса тут мы применяем те самые пользовательские сценарии разработанные ранее.
Позже QA будет проверять и само техническое задание, но это он уже делает на предмет соблюдения стандартов качества и чтобы проверить, все ли включено в ТЗ. Таким образом QA подключается к этому этапу два раза и проверяет разные материалы. Как показывает практика, QA находит очень много несоответствий в процессе, но на выходе прототип и ТЗ получаются довольно хорошо проработанными. Ошибок, а следовательно и переделок, на следующих этапах минимум.
Техническое задание
После разработки полного прототипа сайта и всех его страниц, мы можем приступать к созданию технического задания. В нем нужно описать все неочевидные макеты интерфейсов. У нас динамический прототип, все кнопочки и ссылочки нажимаются, однако даже этого будет недостаточно для последующей разработки, поэтому к интерфейсу нужно обязательно описание. Кроме описания интерфейса в ТЗ должно быть много других требований, которые прорабатываются целой командой.
Особые требования в ТЗ:
- Архитектура сайта — прорабатывает архитектор
- Требования по нагрузкам — прорабатывает архитектор и тим лид
- Сервера и инфраструктура — прорабатывает системный администратор, архитектор и тим лид
- Требования по безопасности — прорабатывает специалист по безопасности и тим лид
- Требования по SEO — прорабатывает SEO-шник и интернет-маркетолог
- Требования к дизайну — прорабатывает дизайнер
- Требования к верстке — прорабатывает верстальщик
- Микроразметка — прорабатывает верстальщик
- UML, диаграммы робастности — прорабатывает проектировщик и программист
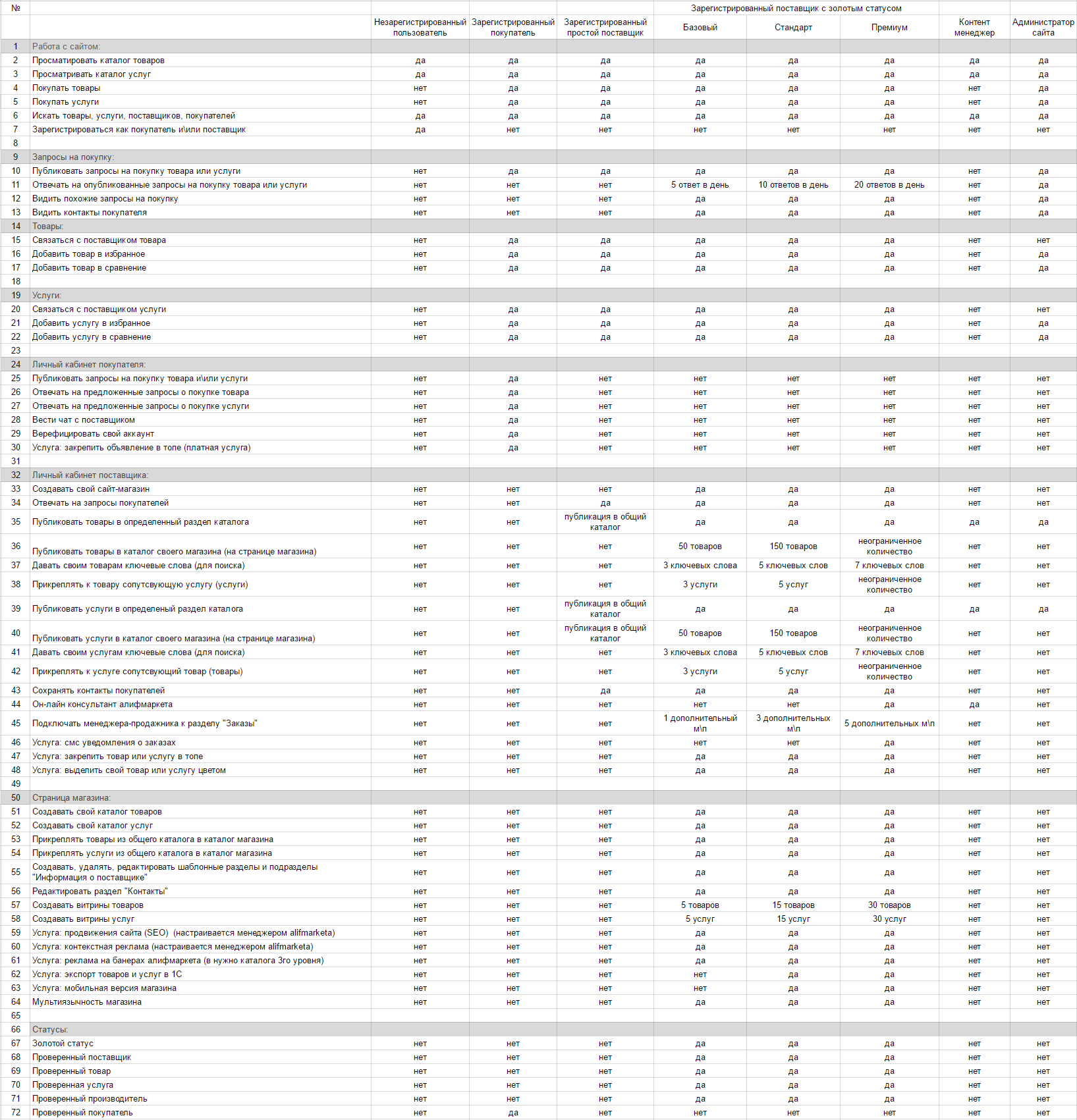
- Разграничение прав доступа — прорабатывает проектировщик
Пример таблицы с правами доступа в проекте:

