Серьезное проектирование серьезного магазина. Часть 3. Карточка товара и не только
Мы продолжаем делать обзор функционала современного интернет-магазина и саму технологию проектирования качественного продукта с высокой конверсией. В этой части мы расскажем про карточку товаров и все, что с ней связанно. В прошлый раз мы написали довольно популярные статьи: «Серьезное проектирование серьезного магазина. Часть 1. Исследования»,«Серьезное проектирование серьезного магазина. Часть 2. Модули интернет-магазина», эта статья логическое продолжение.
Карточка товара

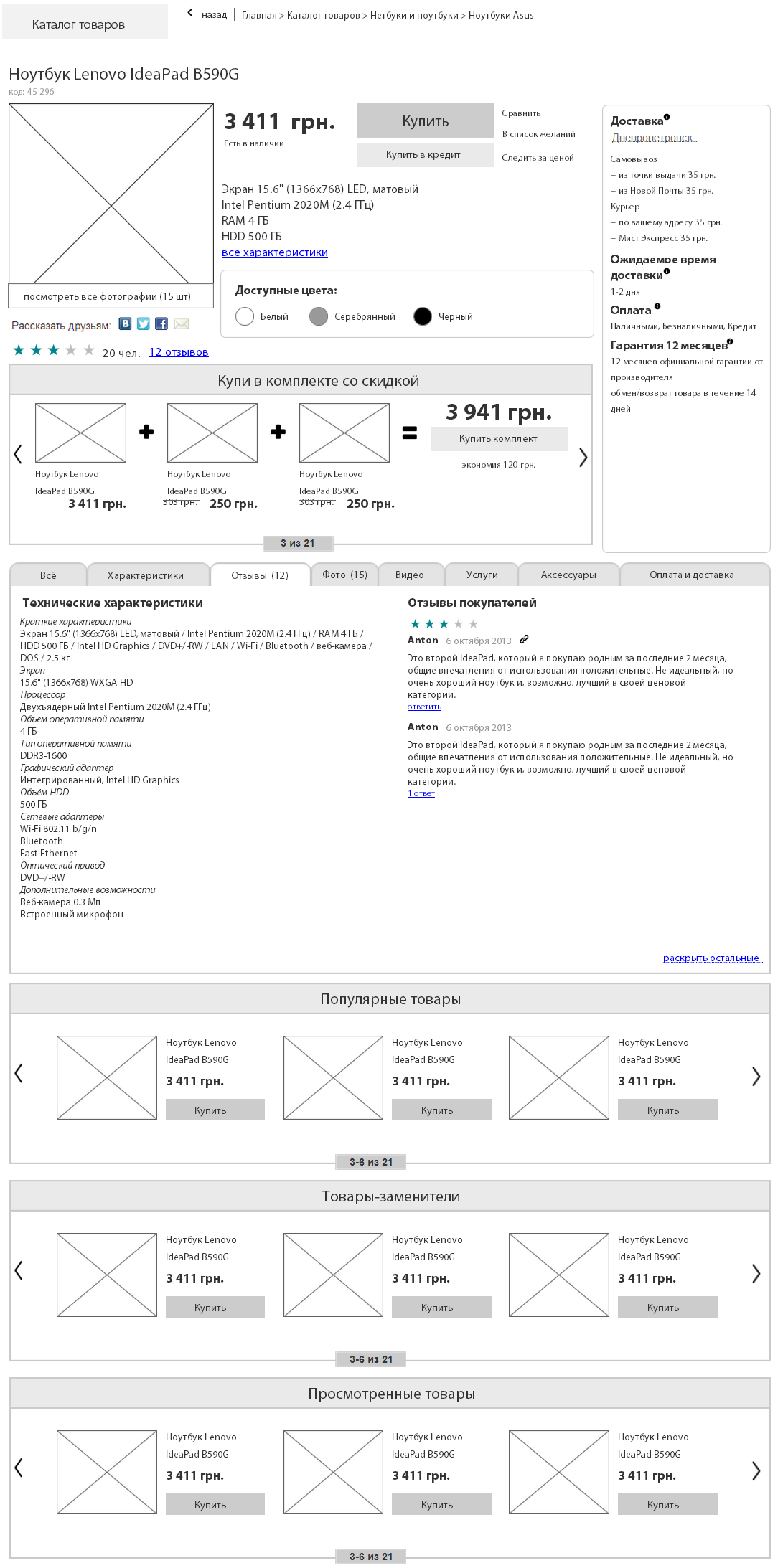
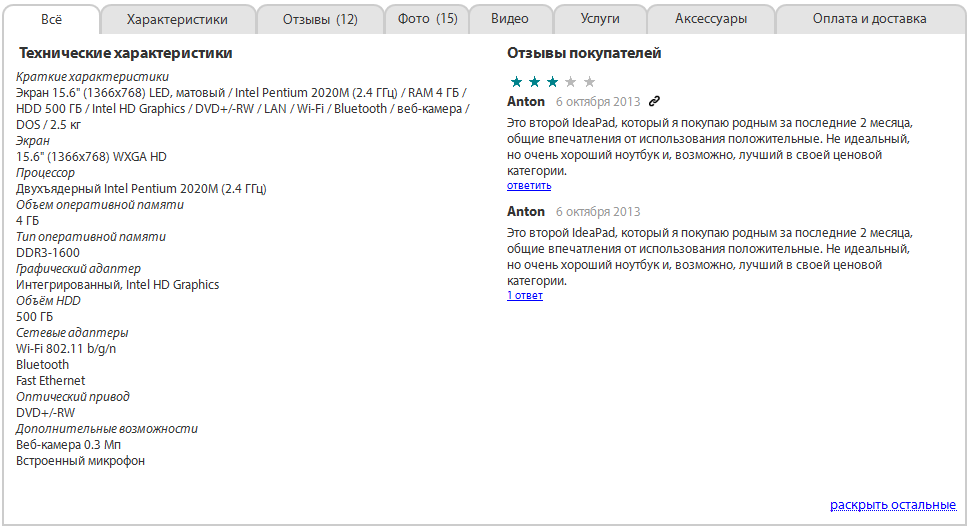
Рис. 1. Карточка товара
Еще одна из важнейших частей магазина. Именно на этой странице пользователи чаще всего принимают решение о покупке. Страница обычно очень нагружена разной информацией и блоками, которые призваны заставить пользователя совершить покупку или увеличить средний чек. Не стоит забывать, что чем больше информации на странице, тем меньше внимания пользователь может сосредоточить на отдельном элементе, а чем она длиннее, тем меньше вероятность, что пользователь доскролит до конца. Традиционно самую важную информацию нужно размещать на первом экране.
