- Розробка програмного забезпечення з мінімальною кількістю багів? Це взагалі можливо?
- Різні види тестування та їх призначення
- Що робити, якщо у вашому проєкті вже занадто багато багів?
- Останнє зауваження
Я працюю в індустрії розробки програмного забезпечення вже майже 20 років. Проблема багів — це постійне джерело занепокоєння. Їх виправлення може бути справжнім викликом. Іноді вони з’являються в останню мить перед релізом. Іноді — переслідують вас протягом усього процесу розробки.
Баги на вебсайтах є неминуче явище у розробці програмного забезпечення. Перше, що варто пам’ятати: яким би досвідченим і уважним не був ваш розробник, помилки все одно трапляються. Але якщо ви переконаєтеся, що все робите правильно, ви зможете обмежити їхній вплив. Читайте далі, щоб дізнатися, як саме зменшити кількість багів і що робити в ситуації, коли їх уже надто багато.
Розробка програмного забезпечення з мінімальною кількістю багів? Це взагалі можливо?
Наявність багів у вашому проєкті — це неминуче. Але це не означає, що ваша команда має бути ними завалена або сприймати їх як норму. Якщо розробка програмного забезпечення ведеться правильно, ви зможете зменшити кількість створених вами багів. Якщо ще на ранніх етапах виявляти потенційні проблеми, то на пізніших етапах розробки впоратися з багами буде значно простіше.
Але що ми маємо на увазі під «правильною» розробкою програмного забезпечення?
Створіть сильну команду Senior розробників
Насамперед потрібно сформувати команду розробників із достатнім досвідом. Звісно, навіть розробники рівня Senior можуть припускатися помилок, але чим менше досвіду має розробник, тим більше багів він, найімовірніше, створить. Що ще важливіше — недосвідчені розробники можуть допускати помилки в глибині архітектури вашого проєкту. Це називають «відкладеною проблемою», яка згодом призводить до появи багів на сайті.
Інший важливий фактор стосується комунікації та управління вашою командою. Якщо члени вашої команди не будуть ефективно спілкуватися один з одним, кількість багів буде збільшуватися. Нарешті, само собою зрозуміло, що якщо ви занадто часто змінюєте розробників у вашій команді, це може лише негативно вплинути на якість коду вашого проєкту.
Будьте обережні під час внесення змін
Ми всі знаємо, що досконалість — ворог хорошого. Якщо постійно вносити зміни та переробляти функціональність проєкту, це може порушити логіку його роботи та призвести до появи багатьох неочікуваних проблем. У результаті команда буде змушена не лише виправляти численні баги, а й відновлювати зламану логіку.
Сформуйте правильну архітектуру
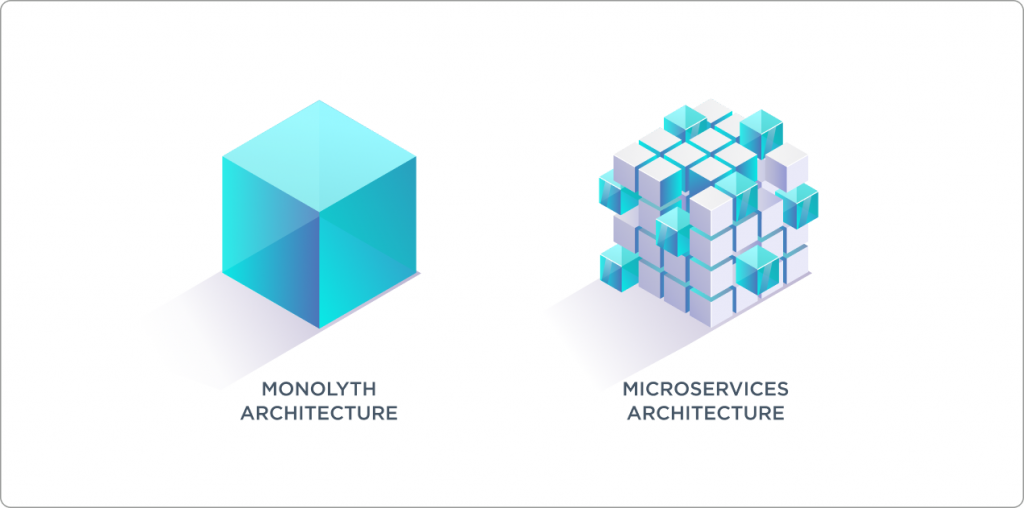
Якщо ваш проєкт має правильну архітектуру, вам буде легше виявляти та виправляти баги. Одна з чудових порад – використовувати архітектуру мікросервісів, яка зараз дуже популярна. Архітектура мікросервісів означає, що проєкт не розробляється як єдина система, а складається з численних елементів, які можуть функціонувати автономно. Таким чином, якщо один з них вийде з ладу, решта системи продовжить працювати, і вам буде легше знайти та виправити баги. Звісно, вибір архітектури для кожного проєкту є абсолютно унікальним, але в цілому архітектура мікросервісів допомагає вам впоратися з багами без необхідності переробляти всю систему.