Это все целые разделы технического задания. Если мы не проработаем хотя бы один из пунктов, у нас будут проблемы на следующих этапах и придется переделывать. Я думаю, почти все видели ситуацию, когда после запуска сайта он начинал в какой-то момент падать, или его взламывали, или вносили пачки изменений по SEO, или переделывалась верстка и т.д. Это все следствие непроработанного этапа проектирования и неполного ТЗ. Поэтому, намного дешевле сразу продумать систему правильно, чем сначала потратить деньги на неправильную реализацию, потом понести убытки от этого, потом потратиться на аудит и рекомендации по улучшению, а в конце еще и переделать эту неправильную реализацию.
Проще говоря, правильное техническое задание — это залог успеха проекта, его фундамент. Для иллюстрации объема работ хочу показать описание интерфейса нашего проекта: описание интерфейса Marketplace.com. Обращаю внимание, что это не полное техническое задание. Многие блоки, перечисленные выше, там отсутствуют. Впрочем, разные команды делаю по-разному, мы в частности часть требований описанных выше прорабатываем на более поздних этапах. В частности архитектура прорабатывается у нас этапе программирования и является отдельным документом, но начинаем мы её обсуждать и продумывать на этапе проектирования, иначе можно спроектировать абсолютно не реализуемый продукт. Не так важен этап проработки и документ, в котором отражается результат, главное не забыть это сделать.
Конечно, если проект уже создан и на нем не прорабатывались описанные выше вещи — это еще не смертельно, всегда можно провести аудит по тем или иным направлениям и доработать. Как говориться, лучше поздно, чем никогда. На нашей практике, почти каждый маркетплейс или интернет-магазин имеет недостатки, которые мы часто вскрываем аудитами. Чаще всего проблемы в части интерфейсов и SEO — это одни из самых важных частей в подобных проектах. Все проекты либо максимально закладывают в ТЗ описанные мной вещи, либо приходят к ним эволюционным путем. И то и то имеет место быть.
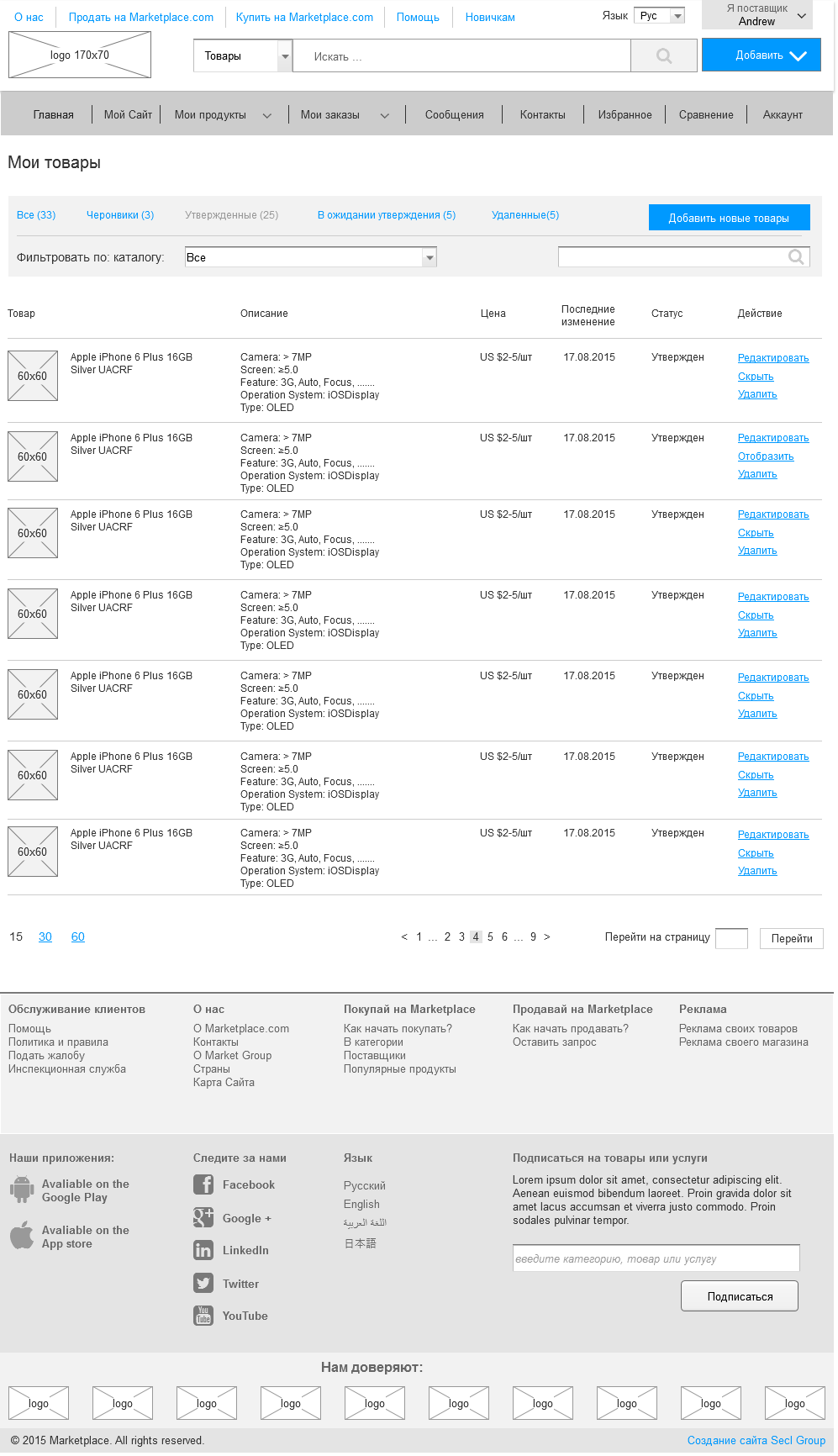
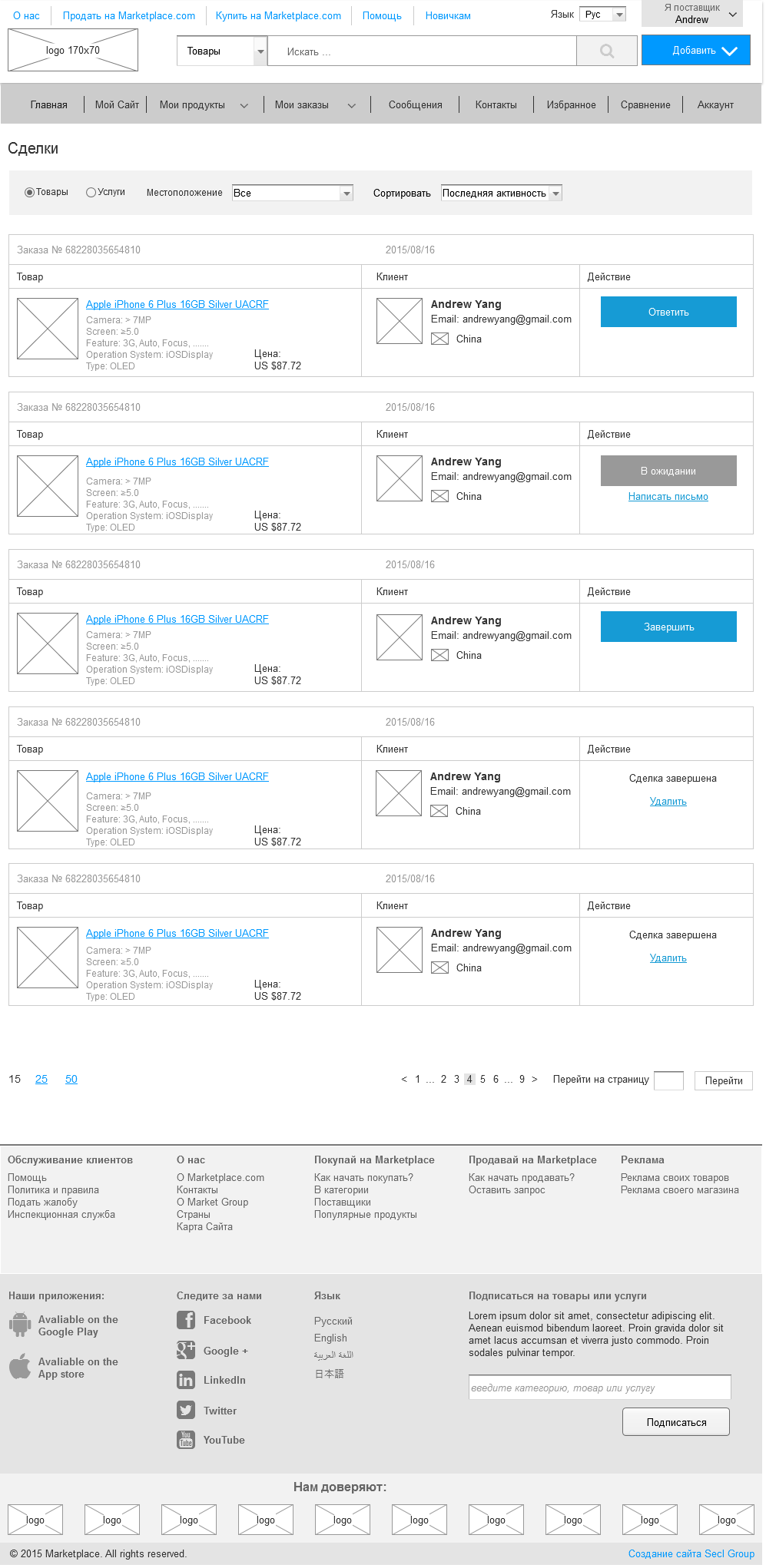
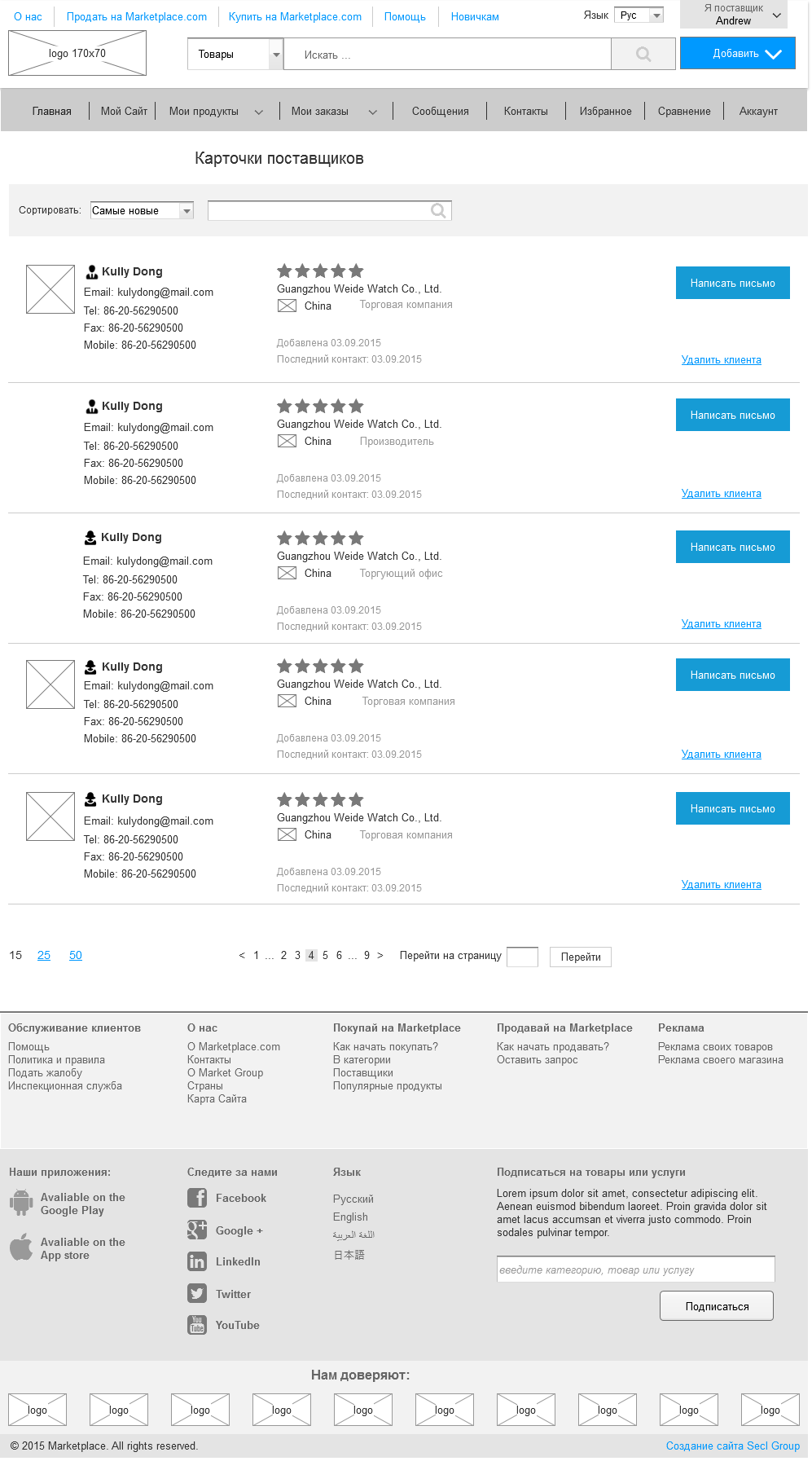
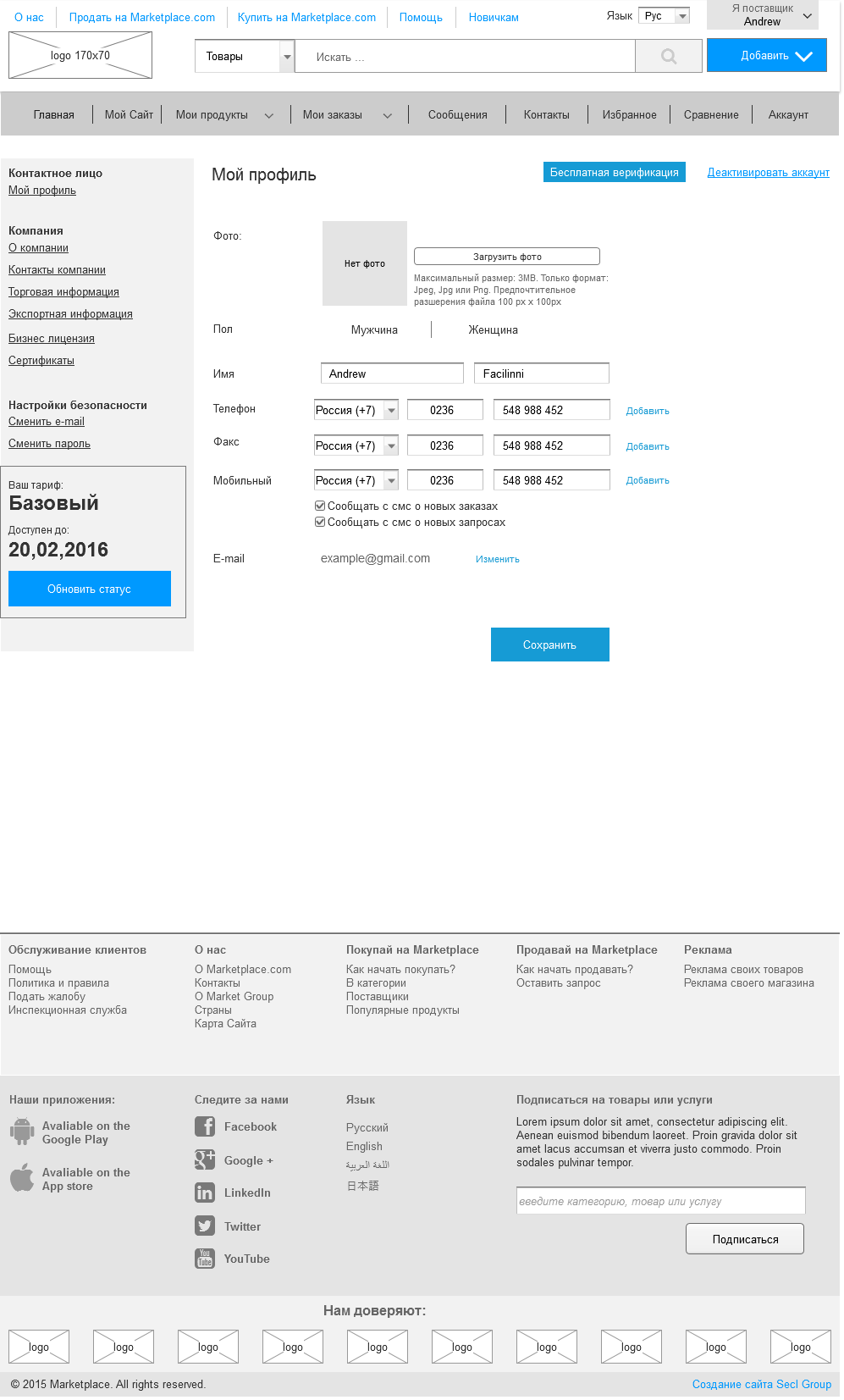
Пример спроектированного аналога Alibaba.com (основные страницы):
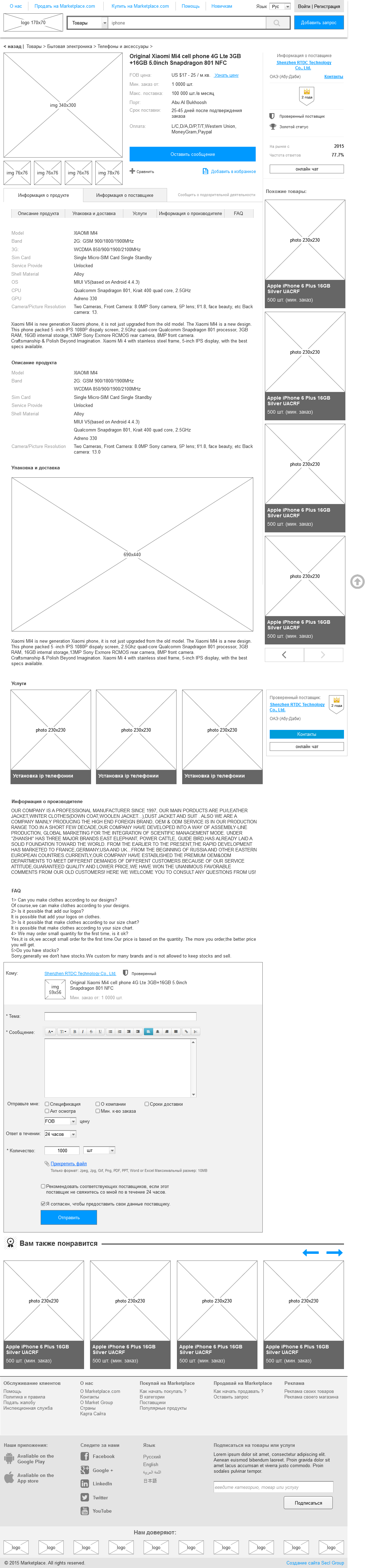
Страница: Карточка товара
Макет: http://wt9kcs.axshare.com/#g=1&p=1_0_0_0_items_card