В самом верху страницы должна быть обычная шапка, которая есть на всех страницах с контактами и поиском. Иногда, там появляется вспомогательное меню категории, чтобы пользователю было легче ориентироваться, но это только в том случае, если у нас нет этого меню слева.
Под меню, по центру большое жирное название товара + артикул, которое дает понять пользователю, что все что ниже – информация, которая относиться к этому товару.
Слева на странице большая фотография и под ней несколько маленьких, при клике на которые открывается всплывающее окно с функцией фотогалереи или, если страница просторная, может меняться большая фотография. Еще, иногда реализуют функцию лупи и при наведении на какое-то место большой картинки оно увеличивается рядом, так в частности реализовано на Amazon.com. Под фотографией может быть видео-обзор и 3D обзор.
Справа от картинки в колонке располагается цена и её разные варианты, в том числе цена со скидкой, информация о наличие, рейтинг товара, кол-во отзывов в виде ссылки, добавить в избранное, следить за товаром, кнопки share и like для социальных сетей, функция добавить в сравнение, краткая характеристика товара, выбор дополнительных параметров (цвет, размер и т.д.) и большая кнопка «Купить», иногда рядом стоит «Купить в кредит» и «Купить в один клик». Также тут может располагаться другая важная для покупки информация.
Чуть правее этого блока может быть краткая информация об оплате, доставки, гарантии и возможность её просмотреть более подробно.
Ниже большой блок «Купить в комплекте» или «Добавить аксессуары», которые призваны увеличить средний чек покупки. Там же можно сделать блок с услугами к товару, например, по настройке и установке.
Ниже большой блок с подробной информацией о товаре, обычно в виде вкладок, так как информации может быть много и она разных типов. Дефолтно включена вкладка «Все», которая несет сборную информацию о товаре, самое ценное. На этой вкладке самой ценной информацией будут характеристики товара, его описание, самые полезные отзывы о нем, небольшой блок о сроках доставки и что именно нужно сделать для покупке, информация о возможности возврата товара, сюда же можно поместить функцию «Купить в один клик», потому, что пользователь уже не видит кнопку «Купить», но именно на этом месте может захотеть это сделать.
У нас будут вкладки: все, фото, характеристики, аксессуары, услуги, отзывы, доставка, оплата. Во вкладке отзывы сразу можно прописать количество этих отзывов, чтобы пользователь зря туда не переходил, если их нет.
Под вкладками с информацией о товаре самое время показать блок «Пользователи, которые смотрели этот товар, также смотрели» или «Аналоги». Этот блок на тот случай, если пользователь изучил информацию о товаре, но он ему по каким-то причинам не понравился, значит, мы его можем заинтересовать подобным товаром. Ниже этого блока посмотрят немногие, поэтому дальше размещается уже маловажная информация.
Еще ниже блок «вопрос-ответ», где можно обсудить товар с менеджером по продажам.
Еще ниже можно сделать несколько блоков для увеличения среднего челка и продавать сопутствующие товары, товары заменители, ранее просмотренные товары и другие блоки. Это успешно делает Amazon.com и ROZETKA со своими огромными страницами товара.
Ниже могут быть теги для этой карточки товара, на случай, если человеку ничего не понравилось.
Ниже можно сделать блок с seo-текстом, но это необязательно. Только к товарам с очень высокой конкуренцией.
При всем при этом страница товара будет сильно зависеть от самого товара. Все товары разные, поэтому набор информации будет в каждом случае своей, но основные блоки и их назначение, чаще всего, остаются неизменными.
Демонстрация товаров
Очень важный функционал для принятия решения о покупке. Любой интернет-магазин имеет недостатки перед офф-лаин магазином: товар нельзя потрогать, покрутить, понюхать и т.д. Наши чувства для восприятия сильно ограничены в Интернете. Именно поэтому нужно заменить этот недостаток другими преимуществами магазина. Такими преимуществами могут быть инструменты для демонстрации товара.