Виконуйте юніт (модульне) тестування
Модульне тестування – це тип тестування, під час якого розробники тестують «модулі» (програмні компоненти). Мета юніт-тестування полягає в перевірці того, чи працюють усі компоненти програмного забезпечення належним чином у різних умовах. Юніт-тести допомагають справлятися з багами на бекенді, оскільки команда зможе точно визначити, де виникають нові баги після випуску оновлень, що дозволяє їм швидко їх виправити. Важливо пам’ятати, що юніт-тестування є автоматизованим процесом, за допомогою якого можна протестувати весь проєкт всього за кілька хвилин, тож це дійсно простий процес. До речі, ми вже детально обговорювали юніт-тестування в іншій статті на нашому блозі. Не соромтеся ознайомитися з нею!
Юніт-тести пишуть самі розробники, що змушує інженерів думати про потенційні проблеми та писати код, враховуючи їх. Вони особливо важливі для масштабних продуктів зі складними внутрішніми зв’язками. Цей тип тестування використовується у всіх відомих веб-проєктах, і не дарма.
Дайте достатньо інформації про завдання
Якщо опис необхідних завдань є недостатнім для вашої команди розробників, вони з більшою ймовірністю створять баги та доведеться переробляти код, у тому числі свій власний. Це може статися через те, що вони не зрозуміли завдання, виконали помилкову роботу та змушені були повертатися і виправляти все після отримання зворотного зв’язку. Щоб уникнути таких проблем, вам знадобиться Project-менеджер або аналітик, який допоможе максимально деталізувати опис і критерії прийняття для кожного завдання.
Надайте розробникам достатньо часу для виконання їхніх завдань
Якщо програміст постійно перебуває під тиском часу, він буде знаходити швидкі рішення, а не надійні. Це, безсумнівно, може призвести до збільшення кількості багів і критичних помилок. Проте це не означає, що потрібно обирати протилежний підхід, коли можна витрачати стільки часу, скільки завгодно, адже це лише гальмуватиме розвиток проєкту. Переконайтеся, що у вас є тімлід, який контролюватиме команду та стежитиме за якістю й продуктивністю в порівнянні зі строками виконання.
Зверніть увагу на технологічний аспект
Цей аспект особливо важливий, якщо ваш проєкт має застарілий код і вам доводиться працювати над оновленням його мов програмування/фреймворків/бібліотек, їхніх версій тощо. Усе це потрібно робити правильно, оскільки такі технологічні зміни можуть мати значний вплив на всю систему. Внесення змін тут без належної обережності та уваги може призвести до багатьох критичних помилок, і вам потрібно дуже ретельно тестувати такі оновлення проєкту, щоб зменшити ризики для вашої системи.
Ми вже писали про правильний підхід до розробки проєктів в іншій статті. Ця тема заслуговує особливої уваги, тому ми запрошуємо вас ознайомитися з нею детальніше.