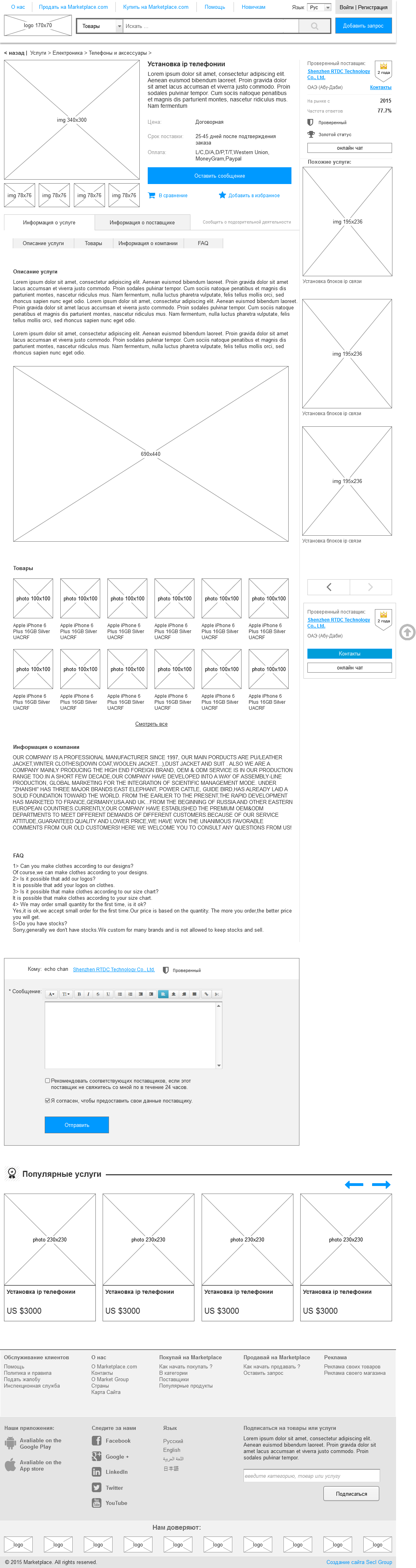
Страница: Карточка услуги
Макет: http://wt9kcs.axshare.com/#g=1&p=2_0_0_0_service_card

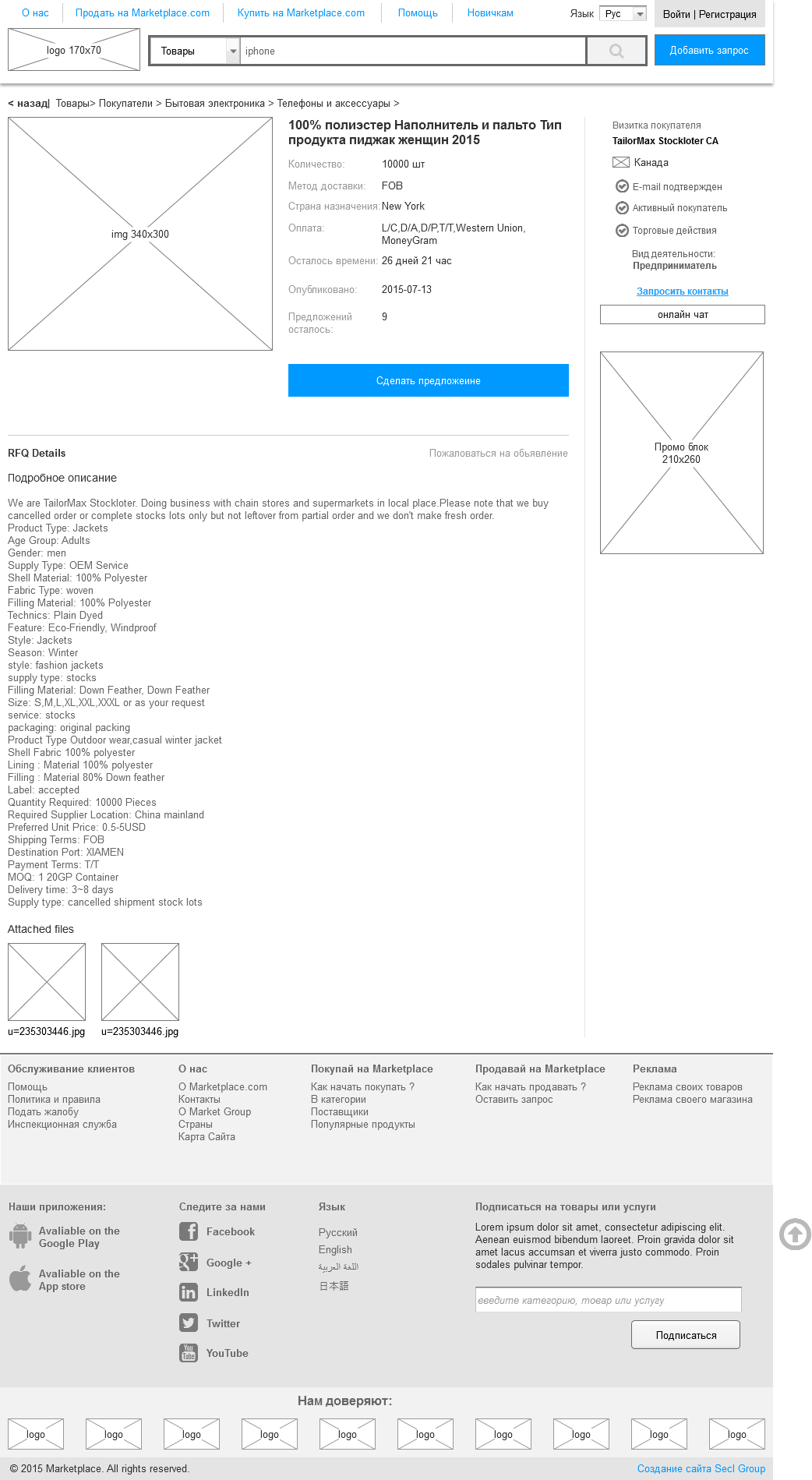
Страница: Объявление
Макет: http://wt9kcs.axshare.com/#g=1&p=3_0_0_0_obyavleniye_card_item

