Серьезное проектирование серьезного магазина. Часть 2. Модули интернет-магазина
В прошлый раз мы написали довольно популярную статью: «Серьезное проектирование серьезного магазина. Часть 1. Исследования», эта статья её логическое продолжение. В этой статье и в последующих мы опишем почти 60 функциональных модулей топовых интернет-магазинов мира, а также подробно разберем интерфейс многих страниц. А тех, кто подпишется на наши фан страницы в VK, Facebook и Twitterбудет ожидать особый сюрприз к концу цикла статей!
Предлагаю сразу разделить интернет-магазин на две части: внешнюю и внутреннюю. Внешнюю часть видят все, это место, где совершаются покупки, а вот про внутреннюю часть, где эти покупки обрабатываются, кроме состоявшихся владельцев интернет-магазинов, мало кто задумывается. Даже разработчики очень редко знают, что там должно быть. А ведь ни один крупный интернет-магазин не может существовать без серьезной внутренней учетной системы!
Внешняя часть
Для правильного проектирования чело либо нужно начинать с цели. Так вот у внешней части любого интернет-магазина основная цель – это максимизация конверсии. Почему я написал именно слово «конверсия», а не «продажи»? Я это сделал не случайно. Продажа, в данном случае, состоит из нескольких важных составляющих: 1. Маркетинг, прежде всего внешний (о маркетинге интернет-магазинов я подготовлю отдельный цикл статей); 2. Внешняя часть сайта (суть этой статьи, именно эта часть сильно влияет на конверсию); 3. Внутренняя часть сайта (отчасти суть этой статьи, отчасти правильная организация бизнес-процессов). Таким образом, внешняя часть сильно влияет на конверсию, но продажи зависят не только от качественного сайта для клиента. Если Вы когда-то будете делать свой интернет-магазин, я рекомендую крепко задуматься о 3х пунктах выше.
В целом внешняя часть всех крупных интернет-магазинов похожа друг на друга, по крайней мере, по назначению тех или иных частей сайта. Есть довольно много различных способов повышения конверсии и иных инструментов для смежных целей. Магазины часто выбирают только между вариантами реализации этих способов. Но, даже учитывая факт, что тут много стандартных вещей, все равно систематизировать это получилось у единиц. Я постараюсь ниже разбить всю эту информацию на логические блоки и подать именно системно. На данный момент я насчитал более 50 функциональных модулей, которые сильно влияют на конверсию. А в целом, более мелких способов повышение этого важного показателя есть более 1000 и с каждым годом, с каждым новым исследованием, эта цифра стремительно растет.
Каталог товаров
Одна из важнейших функций любого интернет-магазина – это каталог товаров. Именно через него проходит большинство пользователей, прежде чем принять решение о покупки. Эмоциональные покупки мы проработаем отдельно, а сейчас наша цель сделать удобный каталог для тех, кто не готов моментально совершить покупки и хочет походить по магазину.
У каждого магазина каталог довольно уникальный: как товарные группы, так и сами товары. Поэтому у любой команды по проектированию сразу возникает вопрос: «как именно это группировать!?». Просто взять каталог поставщиков или единый каталог у заказчика и без изменений внедрить на сайт обычно нельзя. Чаще всего они довольно запутанные и непонятные, а нам нужно сделать так, чтобы любой пользователь интуитивно понимал, где какие товары находятся.
Для начала нужно выяснить у заказчика, сколько товарных позиций в каталоге и получить его группировку этих товаров. Чаще всего в небольших и средних магазинах каталог не превышает 10 тыс. наименований, если же товаров у заказчика больше 10 тыс., это уже большой магазин и это повлияет на выбор технической платформы в дальнейшем.

Выяснив количество, нужно понять, как и где хранятся товары? Если это 1С или другая учетная система, нам нужно будет заложить интеграцию этой учетной системы с интернет-магазином и автоматизировать выгрузку товаров. Если товары хранятся в exel-файле, его нужно будет изучить и привести все товары в единый вид (заголовки, данные по каждому товару), а после заложить функцию автоматической обработки прайс-листа и разбор данных из него. Так заказчик при каждом обновлении прайс-листа будет загружать его в магазин, вся информация будет моментально обновляться после этого. В особо тяжелых случаях, нет ни учетной системы, ни прайс-листа и остается только ручная обработка информации, но это допустимо, когда товаров до 100 штук и информация не часто меняется, в остальных случаях лучше ориентироваться на хранение информации в хорошей учетной системе. Из трех вариантов хранения товаров самый эффективный для дальнейшей работы – учетная система, поэтому по возможности нужно привести заказчика именно к нему.