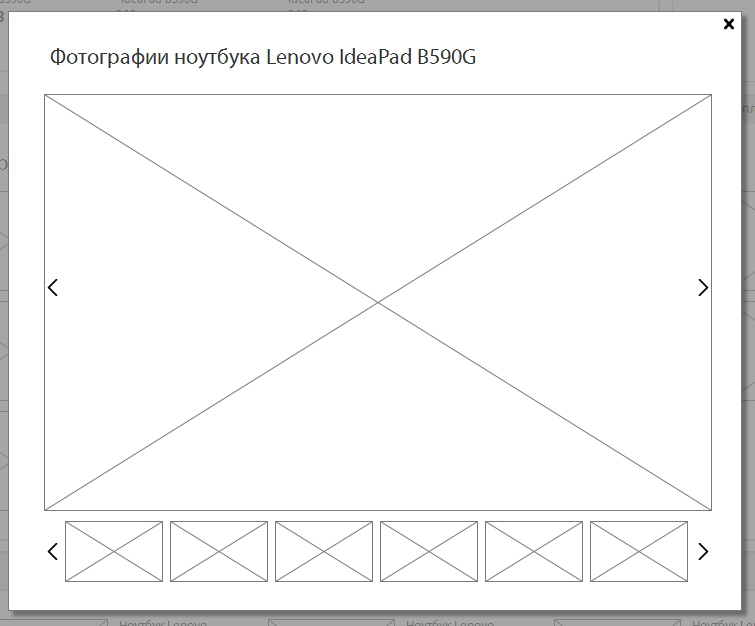
Прежде всего, любому интернет-магазину нужные качественные фото и для каждого товара их должно быть много, в среднем штук 10. При клики нужно сделать возможность просмотреть фотографию в большом разрешении. В идеале показать товар со всех сторон и в разных вариантах использования. Пользователь должен захотеть купить, смотря на фотографии. Все фотоматериалы должны быть высокого качества и разрешения, не стоит скупиться на профессионального фотографа. При отсутствии товара нужно нарисовать красивую серую заглушку, которая проинформирует пользователя, что фотографии пока нет.

Рис. 2. Демонстрация товаров фото
Нужно предусмотреть защиту фотографий водяным знаком, который будет автоматически накладываться на все изображения. Это необходимо, чтобы защитить контент от воровства.
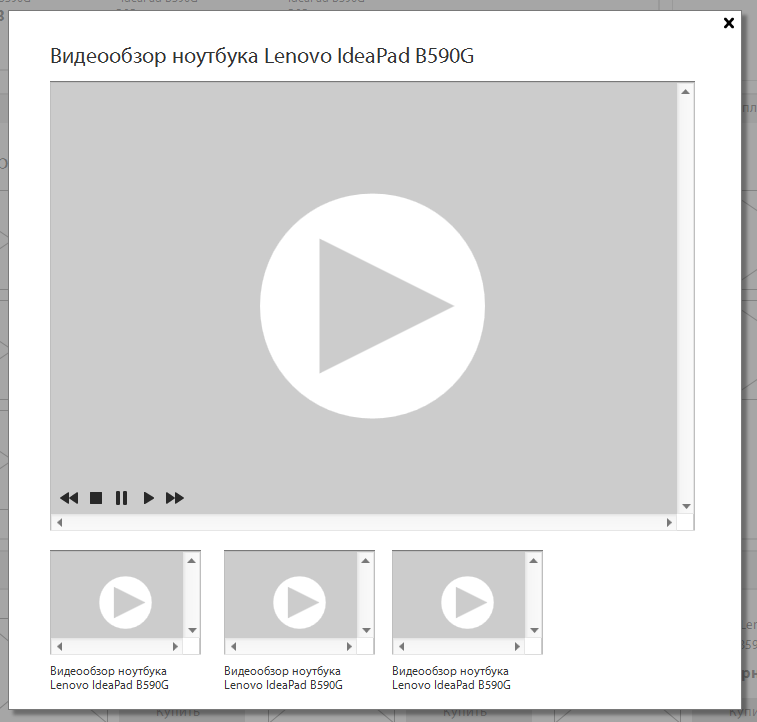
Для большинства товарных групп нужно сделать видео обзор или несколько, в котором товар покажут со всех сторон и расскажут как им пользоваться, сам результат использования. Видео тоже должно быть высокого качества. Возможно несколько видео для одного товара. Комментарии к видео делать не стоит, пусть пользователи пишут свои мнения только в отзывах.