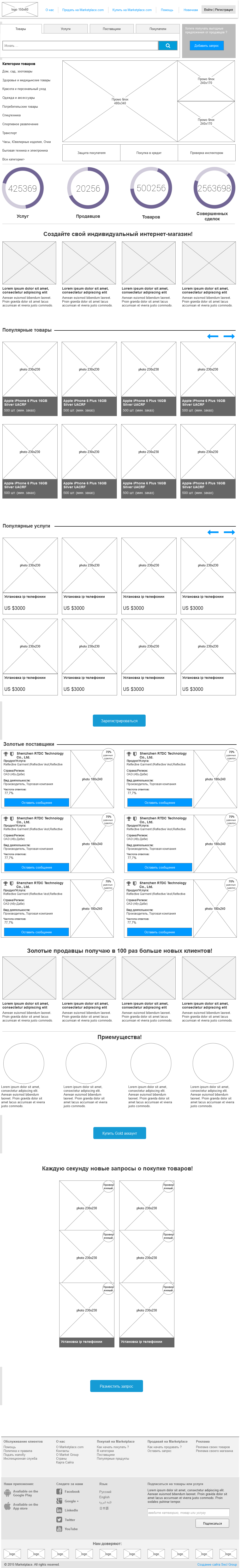
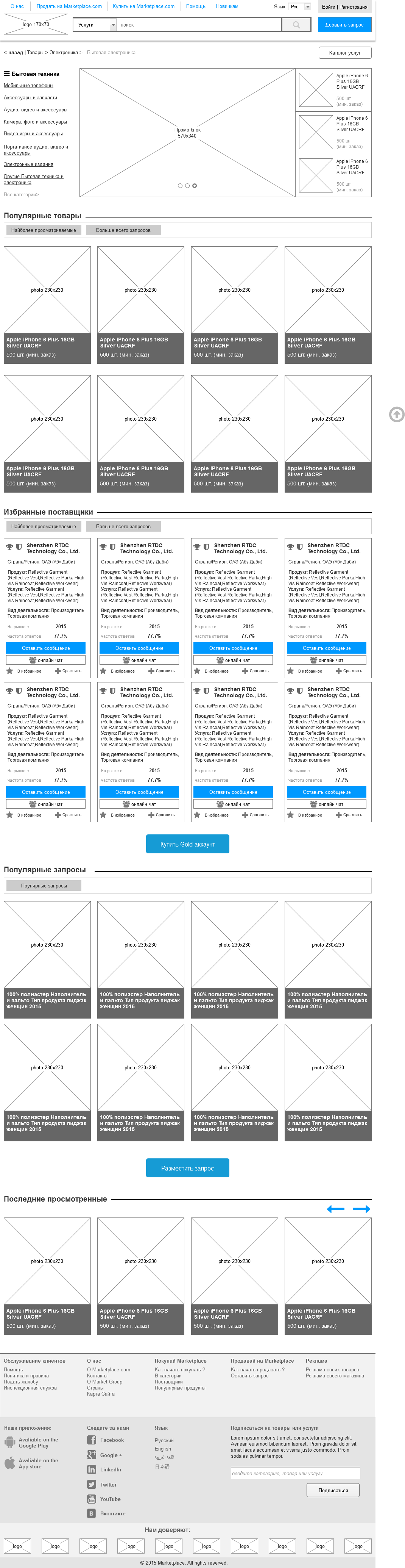
Страница: Главная
Макет: http://wt9kcs.axshare.com/#g=1&p=9_0_0_0_glavnaya

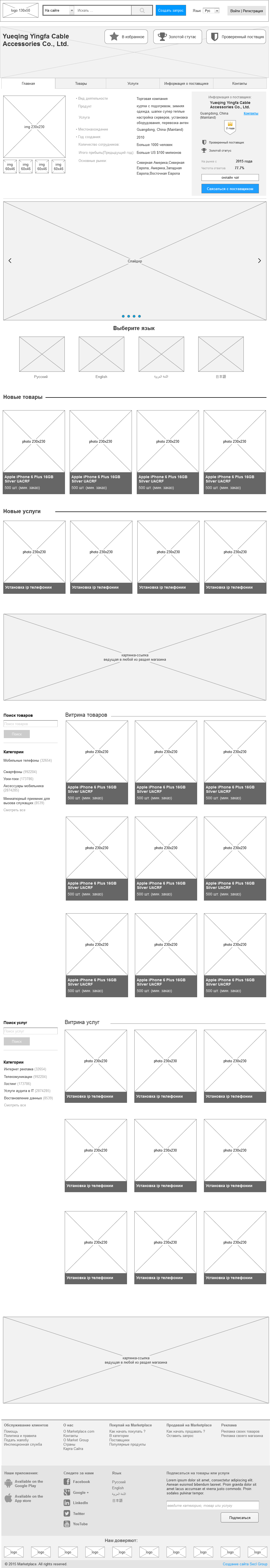
Страница: Магазин
Макет: http://wt9kcs.axshare.com/#g=1&p=10_0_0_0_magazin

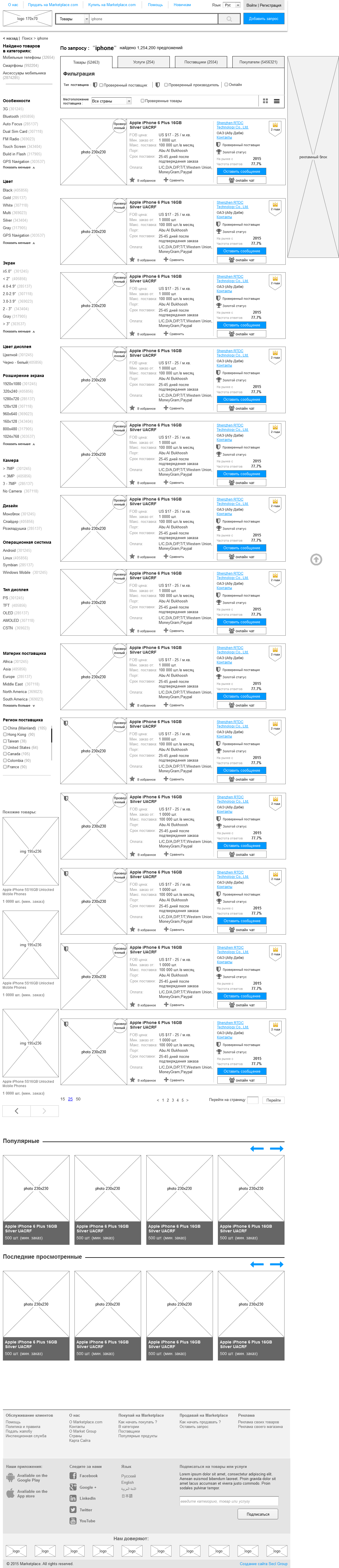
Страница: Поиск товара
Макет: http://wt9kcs.axshare.com/#g=1&p=13_0_0_0_serach_tovar

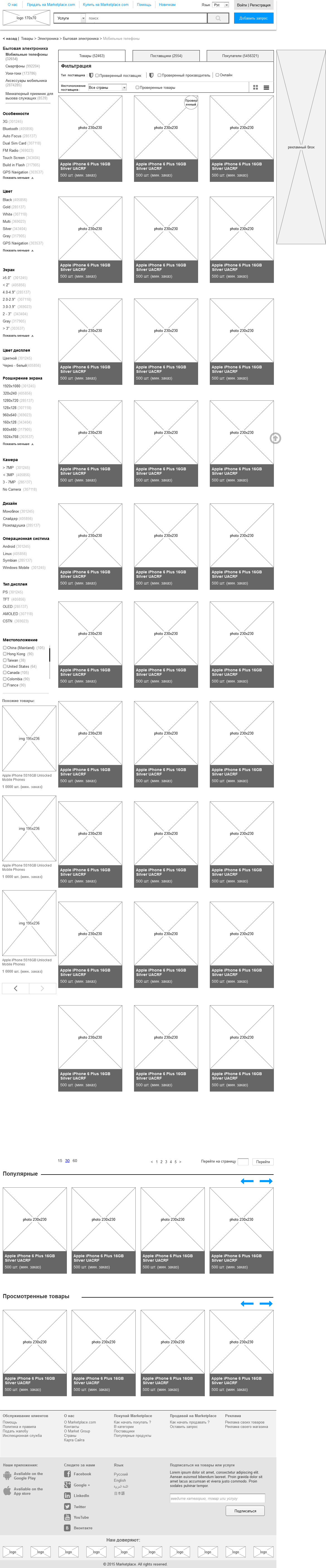
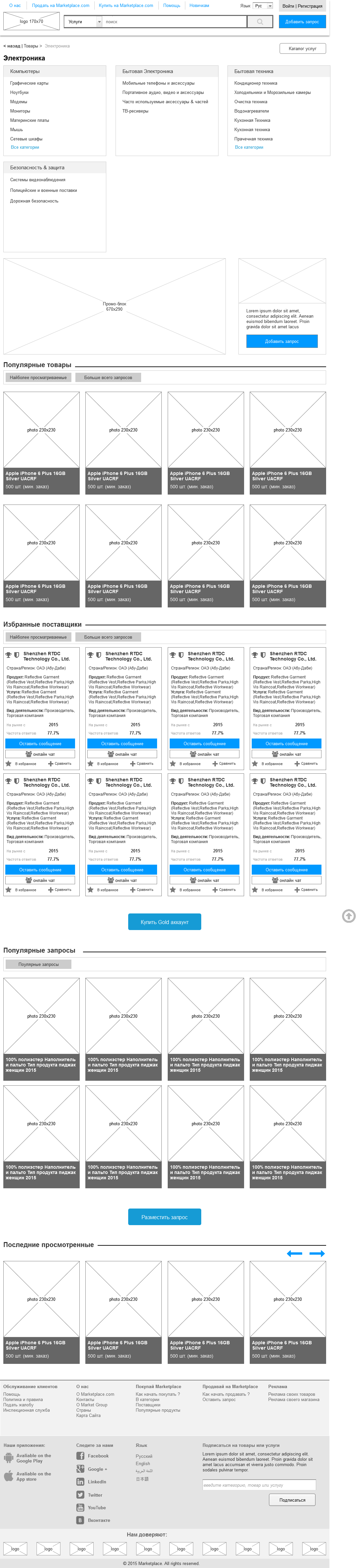
Страница: Каталог. 3й уровень
Макет: http://dn4p5z.axshare.com/#g=1&p=2_0_0_0_catalog_3uroven_items