Получив информацию от заказчика, все товары нужно разбить на логические группы, к которым привыкли пользователи. Очень важно не заставлять пользователей думать, где какие товары! За основу в идеале взять группировки товаров из какого-нибудь популярного прайс-агрегатора или крупного интернет-магазина, они уже «придумали велосипед». Отдельно рекомендую подумать над простыми названиями товарных групп, проектирование – это во многом копирайтинг. Больше 3 уровней каталога не стоит делать.

Не стоит забывать про динамический товарные группы, которые могут появляться и исчезать на протяжении года. Например, специальные группы, которые можно создать к праздникам: товары к 8 марта, 23 февраля или к новому году. Их в идеале тоже показывать в каталоге и особым способом выделять, для увеличения продаж определенных товаров к праздникам, так что нужно предусмотреть место для этого в интерфейсе.
Далее эти товарные группы нужно встроить в интерфейс сайта. Если у нас не очень много категорий, в частности не более 7ми, то можно сделать горизонтальное меню, как в интернет-магазине ROZETKA. Если пунктов больше, то лучше делать вертикальное меню слева, как в Amazon.com. В любом случае меню будет выпадающим, в идеале двухуровневое, в редких случаях трехуровневое. Кстати, ROZETKA в последние годы добавляет новые товарные группы и, сейчас, в горизонтальном меню каталога у них 8 пунктов, что негативно сказывается на внимании пользователя, последним товарным категориям справа пользователь уделяет значительно меньше внимания и это негативно влияет на конверсию.
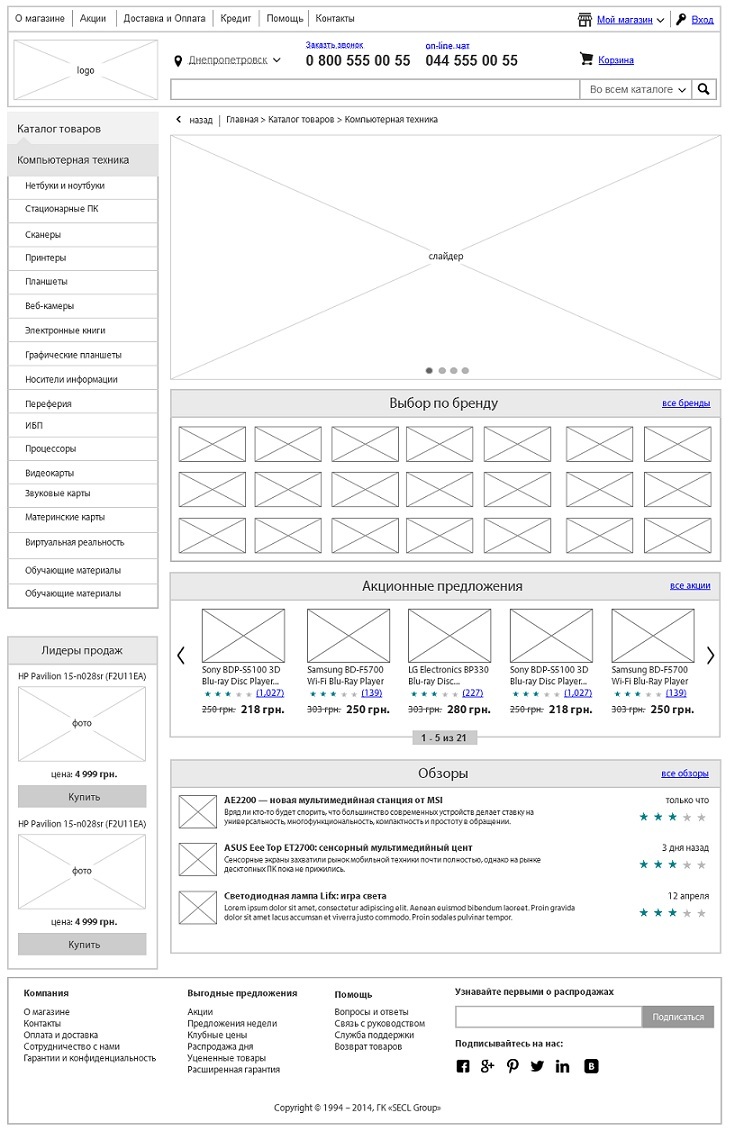
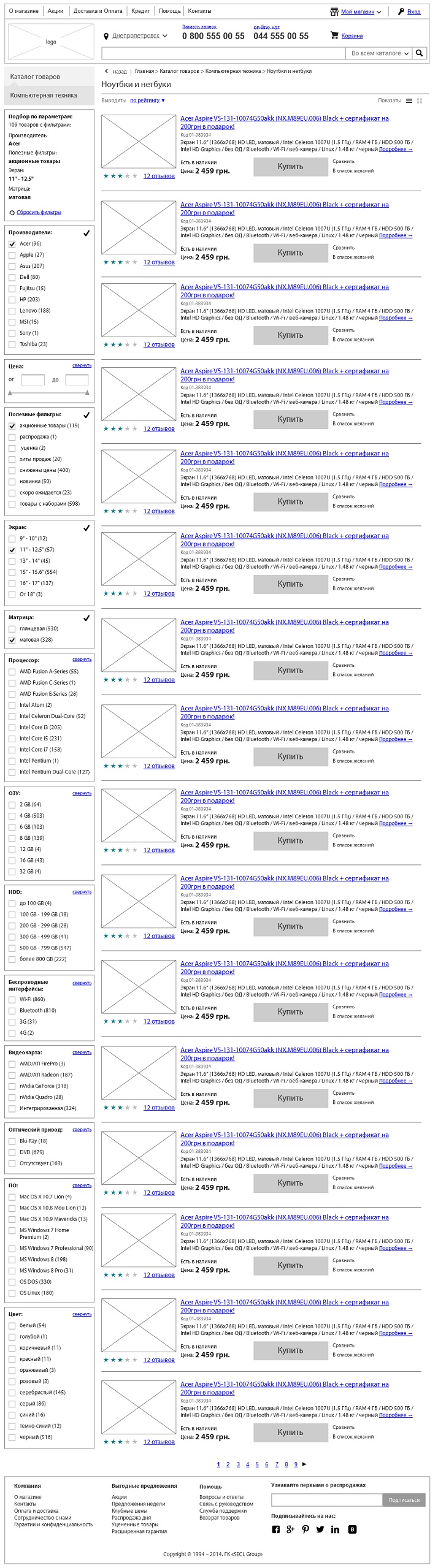