Рис. 3. Демонстрация товаров видео
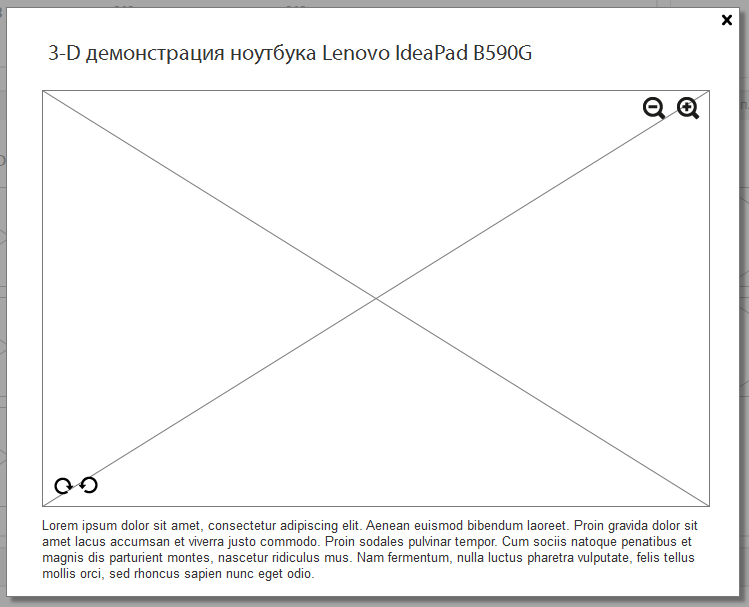
В последние несколько лет стала набирать популярность функция 3D модели товара. Для этого нужно правильно сфотографировать товар из разных ракурсов и с помощью специальной технологии собрать это в 3D модель, которую пользователь сможет самостоятельно крутить мышкой. Эта функция не первоочередная, её стоит использовать только самым крупным магазинам и для самых ходовых товаров.

Рис. 4. Демонстрация товаров 3-D
Некоторые товары имеют разные модификации. Самая простая модификация – по цвету. Для демонстрации этих возможностей можно сделать интерактивную модель товара и возможность выбора комплектации. Потенциальный покупатель может выбирать разные параметры и модель будет меняться на его глазах. Это очень удобно, например, для одежды. Можно сделать полноценный конструктор, но это будет эффективно для продажи специфических товаров с множеством вариантов комплектации.
Еще каждому товару стоит добавить текстовый обзор. Кроме пользы для SEO, это еще и большая помощь покупателю, которая позволяет приблизить его к покупке и не даст повода уйти бродить по Интернету в поисках дополнительной информации о товаре.

Рис. 5. Демонстрация товаров характеристики
Сделать весь описанный выше контент не просто и не дешево. Я описал идеальную демонстрацию товара, но это будет больше эффективно для крупных магазинов, где, скажем, видео для конкретного товара может увеличить его продажи на 5%, но при этом для этого магазина эти 5% будут означать 100 покупок, 10000 долл. оборота и 1000 долл. чистой прибыли. Для небольшого магазина будет достаточно фотографий.
Демонстрация товара обычно делается вкладками в карточке товара, вместе с другой информацией. Если какого-то вида демонстрации в товаре нет, то и пустую вкладку отображать не нужно.
Следить за ценой и наличием

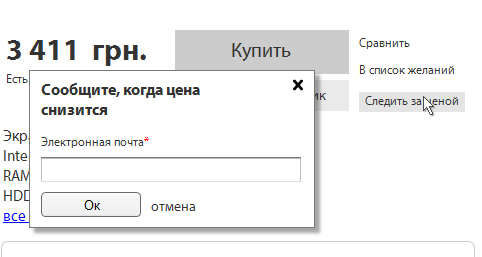
Рис. 6. Следить за ценой и наличием
Наверное, у каждого из людей есть желание что-то купить, что-то, чем человек еще не обладает. Это неизбежно, заложено в человеческой природе, постоянно хочется чего-то нового, а как только оно появляется, опять хочется новое, но уже другое. Для всех стран постсоветского пространства часто сдерживающим фактором выступает цена, попросту не хватает денег сделать покупку здесь и сейчас. Кроме того, для многих товарных категорий характерна быстрая смена модельного ряда по причине быстрого его устаревания и смены на новые, более технологичные аналоги, что приводит к падение цен на некоторые товары через несколько месяцев после их выхода. И еще магазин может делать акции, стимулировать сбыт. Обо всем это покупатели знают и соответственно выстраивают свое поведение. Эти особенности человеческого поведения нужно эксплуатировать в коммерческих целях. Магазину нужны механизмы, которые позволят следить за товаром. Одним из таких механизмов выступает функция «следить за ценой».
В карточке товара, в идеале недалеко от цены, можно сделать функцию «следить за ценой». Как вариант во всплывающей подсказке при наведении на цену или с помощью маленькой пиктограммы возле цены в виде треугольника. Функция может быть в виде просто ссылки, при нажатии на которую подгружается форма подписки на цену. В простом варианте это может быть поле для ввода email и кнопка «Следить». В более сложном варианте можно предложить пользователю выбрать способ отслеживания: email, телефон, социальная сеть и т.д. Наиболее выгодный для магазина является email (можно делать рассылку новостей и акций) и телефон (тоже можно делать рассылку, но возможностей меньше). На email приходит много информации, да и пользователи часто создают «мусорные» email’ы для подобных целей, на которых могут редко читать информацию. Вариант с телефоном имеет ряд ограничений, если говорить про смс, но с другой стороны количество рекламных смс пока значительно меньше, чем рекламных писем, да и по телефону всегда можно позвонить и поговорить голосом, шансы достучаться до покупателя выше.
После подписки, на месте где было предложение подписаться, функция должна замениться возможностью отписаться и в будущем, всякий раз посещая эту страницу, пользователь её должен иметь возможность увидеть. Это ему даст понимание, что он уже подписан и возможность отменить подписку, когда её актуальность пропадет. Стоит предусмотреть проверку email или телефона в базе, на случай, если подписаться захочет незалогиненный пользователь, который ранее уже подписывался.