Страница: Каталог. 2й уровень
Макет: http://dn4p5z.axshare.com/#g=1&p=3_0_0_0_catalog_2uroven_item

Страница: Каталог. 1й уровень
Макет: http://dn4p5z.axshare.com/#g=1&p=3_0_0_0_catalog_1uroven_item

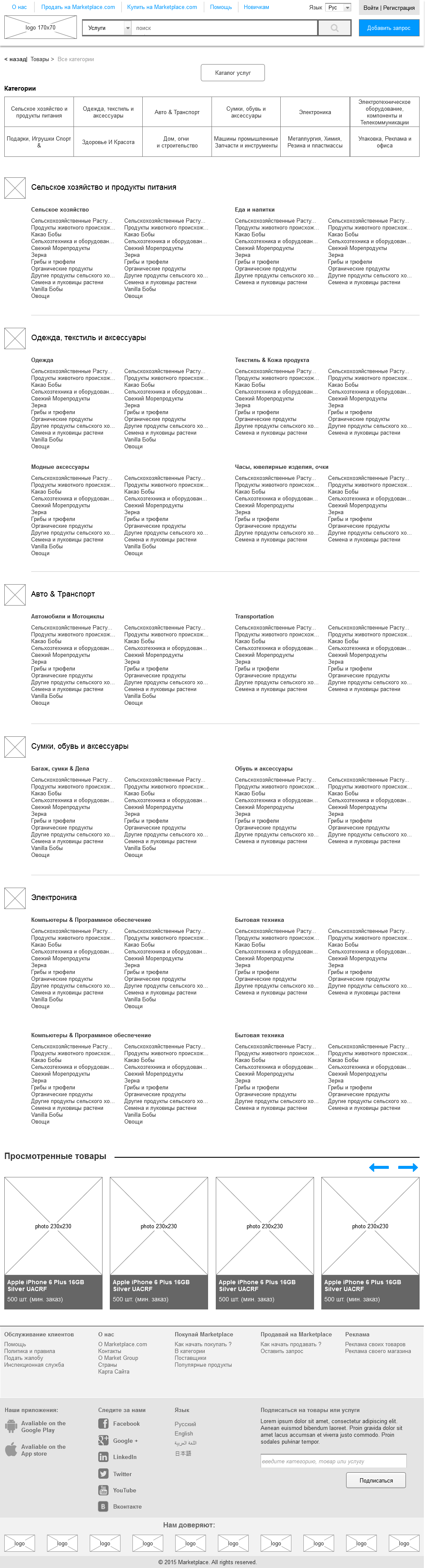
Страница: Каталог. Все категории
Макет: http://dn4p5z.axshare.com/#g=1&p=3_0_0_0_catalog_all_item

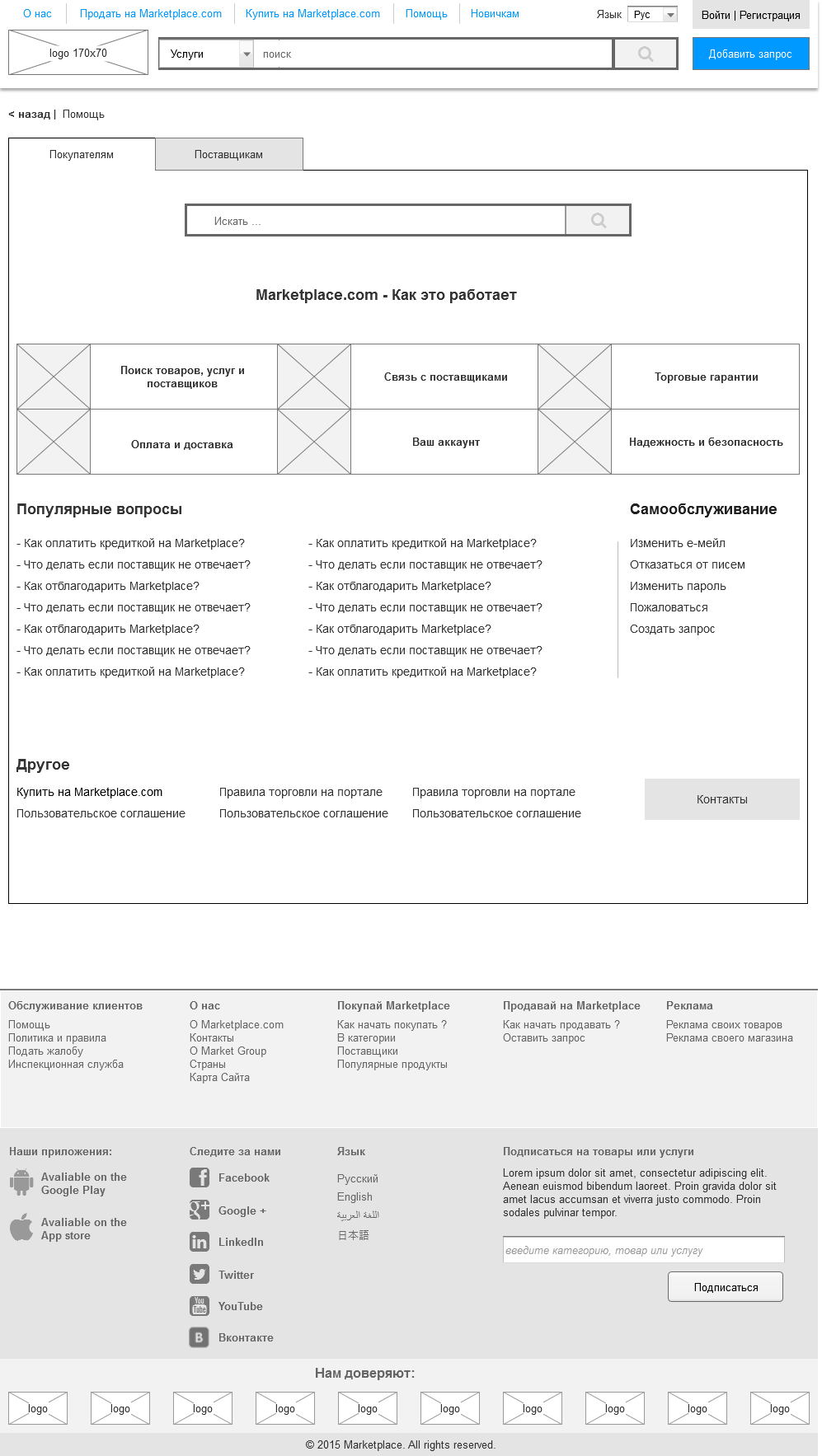
Страница: Центр помощи
Макет: http://dn4p5z.axshare.com/#g=1&p=6_0_0_0_help_center