Внешний вид каждого товара в каталоге должен быть унифицирован. Но при этом у каждого товара свой набор параметров. Сразу возникает следующий вопрос: «что показывать в кратком превью товара в каталоге?». Тут может быть несколько вариантов, самый простой показывать фотографию, название, цену и кнопку купить (которая заменяется на кнопку «Сообщить о наличие», если товара нет на складе). Но сегодня этого может быть недостаточно, товаров очень много и просматривая каталог пользователь должен сделать поверхностный вывод, какие именно товары ему могут быть интересны, а какие нет. Поэтому часто в каталоге товаров дополнительно отображают рейтинг, количество отзывов, основные параметры товара, чтобы не перегружать интерфейс, предлагается сравнить товар, добавить в желания, а также может быть специальное выделение акционных товаров или новинок. Больше информации можно показывать при наведении на превью товара. Очень важно не перегрузить интерфейс информацией, её должно быть достаточно, чтобы заинтересовать, но не обязательно показывать все, что нужно для покупки, заинтересованный человек перейдет в карточку товара или, в крайнем случае, отправит товар в сравнение.
Если в каталоге больше 20-25 товаров, внизу списка нужно сделать переключатель страниц (пагинацию) и заложить в интерфейс функцию контроля количества товаров на одной странице (10, 20, 50, 100). Больше 100 товаров на одной странице лучше не показывать, она будет долго грузиться, а браузер пользователя может «подвисать».
Кроме этого, в каталоге должны быть вспомогательные инструменты навигации: фасетная навигация, близкие товарные группы, промо-материалы, навигация по берндам, помощь в виде советов, обзоров и статей, популярные товары, возможность просматривать каталог плиткой или списком с расширенной информацией и другие важные элементы. В каталоге у пользователя не должно появляться вопросов, он должен заставить его либо сразу купить, либо углубиться на страницу товара.