Все товары, которые пользователь выбрал к отслеживанию, должны отображаться в личном кабинете, можно в отдельной вкладке с функциями управлениями рассылками. Со временем актуальность что-то отслеживать может пропасть у пользователя, тогда он может захотеть отписаться. Если не сделать такую возможность и хотя бы периодически не говорить ему, что можно отписаться от отслеживания цены, есть риск, что пользователь перестанет реагировать на любые рассылки любой информации от магазина или, еще хуже, занесет адресата в черный список. Тут есть тонкая грань и можно потерять клиента.
Кроме цены, можно еще дать возможность следить за наличием. Кнопка «купить» подменяется на кнопку «Сообщить про наличие». Особенно актуально может быть для одежды: сама модель может нравиться, а по цвету подойдет только один вариант, которого сейчас может не быть на складе. Можно реализовать через выпадающий список. Выпадающий список может содержать и другую информацию, которую можно отслеживать. В любом случае, если типов информации с возможностью отслеживания несколько, в интерфейсе не стоит делать эту функцию в разных местах, сгруппируйте все в одном месте в виде выпадающего списка и дайте пользователю возможность выбора через чекбоксы.
При изменении выбранной пользователем информации ему должно прийти уведомление с информацией. Пользователь к моменту рассылки может забыть, что на что-то подписывался, поэтому ему нужно дать полную информацию: сказать, что он когда-то подписался, сказать, что за магазин, сказать, что за товар, сказать, что именно изменилось, дать ссылку на товар и сделать призыв к действию, чтобы помочь купить.
Автоматизируйте эти рассылки, в ручном режиме при большом каталоге это делать будет нереально. Пусть магазин продает за вас.
Покупка в один клик

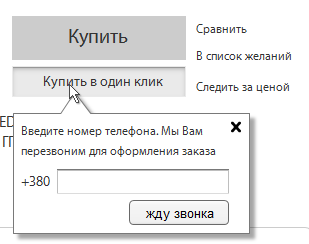
Рис. 7. Покупка в один клик
Современный темп жизни все ускоряется, а пользователи все больше ленятся. Поэтому появилась такая функция: «Купить в один клик». Впрочем, она есть не во всех магазинах, но тем не менее. Смысл функции в следующем: в карточки товара, чуть меньше по значимости, чем кнопка «Купить» есть еще одна кнопка «Быстрая покупка» и рядом с ней поле для ввода телефона. Пользователь вводит свой телефон и… через минуту ему уже звонит менеджер интернет-магазина, который проконсультирует и ответит на все вопросы по телефону, оформит заказ.
Функция довольно спорная: во-первых, у нас уже есть кнопка купить, во-вторых, будет кнопка «купить в кредит», о которой я расскажу ниже. Если мы поместим еще и третью кнопку со словом и смыслом «купить», это сильно рассредоточит внимание покупателя и может его запутать. Кроме того, нам выгоднее получить от пользователя и email и телефон, а при покупке в один клик email мы не получаем. С другой стороны, есть ленивые или неопытные пользователи, и именно эта кнопка может стать решающим фактором при совершении покупки.
Я советую использовать эту функцию не во всех случаях. Только для магазинов с большой долей ЦА возрастной категории 35+. Кроме того, нужно осторожно её вставлять в интерфейс сайта, чтобы она была в качестве вспомогательной информации для пользователя и не конкурировала с главной кнопкой «Купить».
Кстати, эту функцию можно заменить аналогом – «Заказ звонка».
Купить в кредит (в рассрочку)

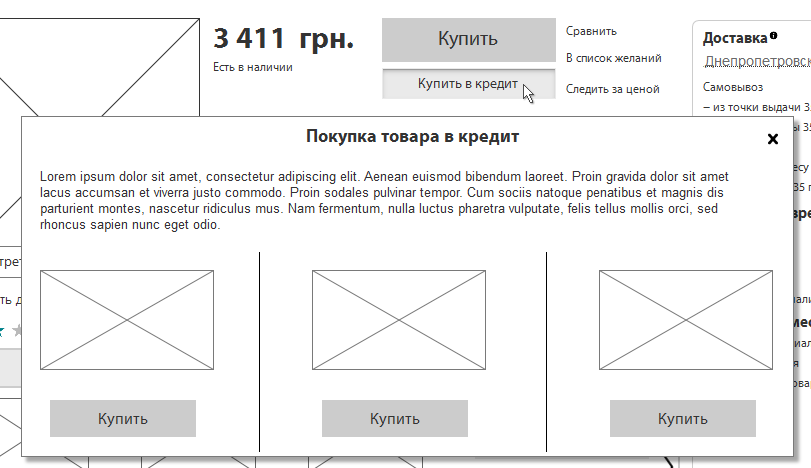
Рис. 8. Купить в кредит (в рассрочку)
Сегодня это неотъемлемая часть торговли. В off-line продажах покупки в кредит достигаю 50%, в Интернете в кредит покупают во много раз меньше, но по большей части потому, что магазины сами не предоставляют такую функцию. Таким образом, эта функция может увеличить конверсию в интернет-магазине на 60-80% в долгосрочной перспективе. Люди привыкли жить в долг, это пропагандируется на каждом шагу. Чем дороже покупка, тем сложнее покупателю найти на неё деньги сразу. Поэтому для интернет-магазинов с товарами стоимостью больше 250$ стоит задуматься над функцией покупки в кредит. Это позволит существенно увеличить оборот. Есть две схемы работы: 1. Заключить партнерский договор с банком (кредитной организацией) и при покупке в кредит, покупатель заключает договор с банком в момент доставки товара, а банк перечислят магазину всю сумму покупки сразу 2. Заключить с покупателем договор напрямую, тогда это уже получается рассрочка. Я рекомендую первый вариант, для магазина он более безопасный и не требует привлечения оборотных средств.