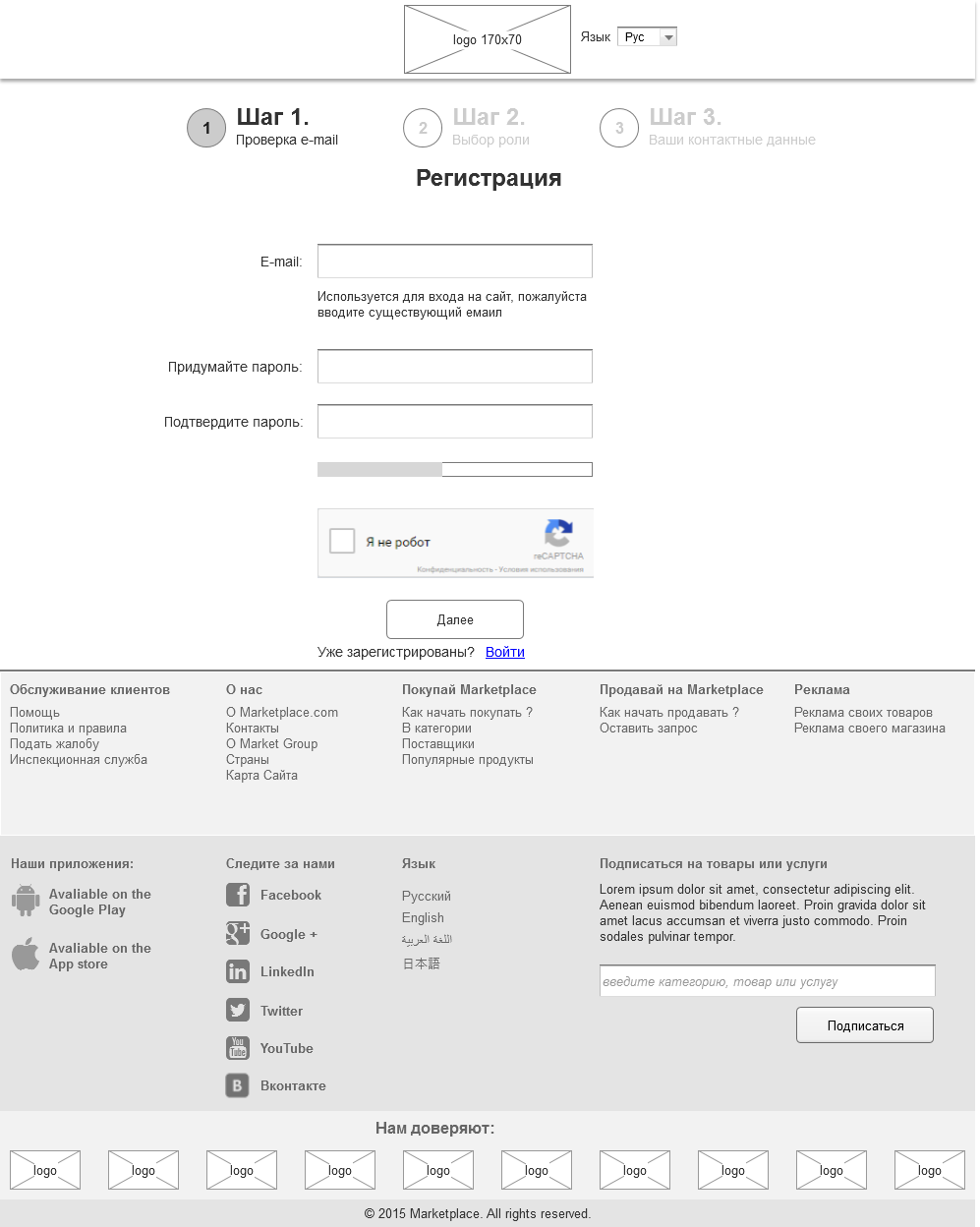
Страница: Регистрация. Шаг 1
Макет: http://dn4p5z.axshare.com/#g=1&p=8_0_0_0_reg_step_1

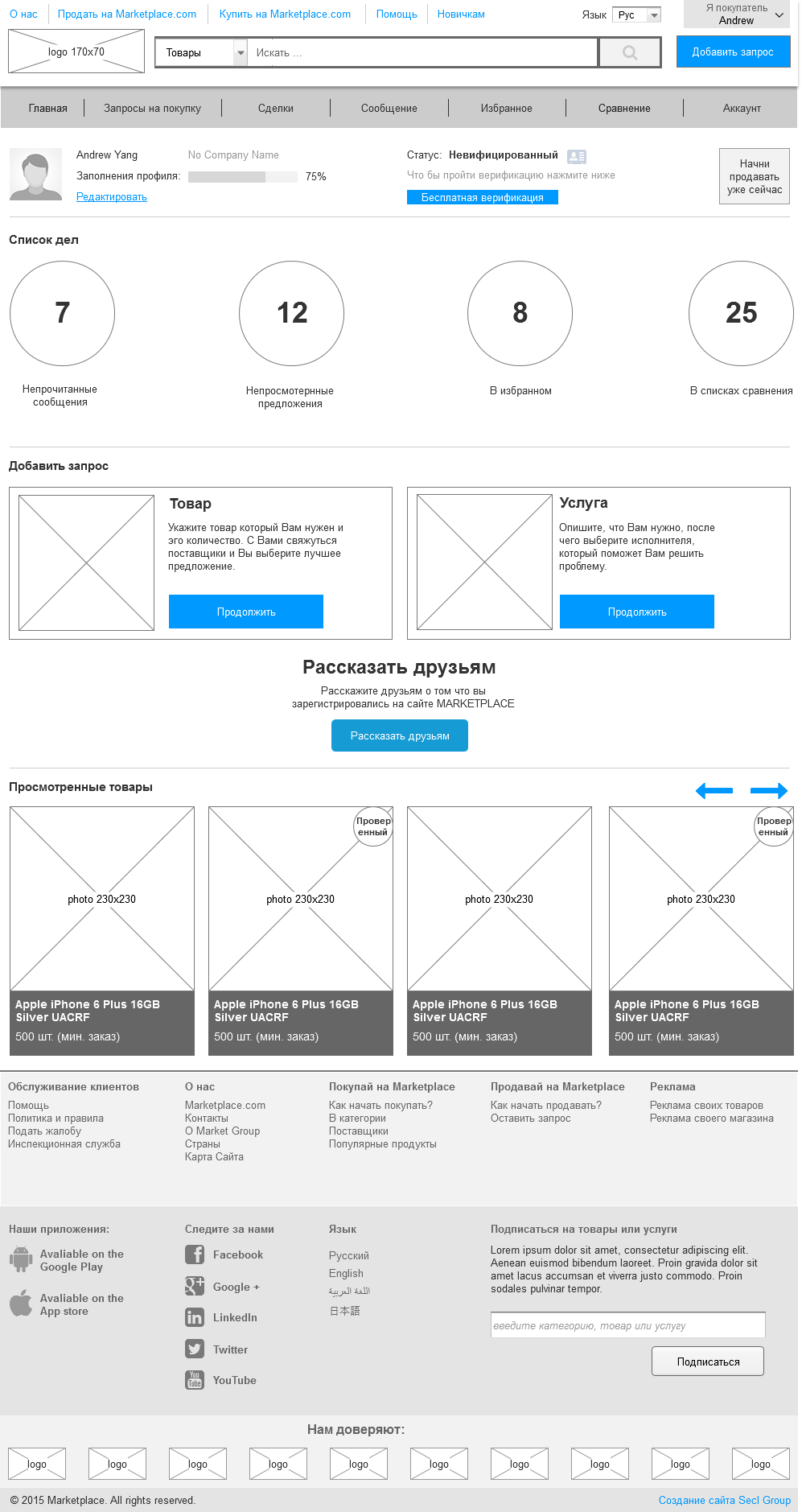
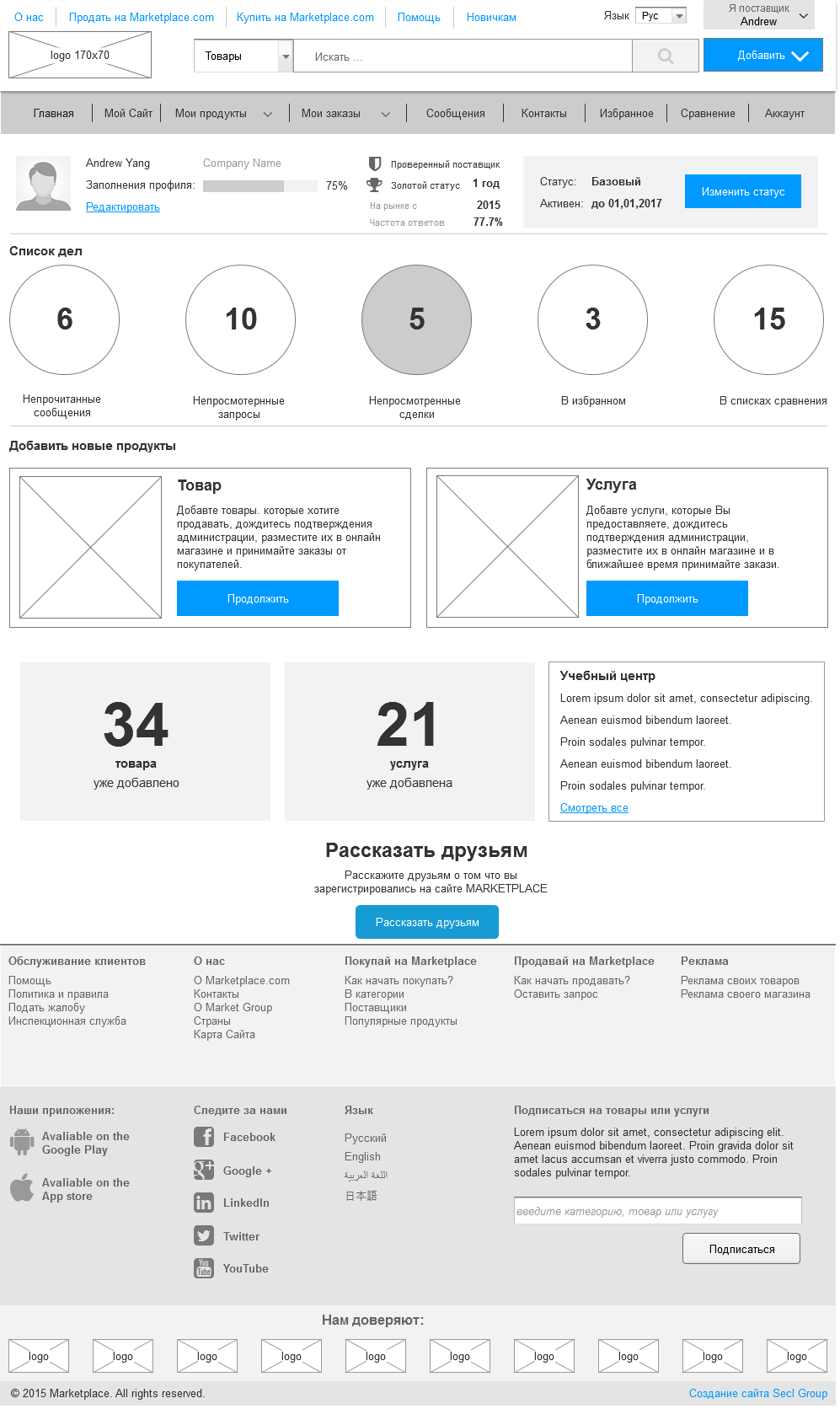
Страница: Покупатель
Макет: http://l9d2yk.axshare.com/#g=1&p=13_0_0_0_pokupatel