Для владельца магазина должны быть созданы инструменты по стимулированию продаж и инструменты электронного мерчендайзинга, который позволит продавать самые высокомарженальные товары. Мы можем и должны управлять вниманием покупателя.
Навигация
Основа навигации интернет-магазина – это, безусловно, меню, каталог и поиск. Для начала нужно определиться с главным меню: в магазинах почти всегда в качестве главного меню выступает каталог товаров. Если есть возможность сгруппировать все товары в 5-7 основных групп, то лучше делать меню горизонтальным, если же групп больше 7ми, то лучше делать меню вертикальным, в левой части сайта. Почти в любом магазине есть основные группы и подгруппы, поэтому наше меню будет выпадающим. Более 3 уровней выпадающего меню делать не стоит, а в идеале ограничиться даже двумя уровнями.
Кроме главного меню, в магазинах почти всегда есть вспомогательное. Оно может использоваться для двух целей: вспомогательное меню с информацией о магазине (О компании, Доставка и оплата, Статьи и т.д.) – находится обычно над поиском, в самом верху сайта, или контекстное меню с подкатегориями каталога – в интерфейсе обычно находиться слева.
Еще один важный элемент, который упрощает взаимодействие с сайтом – «хлебные крошки». Человек всегда должен видеть, где он находится, и какая структура предшествовала на сайте до этой страницы. Путь (хлебные крошки) идеально решают эту задачу. В интерфейсе обычно путь располагается под главным меню с выравниванием слева. Если разделы имеют вложенность, можно возле каждого шага пути разместить пиктограмму треугольника и при нажатии на неё сделать выпадающий список. Также, можно добавлять ссылку «Обратно к поиску», если человек попал на страницу с результатов поиска (фасетов) и при нажатии на эту ссылку он будет возвращен к результатам, где сохранены все выбранные им ранее параметры.
При большом количестве элементов в списках (товары, статьи и т.д.) лучше использовать пагинацию. У каждой страницы должен быть статический url-адрес, это пойдет на пользу индексации. Кроме того, хорошо дать пользователю возможность выбирать, сколько элементов показывать на одной странице. Как вариант – можно сделать динамическую подгрузку данных при скроллинге вниз, но это может перегрузить браузер пользователя и плохо для индексации поисковыми системами.
Во многих интернет-магазинах, в карточках товара есть теги. Они могут играть роль вспомогательной навигации и также могут быть использованы для целей SEO. Обычно теги пишутся в строку, через запятую и их не должно быть больше 5-7.
Не стоит забывать о карте сайта. Раздел, который нужен, прежде всего, для индексации поисковыми системами. Пользователи им уже почти не пользуются. В интерфейсе его делают обычной неприметной ссылкой в футере сайте. Сама страница представляет собой структурированный список ссылок на все страницы сайта. На одной странице размещается до 300 ссылок, под которыми пагинация. Раздел должен генерируется автоматически.