В интерфейсе сайта рядом с кнопкой «Купить» появится кнопка «Купить в кредит». Её стоит сделать чуть меньше и другого цвета, чтобы пользователь мог визуально их отличать. Магазину в целом выгоднее, чтобы пользователь купил товар сразу, без кредита, так он потратит меньше денег и шансы продать ему другие товары возрастают.
Сама кнопка действуют примерно так же, как обычная «Купить», только при оформлении заказа будет стоять вариант платежа «В кредит», выбор варианта кредита и анкета с паспортными данными, чтобы менеджер мог проверить покупателя и решить, доступен ли ему кредит.
Некоторые банки начали предлагать специальные технические решения для этого, которые позволяют значительно автоматизировать и упростить процесс оформления кредита. Таким образом, пользователь сможет проверить доступность кредита прямо на сайте, в автоматическом режиме.
При оформлении заказа, в блоке с просчетами можно немного схитрить и не показать финальную сумму, в которой будет видна переплата. Просто количество месяцев и ежемесячный платеж. Но это не очень честно по отношению к покупателям, поэтому лучше все-таки показать финальную сумму кредита. Да, многие испугаются величины переплаты, но зато имидж магазина останется на высоте, что в долгосрочной перспективе важнее сиюминутной прибыли, поэтому я рекомендую все показывать.
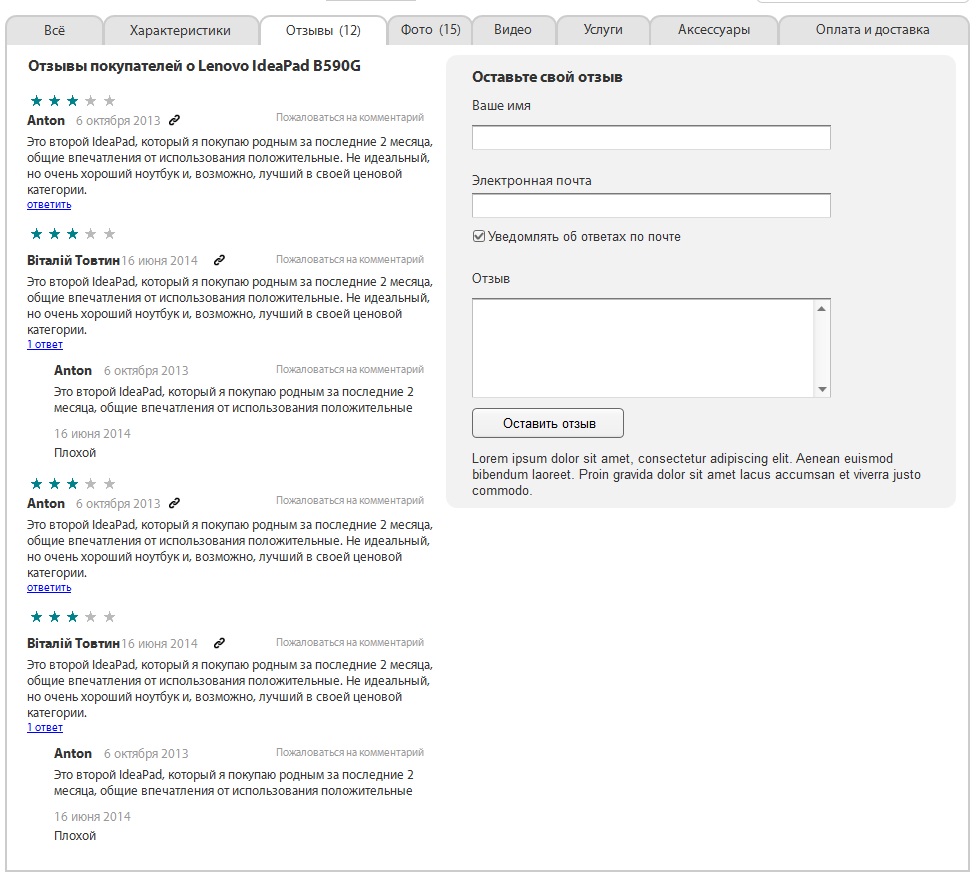
Отзывы

Рис. 9. Отзывы
В последние годы интернет-магазины все больше обрастают разными функциями для социального взаимодействия. Эта тенденция будет стремительно усиливаться в ближайшем будущем. Скоро в магазинах появятся элементы социальных сетей: можно будет отправлять друг другу сообщения, добавлять в друзья, вместе делать покупки и много других возможностей. Кто сегодня разрабатывает проекты на стыке электронной коммерции и социальных сетей, завтра будет зарабатывать миллионы и миллиарды. Но, а пока это недалекое светлое будущее еще не наступило, поговорим о тривиальных социальных функциях – об отзывах.