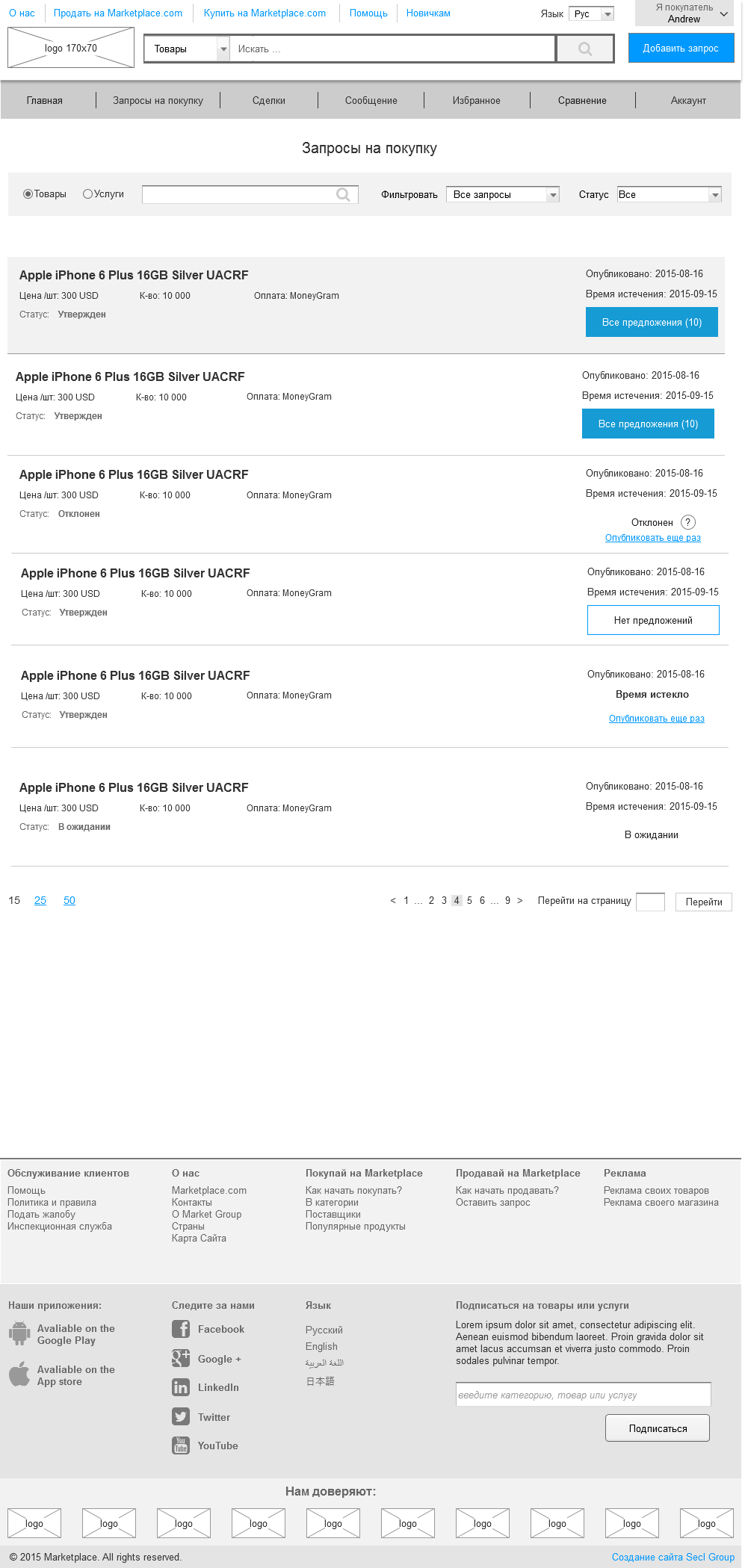
Страница: Запросы на покупку
Макет: http://l9d2yk.axshare.com/#g=1&p=13_1_0_0_zaprosu_na_pokupku

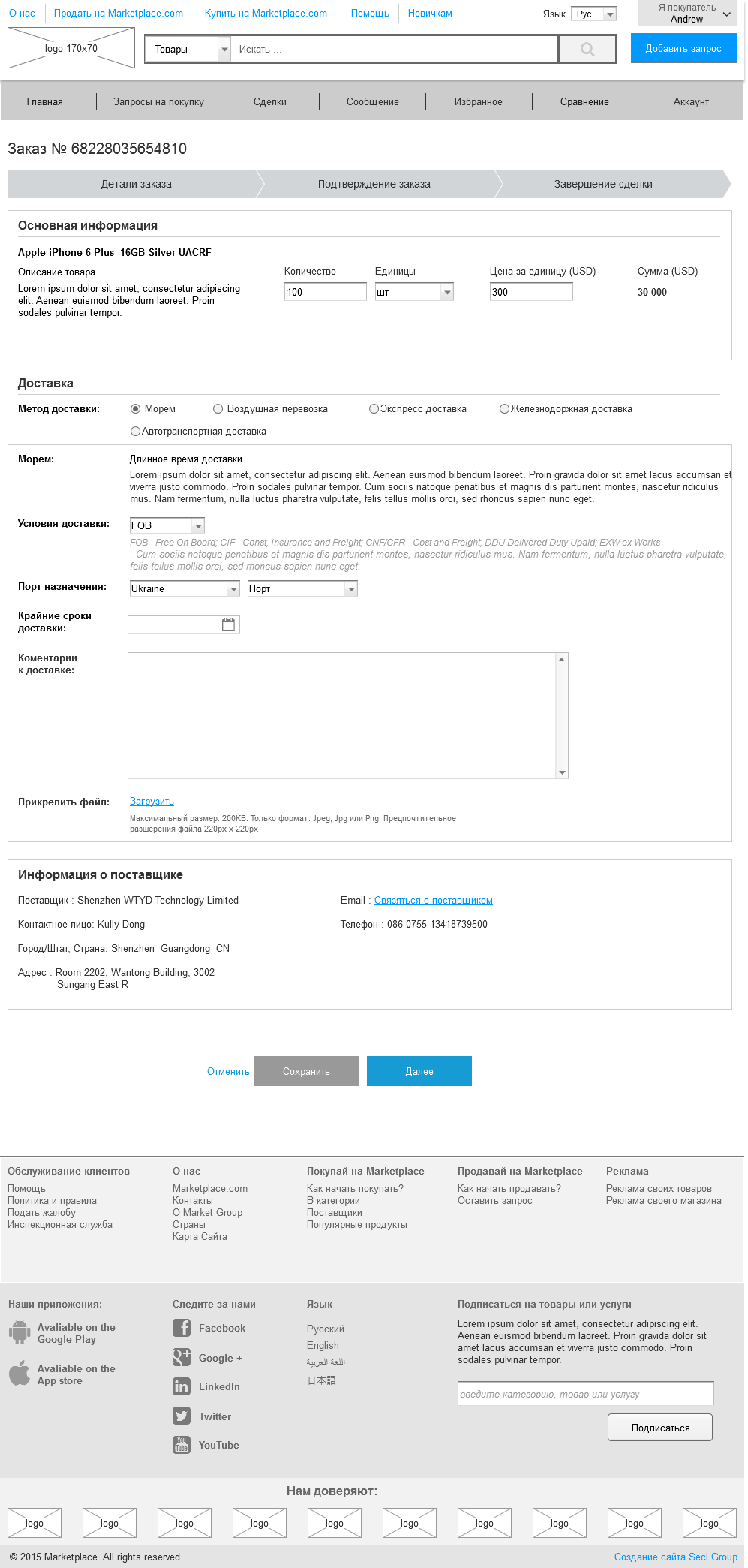
Страница: Оформление заказа
Макет: http://l9d2yk.axshare.com/#g=1&p=13_2_0_0_oformleniya_zakaza