Фасетная навигация
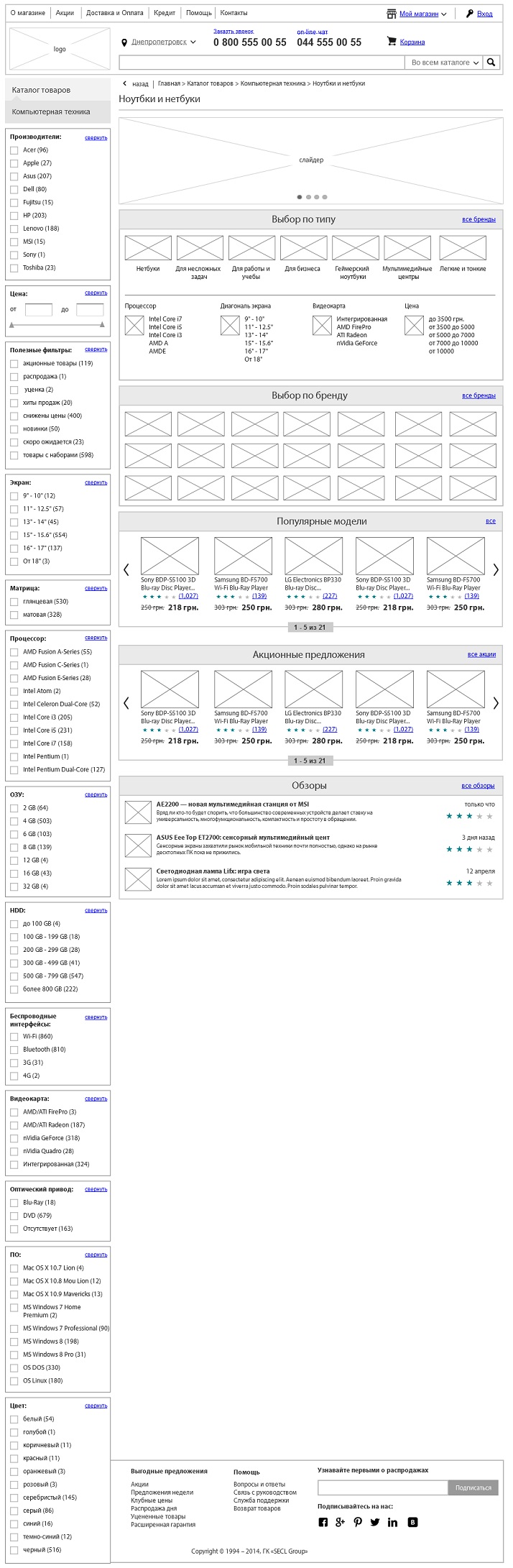
Довольно важный инструмент, который позволяет пользователям ориентироваться в больших каталогах. В современном мире много разных товаров с огромным количеством параметров. В одной товарной группе может быть 1000 товаров, в которых покупатель, чаще всего, не очень хорошо разбирается. Однако у каждого покупателя есть определенные ожидания, свой набор параметров, который он хочет видеть в продукте. Фасетная навигация позволят покупателю отфильтровать все товары по тем параметрам, которые он захочет.
Для начала, все товарные группы, которые продаются в магазине, нужно разбить на разные подгруппы по параметрам. Для каждой товарной группы они будут разные, а для некоторых групп, например, бытовая техника, их может быть много, больше 10.

Самая простая фильтрация может быть: по цене, по бренду, по размеру, по весу, по цвету и т.д. Это общие параметры, применимые к разным товарным группам. Есть еще и уникальные, для отдельных групп. Более подробно про фасетную навигацию в инетернет-магазинах можно прочитать в моей более ранней статье: https://secl.com.ua/article_fasetnaya_navigaciya_v_internet_magazinah.html.
В интерфейсе фасетная навигация обычно расположена в левой части экрана, а правее от неё сами товары. Все однородные параметры визуально группируются, например, можно сгруппировать диагональ экрана. Возле каждого параметра должна стоять цифра с количеством товара, а параметры, в которых сейчас товаров нет вообще – нужно делать недоступными для нажатия.
Сам интерфейс нужно сделать с динамической подгрузкой данных, т.е. страница не должна перезагружаться при выбора параметра, только товары. Это удобно пользователю, однако тут есть и минус: не учитывается SEO. Можно пойти альтернативным путем и сделать перезагрузку страницы для каждого параметра, с динамически создаваемым уникальным URL и titile этого документа, тогда эта страница сможет индексироваться поисковыми системами и на неё пойдут переходы из выдачи по длинным словам, например «Телевизоры Sony, 50-55 диагональ и 3D», по которым специально обычно магазин не продвигают, их может быть слишком много. Второй вариант, кстати, реализован в Розетке.
Популярные товары
Еще один механизм, который базируется на психологических особенностях поведения покупателей. Людям важно, что покупают другие. К популярным товарам у потребителей больше доверия. Для использования этой особенности и были придуманы специальные метки и целые блоки «Популярные товары». Примерно такую же функцию несут новые товары, только для постоянных покупателей магазина.