Для многих покупателей отзывы о товаре от других людей крайне важны. Это психологическая особенность любого человека: положительные отзывы повышают доверие к товару, а отрицательные его снижают. Нам не очень важно с помощью какого товара покупатель удовлетворит свою потребность, главное чтобы он совершил покупку, поэтому сразу скажу, что не стоит бояться отрицательных отзывов. Более того, современный покупатель недоверчивый и если на сайте магазина будут только положительные отзывы, это, скорее всего, вызовет у потребителя подозрения. Одно можно сказать точно – отзывы являются обязательной функцией на сайте.
Сегодня отзывы в основном текстовые. Это простая функция для разработчиков сайта и привычная для пользователей. Некоторые интернет-магазины экспериментируют с видео и аудио отзывами. Их можно попробовать сделать, это тоже может пойти на пользу, их сложнее подделать, но при этом для SEO это менее полезно и пользователь не сможет «прочитать наискосок» и понять смысл, ему придется смотреть / слушать полностью весь отзыв.
В интерфейсе отзывы обычно расположены в самой карточке товара, часто это небольшой блок с несколькими самыми полезными отзывами и ссылка просмотреть все отзывы. В случае если отзывов еще нет, сайт должен предложить оставить отзыв любому зашедшему. Если отзывы уже есть, то блок должен выглядеть примерно так: заголовок блока, кнопка «написать отзыв», имя человека оставившего отзыв, дата отзыва, ссылка-якорь на этот отзыв, рейтинг товара в баллах, рейтинг отзыва в виде «Отзыв был полезным? Да / Нет»), кнопка ответить на отзыв или в случае, если ответы уже есть, количество ответов, под списком из 3-5 отзывов ссылка «Все отзывы», возле которой в скобках стоит цифра с общим количеством отзывов. Можно помечать отзывы от тех людей, которые купили товар, к таким отзывам будет больше доверия. Еще можно добавить «пожаловаться на отзыв», позвольте пользователям помочь модерировать контент в интернет-магазине. Сильно большие отзывы стоит автоматически обрезать после 300 символов и давать пользователю ссылку «Читать полностью».
В самой вкладке отзывов можно на верху показывать самые полезные по мнению пользователей записи, чтобы новый покупатель не тратил свое время на прочтение всех отзывов, а прочел только самое полезное. Или можно сделать сортировку по рейтингу (по умолчанию должна стоять фильтрация по дате публикации).
Сам отзыв могут оставить только зарегистрированные пользователи. Во-первых, это будет мотивировать пользователей регистрироваться, во-вторых, другие пользователи получат больше уверенности, что отзыв оставил живой человек и, в-третьих, это защита от спам-ботов, которые автоматически отправляют спам по всем формам на сайте. При этом авторизация не должна стать преградой для пользователя, сразу в форме отзыва можно предлагать пользователю авторизоваться через социальные сети или ввести свой логин и пароль. Реализовать это нужно с помощью динамической подгрузки данных в этом блок: нажал ссылку «Войти», сразу в том же месте подгрузилась строка с логином и паролем, ввел свои данные и нажал кнопку, строка сразу заменилась на имя пользователя и все это без перезагрузки страницы.
Отдельно стоит упомянуть возможность авторизации и оставления отзыва через социальные сети. Так, чтобы имя автора отзыва было ссылкой на профиль в социальной сети. Так другие пользователи точно будут уверены в реальности людей, оставивших отзыв.
Некоторым пользователям будет важна функция «Следить за отзывами». Также важно информировать пользователей, когда на их отзыв ответили. Информировать нужно только с согласия пользователя, поэтому стоит предусмотреть чекбокс «Информировать об ответах» при написании отзыва. Часто функцию отзывов используют для обсуждения деталей товара, этот раздел может иногда превратиться в мини-форум. В связи с этим, некоторые интернет-магазины стали разделять отзывы по типам: «Отзыв о товаре» и «Комментарий».
Само поле комментирования может быть как простое: имя, email и комментарий; так и более расширенное: + оценка, плюсы, минусы, чекбокс «Я пользовался».
Для целей маркетинга нужно привлечь менеджеров по продажам к ответам пользователям. Что-то вроде аналога консультаций в торговых залах офф-лаин магазинов. Особо крупные интернет-магазины могут попробовать привлечь официальных представителей крупных брендов к ответам на вопросы пользователей.
В идеале сделать премодерацию отзывов, иначе есть риск генерации спама, нецензурных выражений и других неприятных моментов.
Отзывы – это один из показателей популярности магазина. Все популярные магазины всегда содержат много отзывов. Поэтому нужно стараться стимулировать покупателей оставлять отзывы. Как о товарах, так и о самом магазине. Самый простой и правильный вариант – это попросить оставить отзыв всех, кто купил этот товар. Функция реализуется довольно просто: каждому покупателю через 2 недели после покупки автоматически отправляется письмо, в котором есть просьба оставить отзыв о приобретенном товаре или магазине, причем о товаре на сайте магазина, а отзыв о магазине в целом на сторонних сайтах: социальных сетях или торговых площадках.
Полный список отзывов можно скрывать во вкладке на странице товара и динамически подгружать при клике. Это будет полезно для SEO, ведь отзывы – это уникальный контент с ключевыми словами, а поисковые системы очень любят уникальный контент.