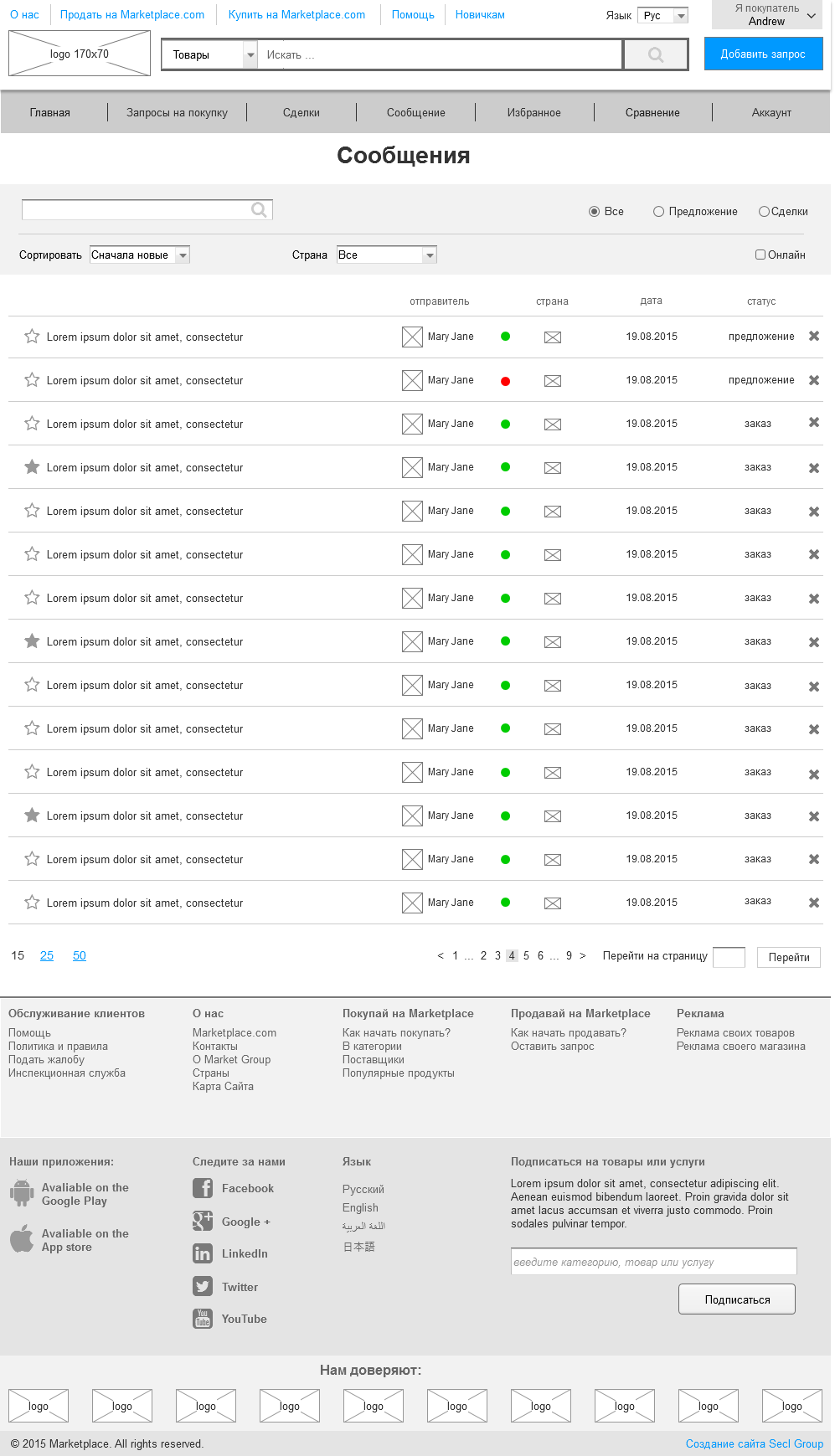
Страница: Сообщения
Макет: http://l9d2yk.axshare.com/#g=1&p=13_3_0_0_soobscheniya

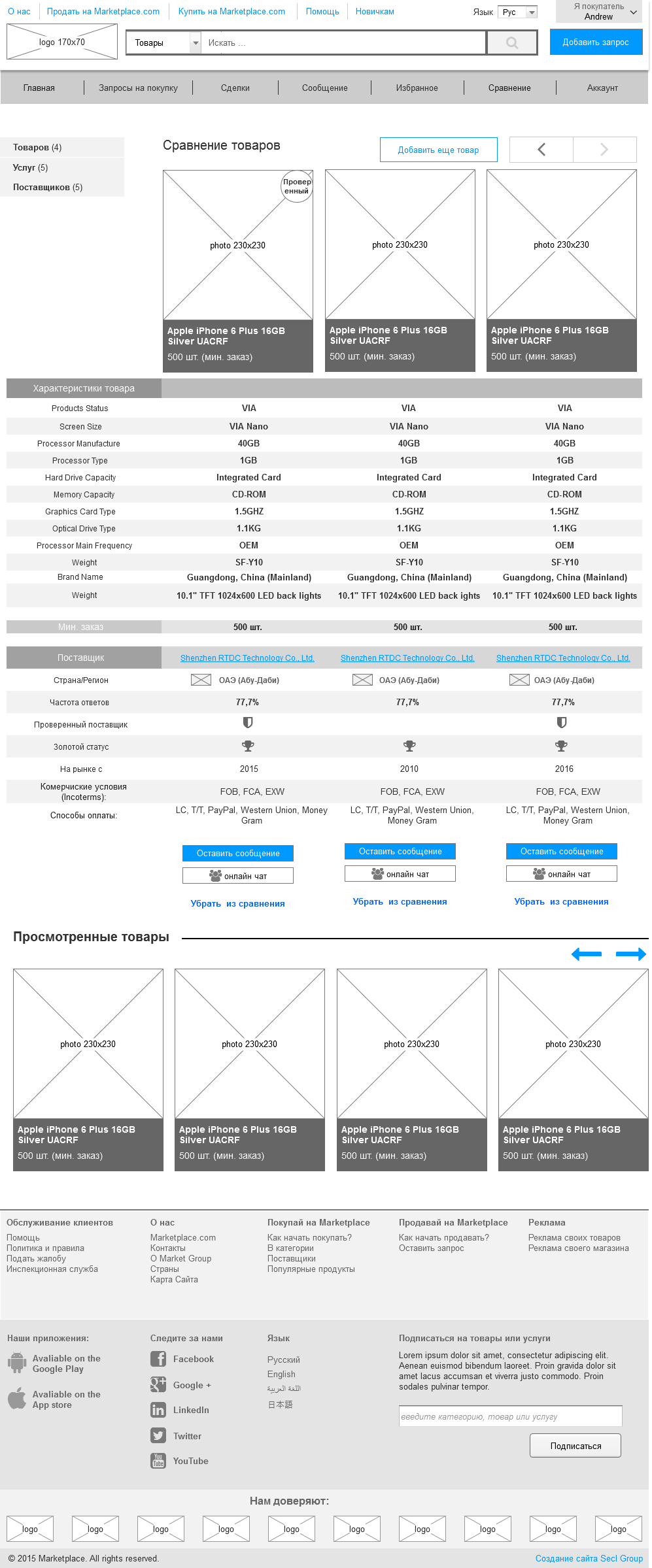
Страница: Сравнение товаров
Макет: http://l9d2yk.axshare.com/#g=1&p=15_0_0_0_comparison

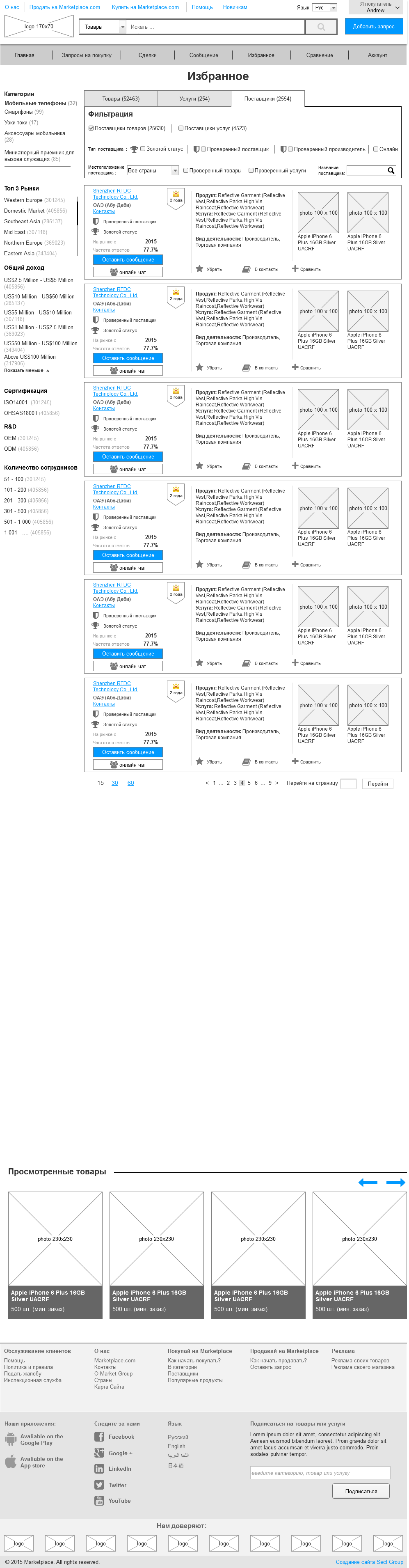
Страница: Избранное
Макет: http://l9d2yk.axshare.com/#g=1&p=14_0_0_0_featured

Страница: Поставщик
Макет: http://sklpox.axshare.com/#g=1&p=13_1_0_0_postavschik

Страница: Мои товары
Макет: http://sklpox.axshare.com/#g=1&p=13_3_1_0_moi_produktu_tovaru

Страница: Сделки
Макет: http://sklpox.axshare.com/#g=1&p=13_4_2_0_zakazu_sdelka

Страница: Контакты поставщиков
Макет: http://sklpox.axshare.com/#g=1&p=13_6_0_0_kontaktu

Страница: Мой профиль
Макет: http://sklpox.axshare.com/#g=1&p=13_7_0_0_akkaunt

Подводя итог
Человека не в теме данный объем проделанной работы может испугать, однако опытные проектировщики, которые хоть раз проектировали маркетплейс или большой интернет-магазин заметят, что тут далеко не все. В этом проекте мы не показали админку, которая не менее сложная, чем внешний сайт и не показан адаптив, который нужно проектировать отдельно (реже, в целях экономии, адаптив делает верстальщик на свое усмотрение, но это не очень правильно). Конкретно этот маркетплейс делал специалист, который спроектировал более 30 разных маркетплейсов и интернет-магазинов, поэтому, тут хорошо проработаны связи, всплывающие окна, логика и другие элементы. Но по хорошему, не смотря на огромный объем работ показанного, там еще нужно проектировать и проектировать. То есть этот прототип взять и использовать «как есть» будет не очень правильно.
Многие проекты до сих пор начинают делать без проектирования. Силами менеджера проекта или дизайнера. Это путь бесконечных переделок и бесполезной траты огромных денег. Я лично запускал несколько проектов, и, как все, когда-то пытался делать без проектирования. После таких экспериментов мне часто вспоминалась хорошая фраза: «Я не настолько богат, чтобы покупать дешевые вещи» — эта фраза по смыслу отлично подходит к работе с проектирование и без. С одной стороны, зная объем проделанной работы кажется, что проектировать — это слишком дорого. С другой, если пытаться запускать что-то большое и сложное без проектирования, вы просто потратите в разы больше денег и времени на переделку уже готового.
P.S. Чтобы получать наши новые статьи раньше других или просто не пропустить новые публикации — подписывайтесь на нас в Facebook, VK, Twitter


Схожі публікації