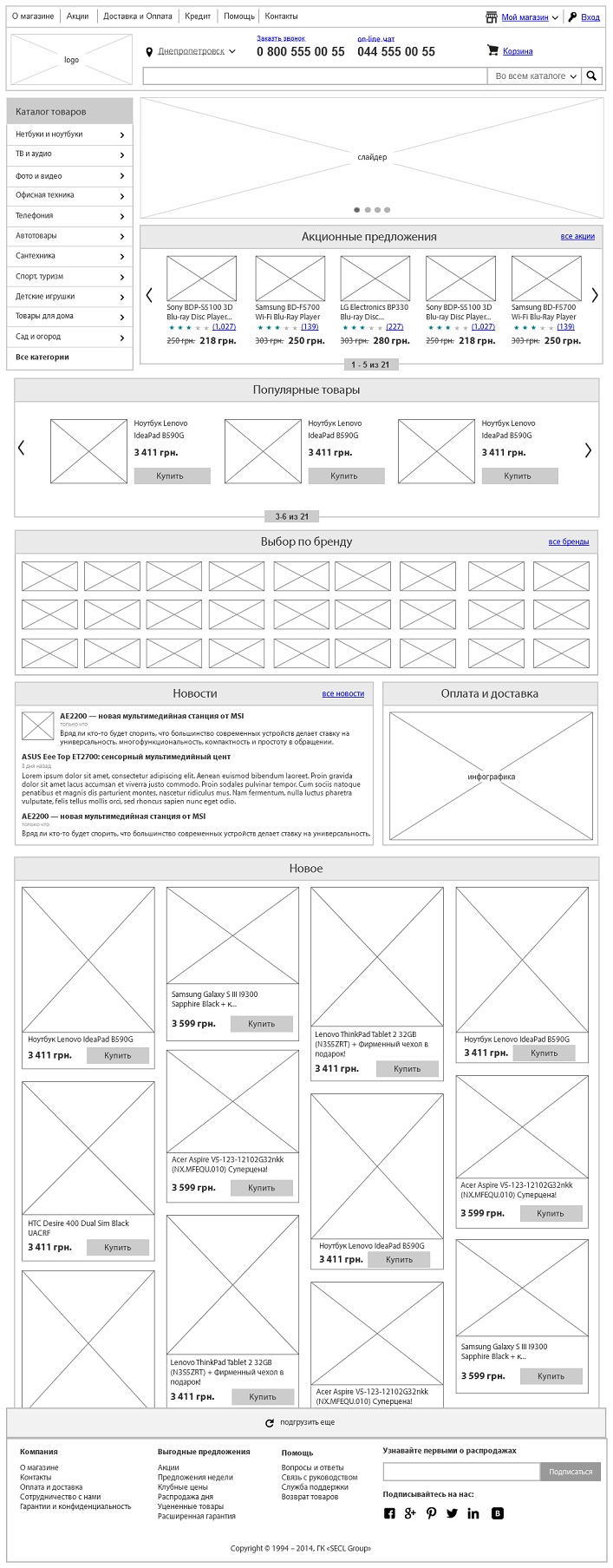
Прежде всего, блок с популярными товарами нужно разместить на главной странице интернет-магазина. Если вернуться к моему анализу конкурентов, то почти во всех крупнейших проектах на главной странице есть популярные товары и новинки. Во-первых, товары просто так популярными не становятся, скорее всего, это либо разрекламированные товары, либо качественные, либо дешевые, нам не особо важно по какой причине они стали популярными, нам важно привлечь внимание нового посетителя и привести его к покупке, а вероятность покупки таких товаров выше. Во-вторых, это будут товары массового потребления, по крайней мере, в своей нише и потому вероятность того, что они подойдут целевой аудитории – велика. В-третьих, у покупателя формируется больше доверия к товарам, которые одобрили другие. В этом блоке можно разместить от 5-7 товаров до 15-21, больше точно не стоит. Обязательно должна быть ссылка на полный список популярных товаров. Этот блок можно автоматически подстраивать и персонализировать, особенно легко это сделать для постоянных покупателей, ведь мы знаем их историю покупок, поведение на сайте, интересы и много другой информации. В идеале, чтобы каждый посетитель видел популярные товары из интересных ему категорий, любимых брендов и под его кошелек.
В каталоге товаров популярные товары обычно помечаются ярлыком «Топ продаж», а новые – «Новинка». Это одно из основных выделений, наравне с третьим типом выделения «Акция». Ярлыки имеют разную форму и цветовое наполнение, чтобы пользователи могли легко их различить визуально. Располагаются они обычно в правом верхнем углу превью товара, прямо на его фото. В карточке товара в том же месте. Естественно, это происходит автоматически, после того, как менеджер ввел соответствующие настройки в административной части магазина.