Оценки товаров

Рис. 10. Оценки товаров
Еще один инструмент социального взаимодействия – оценка товаров. Некий простой визуальный механизм, который помогает покупателям косвенно понять хороший товар или не очень. На сайтах интернет-магазинов функция представлена в виде звездочек, их обычно пять и в карточке товара они находятся недалеко от блока с отзывами, так как это тоже своеобразный отзыв о товаре, только немного в ином виде.
Функция может работать как отдельно от самих отзывов, так и в единой связке. Если отдельно, то пользователь может просто кликнуть по звездочкам и выбрать от 1 до 5 баллов, однако для магазина будет выгоднее, если человек не только по звездочкам кликнет, но и текст напишет. Пользователи с каждым годом становятся все более ленивыми, поэтому им стоит помогать делать нужные шаги. Некоторые магазины стали привязывать оценку товара к отзывам, пользователь может поставить оценку только сопроводив её текстом отзыва.
Оценки могут и должны реализовываться не только звездочками. Этот механизм уже устаревает и ему на смену приходят более доверительные для покупателей механики. Более новый способ оценивать товары – через лайки. В идеале их сделать с помощью социальных сетей, в частности для рунета это VK, Facebook и Twitter. Можно добавить и менее популярные социальные сети по желанию, в частности Google+, активность с которого отслеживает поисковая система Google и стоит ожидать, что скоро это может начать заметно влиять на выдачу в результатах поиска.
На некоторых сайтах делают не только лайки, но и анлайки для выражения отрицательного отношения к товару. Я бы избегал на сайтах негативных эмоций и их выражения, поэтому делать такие вещи не советую.
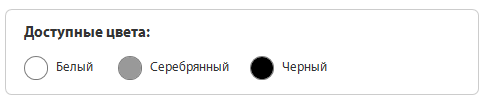
Модификации товаров

Рис. 11. Модификации товаров
Маркетологи уже давно придумали продавать разные товары с разными пакетами услуг или набором функций. Это позволят существенно расширить рынок сбыта. У многих товаров есть модификации: от простых модификаций по цвету (одежда), до целого набора возможных параметров (техника). Делать для каждого набора параметров отдельную карточку товара – не очень правильно. Лучше сделать одну карточку товара и в ней возможность выбора нужных модификаций, которые могут влиять на цену и наличие.
Для начала рассмотрим маленькое превью товара в общем каталоге. Вариантов модификации может быть несколько, все они могут иметь разную цену и быть в разном количестве на складе. Но у нас в магазине должна быть возможность покупки из каталога и единая цена. Как же быть? Тут есть несколько вариантов решения этой проблемы. Самый лучший, на мой взгляд, показывать базовый вариант товара с его стоимостью и дать пользователю прямо в превью нажать маленькую пиктограмму в виде треугольника и в выпадающем списке выбрать нужную покупателю модификацию, после которой динамически, без перезагрузки страницы, меняется цена. Если каких-то вариантов модификации нет на складе, их все равно нужно показывать в выпадающем списке, но серым цветом, давая понять, что такой модификации нет.
Если изменяемых параметров у товара несколько, все их будет крайне сложно показать в превью. Значит либо мы делаем ссылку в превью «Конструктор товара» с открытием всплывающего окна при нажатии, либо даем возможность выбора параметров после нажатия кнопки «Купить» в виде всплывающего окна.
На странице товара возможность выбора модификаций должна быть хорошо заметна, рядом с важнейшей информацией можно сделать специальный блок «Конструктор товара», в котором дать пользователю возможность выбрать все возможные варианты. Однородные параметры нужно группировать в выпадающие списки. Если у вас, например, 50 разных цветов этого товара, не нужно все их сразу показывать на странице, скройте эту возможность в выпадающий список. И, кстати, про цвета: покажите прямоугольник с цветом и текстовое написание этого цвета, это позволит получить нужную информацию людям с нарушениями цветовосприятия.
Кроме этого, модификации товара нужно привязать к фасетной навигации. Если пользователь выбрал, например, красный цвет, то все товары имеющие цветовые модификации и подпадающие под остальные параметры выбранные в фасетной навигации, должны сразу показывать ему в каталоге с уже выбранным красным цветом, ценой этого красного цвета, наличием на складе именно товаров красного цвета и с замененной фотографией на товар в красном варианте. И конечно, если товара нет в красном цвете, но есть в других цветах, показывайте превью этого товара с информацией, что он есть в других цветах. Для покупателя цвет или иные параметры могут быть не обязательными, он может захотеть совершить покупку в другой модификации.
В любом случае в данном пункте много «но». Лучше смотреть индивидуально, у меня нет единого совета, который подойдет всем.
Для этой части все. Дальше я расскажу про избранное, товары заменители (субституты), дополняющие товары (комплементы), социализацию карточки товара и всего магазина, отсутствующие товары, сравнение товаров, шаблоны поведение и прогнозирование решений, программы лояльности и многое другое. Подписывайтесь на нас и узнаете еще много интересно про проектирование и eCommerce.
P.S. Чтобы получать наши новые статьи раньше других или просто не пропустить новые публикации — подписывайтесь на нас в Facebook, VK, Twitter, LiveJournal и LinkedIn


Схожі публікації