Різні види тестування та їх призначення
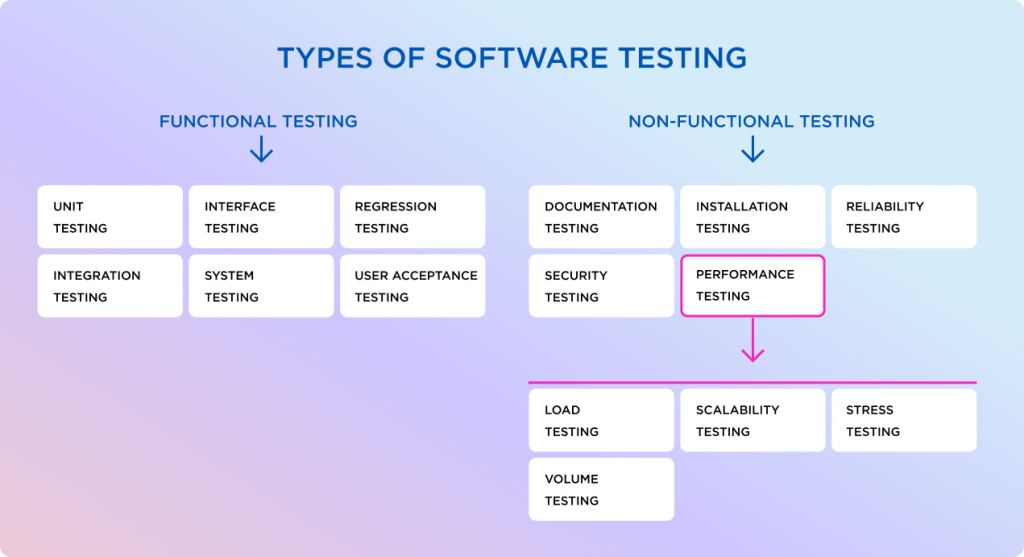
Іноді проблема вебсайтів з багами може бути не в самій розробці проєкту, а в процесі тестування. Тестування програмного забезпечення можна поділити на два типи: функціональне та нефункціональне тестування. Функціональне тестування перевіряє, як працюють функції програмного забезпечення, тоді як нефункціональне тестування працює для перевірки інших аспектів продукту.

Оскільки існує багато типів тестування, ми розділимо їх на різні рівні (базовий, середній та просунутий).
Базове тестування проєкту (ручне)
Найпростіший спосіб протестувати ваш проєкт — це виконати ручне тестування. Як випливає з назви, ручне тестування — це процес, під час якого QA-інженер повинен шукати дефекти вручну (перевіряючи всі функції, переходячи через усі сторінки, шукаючи помилки в інтерфейсі тощо). Цей тип тестування вимагає часу, особливо під час роботи над великими проєктами, які потрібно тестувати знову і знову після кожного оновлення.
Проміжне (середній рівень) тестування проєкту (юніт-тестування та автоматизоване тестування)
Ми вже згадували про важливість юніт-тестування в цій статті. Такі тести перевіряють, як працює логіка та кожна функція вашого програмного забезпечення щоразу, коли воно оновлюється, забезпечуючи неможливість зламати щось важливе під час процесу оновлення програмного забезпечення, що може призвести до великої кількості багів на вебсайті.
Автоматизоване тестування використовує спеціальні інструменти та фреймворки для виконання тестів. Кожен фреймворк має свої власні правила, формує звіти про результати тестування та порівнює їх з попередніми тестами. Цей тип тестування допомагає впоратися з великою кількістю повторюваних тестів і виявляти критичні баги за коротший час.
Ці три типи тестування, ймовірно, будуть достатніми для більшості програмних проєктів. Але якщо ви вважаєте, що ваш проєкт повинен стати новим Google або Facebook, вам знадобляться інші, більш просунуті типи тестування.