Электронный мерчендайзинг (ранжирование товаров)
Сегодня почти в любом off-line магазине думают, как правильно выложить товар, чтобы максимизировать продажи: товары для детей ниже, на уровень их глаз, популярные торговые марки по центру, для стимуляции продаж можно даже сделать отдельную брендированную стойку. Все эти инструменты сегодня доступны и интернет-магазинах, а если точнее – их даже больше, чем в off-line.
Для начала нужно собирать и хранить статистику по всем товарам. Магазину важна: маржа, популярность, конверсия и т.д. Эти данные можно собирать и анализировать автоматически. На основе полученных данных можно динамически подстраивать каталог пользователю. Например, если пользователь выбрал в каталоге категорию «мониторы», то первыми он должен увидеть товары с самой высокой маржой для магазина, которые при этом имеют высокие показатели конверсии. Так магазин сможет максимизировать продажи и чистую прибыль.
Можно брендировать отдельные карточки товаров или даже целые категории, для стимуляции продаж того или иного бренда. В некоторых случаях брендируется фон сайта целиком.
В мерчендайзинге можно пойти дальше и подстраивать товарные группы на основе информации о поле и возрасте пользователя, если эти данные у нас есть, а магазин знает, что именно показывать той или иной возрастной группе. Тут опять же можно разделить людей на разные группы и продумать определенные правила для каждой из них.
Для сбора статистики стоит сделать интеграцию с Google Analytics.
Поиск
Я подошел к еще одному важнейшему инструменту продаж, через который проходят все больше пользователей. Сайты интернет-магазинов усложняются, количество товаров увеличивается, люди все больше ленятся. Одна эта функция может увеличить конверсию в разы.
В интерфейсе поиск нужно делать большим, визуально его выделять, располагать в шапке сайта по самому центру. Если изучить все успешные интернет-магазины, то окажется, что поиск у них занимает одно из центральных мест на всем сайте. Выглядит он очень просто: строка ввода информации и кнопка «Найти», реже встречается выбор категории поиска, подсказка с примером запроса под формой, виртуальная клавиатура.
При вводе запроса, автоматически должны подгружаться подсказки из базы товаров, можно даже с маленькими иконками логотипов брендов или маленькими фотографиями товаров, они помогут пользователю усвоить информацию. Всего выпадающих подсказок не должно быть больше 10. Хорошо реализованы выпадающие подсказки у Google или Yandex, в магазине качество реализации этого должно быть не хуже. Следует помнить, что многие пользователи начинают вводить запросы, не поменяв раскладку клавиатуры, такие запросы интернет-магазин тоже обязан понимать. Сами подсказки не должны содержать никакой другой информации, кроме товаров, не стоит отвлекать внимание пользователя.
В самом верху, сразу под шапкой, нужно напомнить слово, по которому отображаются результаты и подсказки что еще искали пользователи, которые ввели такой же запрос, чуть ниже количество этих результатов, еще ниже категории и подкатегории с фотографиями (иконками), которым соответствует запрос пользователя и возможность перейти в эти категории. Еще стоит дать возможность уточнения категорий для поиска через чекбоксы. Например, человек ищет по слову «ASUS» и имеет в виду монитор и маршрутизатор, но у этого производителя есть и другие типы товаров, которые ему не интересны, поэтому такая функция будет не лишней. Под категориями сами результаты поиска с товарами, которые можно просматривать в разных вариантах: с подробным описанием или просто плиткой. Товары должны отображаться так же, как и в каталоге, с возможностью их быстрой покупки прямо из поиска.
Иногда результатов поиска может быть много, тогда каталог можно отображать слева, целой колонкой. Возле каждого названия категории и подкатегории нужно в скобках писать, сколько именно товаров в этой категории подпадают под запрос пользователя. Под каталогом слева можно отображать другие типы информации, которые были найдены: статьи, новости, обзоры, комментарии и т.д. Но другие типы информации не должны привлекать внимания, пусть будут просто ссылкой с возможностью перейти на отдельную страницу и там работать с этими маловажными для продаж элементами.
Кроме этого в результатах поиска должна быть возможность сортировки: по цене, по популярности, по дате поступления, по году выпуска и т.д.
На одной странице традиционно показываем ограниченное количество товаров и даем пользователю возможность управлять количеством отображаемых товаров, как в каталоге. В конце страницы пагинация. Можно сделать динамическую подгрузку контента при скролинге вниз страницы, так страница никогда не закончится. Но в варианте с динамической подгрузкой есть опасность подвисания браузера на старых компьютерах.
В самом конце можно задать пользователям вопрос, удовлетворены ли они результатами поиска? Если нет, предложить помощь консультанта (чат) или воспользоваться разделом «вопрос-ответ», в котором должно быть описание, как именно пользоваться поиском для неопытных людей.
Контакты
Хорошее проектирование не ограничивается интерфейсом сайта, а хорошие проектировщики не принимают информацию от заказчика, как безусловную и неизменную данность. Поэтому я хочу затронуть еще одну важную тему, которая впрочем, к интерфейсу или бизнес логике мало отношения имеет, но для продаж и конверсии крайне важна, а, следовательно, мы должны об этом позаботиться. Эта важная тема – контакты.
Для удобства и доверия к интернет-магазину контактов должно быть много и разных. Основные контакты, по которым идет продажа (телефон или несколько телефонов, а также онлаин-чат) должны быть на каждой странице, в идеале в шапке сайта. Чтобы не перегружать информацией, в шапке нужно показывать основной телефон для города покупателя, но при этом в интерфейсе это должно быть реализовано в виде выпадающего списка, при клике на который, человек может еще увидеть телефоны разных операторов. При первом выборе телефона сайт автоматически его запоминает для этого пользователя.
На сайте должен быть телефон главного офиса, в идеале это прямой городской номер столицы государства. Обязательно горячая линия 0 800, телефоны отдельных регионов, email, On-line чат, форма обратной связи, возможно Skype, адрес офиса и склада, можно сделать выпадающий список с адресами по городам, если контакты разбиты на разные города. На странице контактов в идеале расписать отдельные телефоны отделов: продажи, склад, руководство, HR и т.д. Адрес обязательно должен быть и на странице контактов и в подвале сайта, он вызывает доверие. Можно также показать красивую фотографию офиса и сотрудников.
On-line чат
Отдельно стоит продумать On-line чат. Многие интернет-магазины используют для этих целей сторонние сервисы, что дешево, но не очень оптимально. Я бы советовал сделать свой On-line чат и привязать историю общения к конкретному пользователю, прямо к CRM или аналитической системе. Для этого при входе в чат пользователя можно попросить авторизоваться или хотя бы заполнить имя и email. Сам чат должен открываться в отдельном окне. В простом виде чат имеет окно переписки, форму ввода текста и кнопку отправить. После завершения чата покупателя нужно обязательно попросить оценить консультанта со стороны магазина. Для администратора все будет немного сложнее, как минимум возможность посмотреть информацию о клиенте, его историю заказов, активность и многое другое. О внутреннем устройстве интернет-магазина я расскажу в других частях статьи, сейчас речь только про внешнюю пользовательскую часть, поэтому двигаемся дальше.
Если бюджет не позволяет сделать свой чат, то можно воспользоваться бесплатным сервисом. Я рекомендую SiteHeart.
Звонок с сайта
Относительно новая функция, которая начала появляться на сайтах интернет-магазинов в последние несколько лет. В интерфейсе обычно она представлена кнопкой, наравне с кнопкой «On-line чат», при нажатии на которую открывается аудиосвязь с интернет-магазином. Располагать кнопку лучше в шапке сайта. Для использования функции пользователю нужен только браузер и микрофон.
С программной точки зрения сделать эту функцию с нуля будет довольно долго и дорого, поэтому тут я рекомендую использовать сторонний сервис. Их довольно много, как русскоязычных, так и англоязычных. Я могу порекомендовать русскоязычный сервис Zingaya. Все звонки с сайта просто переадресовывайте на основной телефон и дальше все как обычно: направление звонка на менеджера, Call tracking и т.д.
В конце проработки всех этих блоков мы можем получить вот такую главную страницу интернет-магазина:

Для этой части пока все, в следующей мы расскажем про карточку товара, демонстрацию товара, следить за ценой и наличием, покупка в один клик, покупка в кредит, отзывы, оценки товаров, модификации, желания и много других полезных модулей. Оставайтесь с нами!
P.S. Чтобы получать наши новые статьи раньше других или просто не пропустить новые публикации — подписывайтесь на нас в Facebook, VK, Twitter, LiveJournal и LinkedIn