Просунуте тестування проєкту
Залежно від вашого проєкту та його цілей, ви також можете виконати специфічні типи тестування. Вони можуть включати:
- Тестування навантаження
- Тестування безпеки
- Тестування юзабіліті
- Тестування сумісності
- Приймальне тестування
- Та інші
Наприклад, тестування безпеки є обов’язковим для всіх фінансових проєктів, навіть якщо вони використовують спеціальні безпечні фреймворки розробки, які мають вбудовані правила тестування. Залежно від специфіки вашого проєкту, ви можете обрати один або кілька типів згаданих вище просунутих методів тестування. Іноді вони можуть значно вплинути на загальну якість вашого продукту.
Ось приклад з мого власного досвіду. Коли я працював над розвитком туристичного стартапу, наша команда припускала, що після того, як ми з’явилися в медіа, ймовірно, відбудеться стрімке зростання трафіку. Але ми не були впевнені, скільки відвідувачів зможе витримати наш сайт.
Щоб відповісти на власне запитання, ми звернулися до автоматичного навантажувального тестування (load testing). Принцип таких тестів дуже простий: інженер створює спеціальну програму, яка імітує дії реальних користувачів сайту на різних сторінках і виявляє слабкі місця, над якими розробники потім можуть попрацювати. Наприклад, під час тестування може з’ясуватися, що кожен користувач при завантаженні сторінки надсилає п’ять запитів до сервера. Це дозволяє програмістам зрозуміти, що, об’єднавши ці п’ять запитів в один, вони зменшать навантаження на сервер від кожної сторінки.
У нашому випадку ми виявили, що одна з наших сторінок мала проблемний код, і якщо на ній одночасно перебувало 200 відвідувачів, то сайт цілком міг сповільнити роботу. Ми виправили цю проблему, і тепер наш сайт легко справляється зі 100 000 відвідувачів регулярно, і це далеко не межа.
Підсумовуючи про послуги із забезпечення якості, важливо пам’ятати, що чим ретельнішою буде перевірка, тим більше шансів виявити та виправити помилки на ранній стадії, — до того, як вони потраплять у продакшн і стануть помітними для кінцевих користувачів. Якщо ж ситуація з багами критична, вам потрібна команда, яка знає, як знаходити помилки на сайті.
Що робити, якщо у вашому проєкті вже занадто багато багів?
Ми дуже часто працювали з проєктами, у яких виникають критичні ситуації з багами. Зазвичай це означає, що на їхніх вебсайтах не просто багато багів, а вони продовжують з’являтися незалежно від вжитих заходів. У такому випадку проблема, як правило, криється на початку проєкту, коли щось було зроблено неправильно, що призвело до ефекту снігової кулі.
По-перше, вам потрібно зрозуміти суть проблеми, а потім шукати можливі рішення. Досвідчений спеціаліст зможе відразу виявити деякі баги на сайті, але для інших може знадобитися провести аудит вебсайту.
Нещодавно ми працювали з клієнтом, чий вебсайт повільно працював на старих мобільних пристроях, і при цьому було багато багів. У їхньому випадку ми провели 40-годинний аудит, який виявив неправильну архітектуру та занадто великий обсяг робіт на фронтенді, що сповільнювало роботу вебсайту на старих пристроях зі слабкими процесорами та оперативною пам’яттю. Після нашого аудиту клієнт зміг зосередитися на виправленні всього зі своєю командою та розв’язав проблему протягом кількох тижнів.
Останнє зауваження
Навіть якщо у вашому проєкті виникла критична ситуація з багами, будьте впевнені, що це все ще можна виправити. Але майте на увазі, що це вимагатиме значних зусиль з боку вашої команди залежно від масштабів проблеми. Зрозуміло, що завжди краще робити все правильно з самого початку проєкту, але якщо ви цього не зробили, не варто засуджувати себе — ви не перший і не останній. Якщо ви опинилися по вуха в багах на вашому вебсайті, вебдодатку чи внутрішніх системах, не соромтеся звертатися до нас у SECL Group, щоб організувати аудит вашого вебсайту та знайти рішення для ваших конкретних проблем.